
Cette fois, je vais vous présenter un httpclient angulaire pour implémenter la fonction client HTTP. Quelles sont les précautions pour que le client http angulaire implémente la fonction client HTTP. Ce qui suit est un cas pratique, jetons un coup d'œil.
Les navigateurs modernes prennent en charge l'utilisation de deux API différentes pour effectuer des requêtes HTTP : l'interface XMLHttpRequest et l'API fetch().
La classe HttpClient dans @angular/common/http fournit une API simplifiée pour les applications angulaires afin d'implémenter la fonctionnalité client HTTP.
1. Préparation
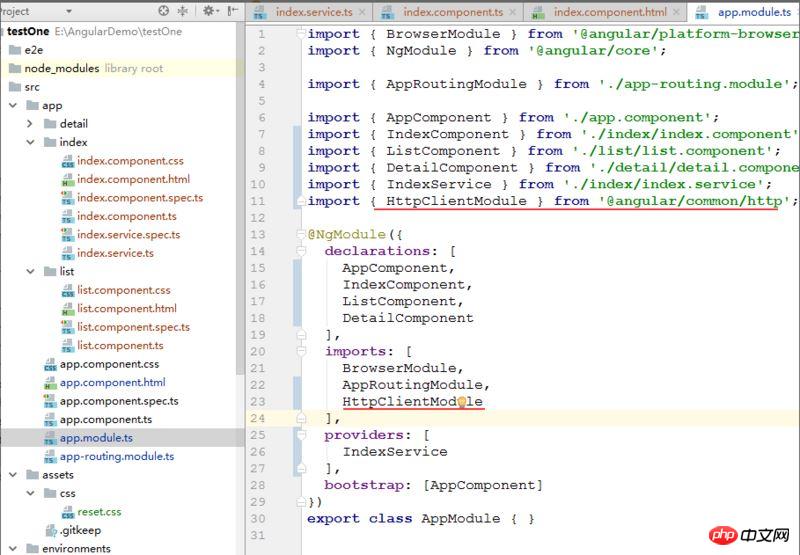
Importez d'abord HttpClientModule dans l'application.module.ts. Comme suit :
import { HttpClientModule } from '@angular/common/http';
@NgModule({
imports: [
HttpClientModule,
]
})
export class AppModule {}
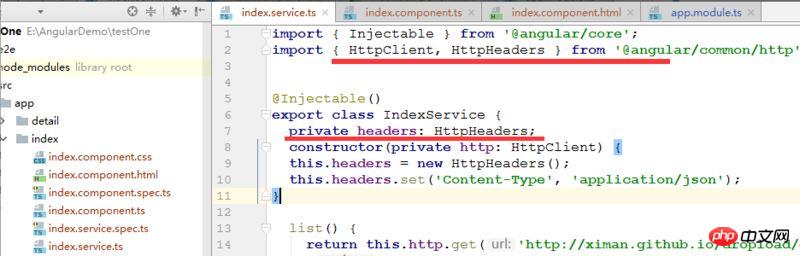
2. Introduisez HttpClient dans service.ts qui doit référencer HttpClient, comme suit :
import { HttpClient } from '@angular/common/http';
export class ConfigService {
constructor(private http: HttpClient) { }
}
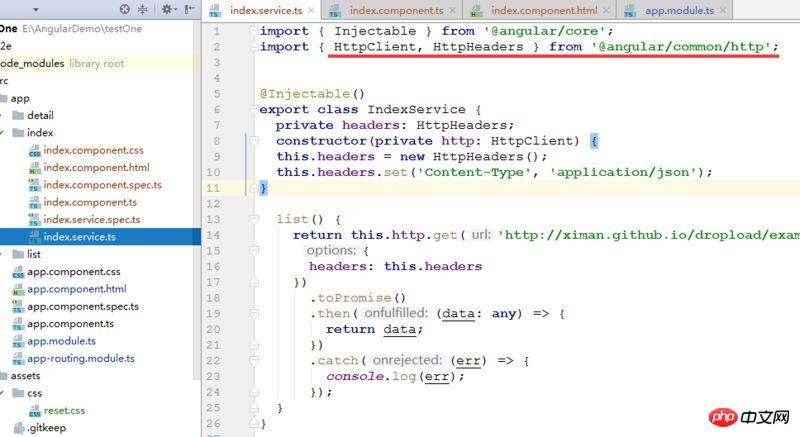
3. Demander des données
return this.http.get/post(url:'请求地址' ,
options: {
