
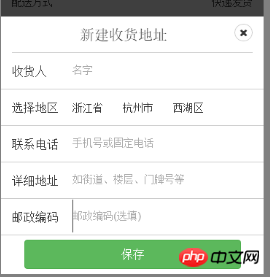
This time I will bring you an analysis of the steps to use the PopupWindow component in Vue. What are theprecautionsfor using the PopupWindow component in Vue. The following is a practical case, let's take a look.
I have been learning front-end technology during this period to complete my own small projects. For js, the Vue framework is used. Since I wanted to achieve the PopupWindow effect of a new address in the project, I thought that I could use some features of Vue to achieve it.
Vue features used: Component, propsValue passing, slot content insertion, transitions transition animation, x-templete template.
Directly upload the code (the complete code can be downloaded in the link popupwindow):
html code (no style):
{{editTitle}}
js code:
/* * 新建与编辑地址Vue组件popupwindow * */ var newAddressWindow = Vue.component("new-address-window",{ props: ['addressregion'], template: "#popup-window-address-new" }) /* * 地址popupwindow的Vue实例 * */ var chooseAddress = new Vue({ el: "#address-choose", data: { isShowEditWindow: true, isOneButton: false, editTitle: "新建收货地址", //填入初始地址信息,组件与改数据绑定 addressRegion: { } }, methods: { showOneBtnWindow: function(){ //显示新建收货地址对话框(有一个按钮) this.isShowEditWindow = true; this.isOneButton = false; this.editTitle = "新建收货地址"; }, removeEditWindow: function(){ //关闭新建与编辑地址选择对话框 this.isShowEditWindow = false; } } })
At this point, a popupwindow component is completed. When implementing a Vue component, you can use a template to implement the component. I used the x-templete template to implement the component. At the same time, you can also use the transition feature of vue to add some animation effects in the component pass.

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
detailed explanation of vue2.0 plug-in publishing steps using npm
JS implements transparency gradient function
The above is the detailed content of Vue implementation of PopupWindow component usage steps analysis. For more information, please follow other related articles on the PHP Chinese website!




