
Cette fois, je vais vous montrer comment implémenter la boîte de dialogue vue modale, et quelles sont les précautions pour implémenter la boîte de dialogue vue modale. Ce qui suit est un cas pratique, jetons un coup d'œil.
écrit devant
La boîte de dialogue est un composant très courant et est utilisée à de nombreux endroits. Généralement, nous pouvons utiliser l'alerte intégrée pour afficher la boîte de dialogue. boîte de dialogue, mais que devons-nous faire s'il s'agit d'un diagramme conçu, nous devons donc écrire une boîte de dialogue nous-mêmes, et si elle est utilisée à de nombreux endroits, alors il est nécessaire que nous l'écrivions sous une forme de composant commun et la référençons entre les endroits où cela est nécessaire.
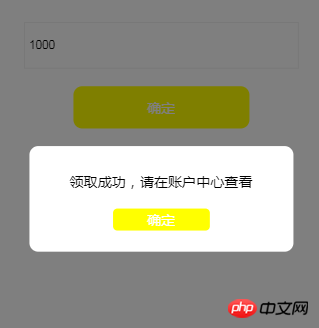
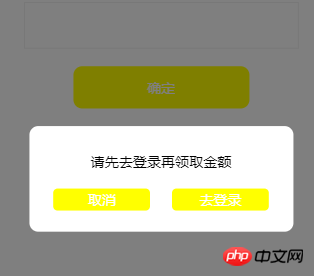
Implémentons maintenant un composant de boîte de dialogue. Selon les habitudes précédentes, jetons un coup d'œil aux rendus d'implémentation


1. Tout d'abord, définissez un composant via le modèle
<template id="dialog"> <p class="dialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top">提示内容</p> <p class="dialog_btn"> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
et ajoutez le style de dialogue correspondant
/*对话框style*/
.dialog{
}
.dialog_mask{
position: fixed;
left: 0;
top: 0;
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
}
.dialog_container{
background: #fff;
width: 300px;
height: 120px;
position: relative;
border-radius: 10px;
margin: 0 auto;
}
.dialog_content{
text-align: center;
padding-top: 30px;
}
.dialog_btn{
margin-top: 20px;
}
.dialog_btn a{
background: yellow;
padding: 2px 30px;
border-radius: 5px;
color: #fff;
text-decoration: none;
width: 50px;
display: inline-block;
}
.dialog_btn a:nth-child(2){
margin-left: 20px;
}2. Enregistrez-vous en utilisant Vue.component Une Vue globale. composant, nous appelons ce composant v-dialog, puis spécifions ce composant via le modèle
Vue.component('v-dialog', {
template: '#dialog',
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})3 Enfin, utilisez la balise v-dialog là où nous en avons besoin. Référencez ce composant <.>
<v-dialog></v-dialog>
Vue.component('v-dialog', {
template: '#dialog',
props:['dialogShow','msg'],
data:function(){
return {
}
},
methods:{
},
created:function(){
}
})règles de validation pour le prop du composant. Si le type est incorrect, il y aura un avertissement dans vue. , et la valeur de type peut être : Numéro de chaîne Fonction booléenne Objet Symbole de tableau
props: {
name: String,
showDialog: {
type: Boolean,
default: false
}
} pour déterminer s'il faut afficher ou masquer la boîte de dialogue, et utilisez v-if="showDialog" pour lier le contenu de l'invite de la boîte de dialogue, v-text="msg"
<template id="dialog"> <p class="dialog" v-if="showDialog"> <p class="dialog_mask"></p> <p class="dialog_container"> <p class="dialog_content"> <p class="dialog_content_top" v-text="msg">提示内容</p> <p class="dialog_btn"> <a v-if="type==1" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">确定</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="close">取消</a> <a v-if="type==2" href="javascript:;" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" class="btn" @click="login">去登录</a> </p> </p> </p> </p> </template>
, passez sa valeur au composant de dialogue show-dialog="showDialog" :msg="msg" :type="type"
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type"></v-dialog>
data: {
msg:'',
showDialog:false,
type:1,// 提示类型 1单按钮提示框 2双按钮提示框
},submit:function(){
//弹出对话框组件
if(!this.isLogin){//未登录
this.msg = "请先去登录再领取金额";
this.showDialog = !this.showDialog;
this.type = 2;
return;
}
if(this.amount){
if(this.amount<1 || this.amount>1000){
this.msg = "输入金额不能低于1元大于1000";
this.showDialog = !this.showDialog;
this.type = 1;
}else{
this.msg = "领取成功,请在账户中心查看";
this.showDialog = !this.showDialog;
this.type = 1;
}
}else{
this.msg = "领取金额不能为空";
this.showDialog = !this.showDialog;
this.type = 1;
}
} Utilisez ensuite v-on dans la classe parent pour surveiller les événements déclenchés par le. sous-classe, this.$emit('close-dialog');, qui peut également être abrégé en v-on:close-dialog="closeDialog"@close-dialog="closeDialog"
<v-dialog :show-dialog="showDialog" :msg="msg" :type="type" @close-dialog="closeDialog"></v-dialog>
closeDialog:function(){//关闭对话框
this.showDialog = false;
}Analyse du cas d'utilisation de l'écouteur interne de Vue.js
Comment utiliser le chargement du composant Vue SSR
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quel langage de programmation est le langage C ?
Quel langage de programmation est le langage C ?
 http 400 Mauvaise requête
http 400 Mauvaise requête
 Logiciel de trading au comptant
Logiciel de trading au comptant
 La différence entre la version familiale Win10 et la version professionnelle
La différence entre la version familiale Win10 et la version professionnelle
 Outils d'analyse de mégadonnées
Outils d'analyse de mégadonnées
 Que veut dire Kol ?
Que veut dire Kol ?
 Comment créer un site FTP
Comment créer un site FTP
 Il existe plusieurs façons de positionner la position CSS
Il existe plusieurs façons de positionner la position CSS