headers: this.headers
})
.toPromise()
.then((data: any) => {
return data;
})
.catch((err) => {
console.log(err);
});
}
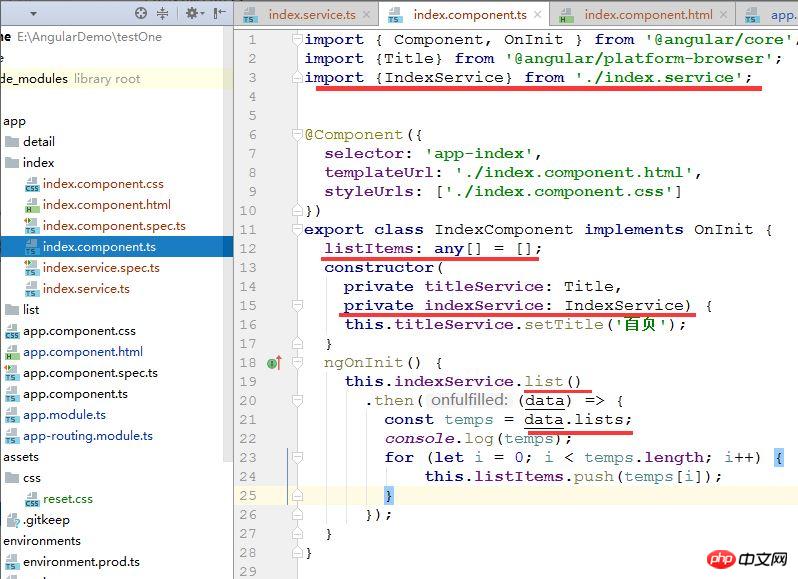
4. Introduisez le service dans le fichier composant.ts correspondant

Format des données :
{
"lists":[
{"title":"","pic":""},
{"title":"","pic":""}
]
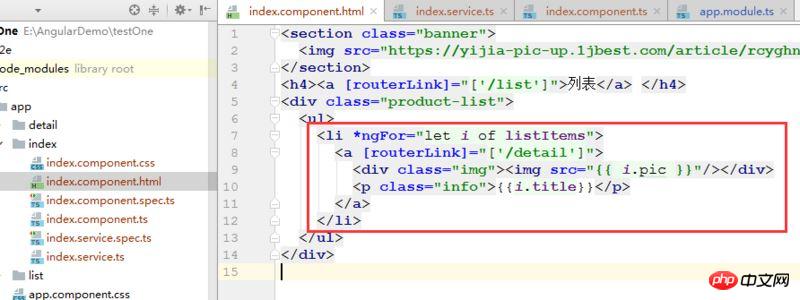
}5. Appelez

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser vue pour enregistrer des composants
Comment utiliser les propriétés calculées et les écouteurs de Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Solution http500
Solution http500
 Comment résoudre l'erreur de requête http 415
Comment résoudre l'erreur de requête http 415
 Solution d'erreur HTTP 503
Solution d'erreur HTTP 503
 Quelle est la balise article utilisée pour définir ?
Quelle est la balise article utilisée pour définir ?
 La différence entre les ports d'accès et les ports réseau
La différence entre les ports d'accès et les ports réseau
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 Comment cracker le cryptage d'un fichier zip
Comment cracker le cryptage d'un fichier zip
 Comment importer easygui dans vscode
Comment importer easygui dans vscode