
Cette fois, je vais vous montrer comment gérer les erreurs dans le chemin image après la configuration et l'empaquetage du webpack. Quelles sont les précautions pour gérer les erreurs dans le chemin de l'image après la configuration du webpack. et l’emballage. Ce qui suit est un cas pratique.
Problème
Le projet fonctionne normalement dans l'environnement de développement. Une fois empaquetée, l'image disparaît Après avoir vérifié l'élément, il s'avère que le chemin est erroné.
Le chemin de l'image est le suivant : background : url(/static/img/bg_camera_tip.bd37151.png), mais le fichier n'existe pas dans ce chemin.
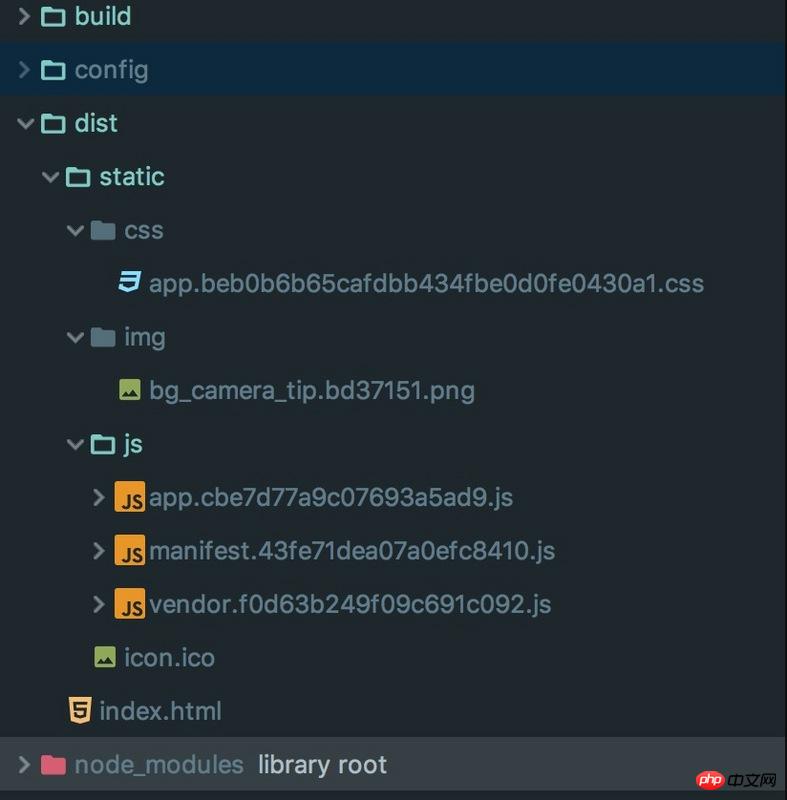
Le répertoire des fichiers empaquetés est le suivant :

Vous pouvez voir que le chemin de l'image d'arrière-plan doit être ../../static mais il est en fait /static. Une fois que vous avez trouvé la cause, elle sera résolue
Méthode 1
Affichez la configuration de webpack.base.conf.js dans le répertoire de construction. . Les fichiers image seront traités par url-loader.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Sa fonction est de renvoyer une chaîne base64 lorsque la taille du fichier est inférieure à la limite limite. En fait, il encode la ressource image dans une chaîne base64 et la met dans le fichier CSS, ce qui peut. réduisez une requête réseau, car Chaque image doit être téléchargée à partir du serveur. Cependant, si le fichier est trop volumineux, la chaîne base64 sera très longue. Si elle est placée dans le fichier CSS, le temps de téléchargement du fichier CSS deviendra plus long. le gain dépassera la perte, il y aura donc une limite. Les paramètres dans cette plage seront convertis en une chaîne base64 et son unité est l'octet. Pour ce problème, le chargeur fournit également un paramètre publicPath, qui est utilisé pour modifier l'adresse de l'image référencée. La valeur par défaut est le chemin actuel, il suffit donc de le modifier directement, c'est-à-dire d'ajouter un paramètre publicPath : '../.. sous. le nœud d'options /'.
module: {
rules: [
...
{
test: /\.(png|jpe?g|gif|svg)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
publicPath: '../../', //你实际项目的引用地址前缀
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
...
]
}Méthode 2
Il existe également une règle dans webpack.base.conf.js Chaque fichier vue sera traité par vueLoaderConfig
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
...
]
} if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} return {
css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less'),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}Analyse des étapes pour utiliser le composant PopupWindow dans Vue
Explication détaillée des étapes pour implémenter la mise en évidence du routage angulaire
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 solution de chemin fakepath
solution de chemin fakepath
 Quels types de sélecteurs CSS existe-t-il ?
Quels types de sélecteurs CSS existe-t-il ?
 Comment ouvrir le disque virtuel
Comment ouvrir le disque virtuel
 Comment obtenir la longueur d'un tableau en js
Comment obtenir la longueur d'un tableau en js
 Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
Que faire si l'icône du bureau de l'ordinateur ne peut pas être ouverte
 Le rôle de la fonction float() en python
Le rôle de la fonction float() en python
 Code Red est-il un virus informatique ?
Code Red est-il un virus informatique ?
 Qu'est-ce qu'un ETF Bitcoin ?
Qu'est-ce qu'un ETF Bitcoin ?