
Cette fois, je vais vous montrer comment personnaliser le projet vue pour activer et désactiver la vérification eslint, et comment personnaliser le projet vue pour activer et désactiver la vérification eslint Quelles sont les précautions ? Voici un cas pratique, rassemblons-nous, jetez un oeil.
Introductioneslint
eslint est un plug-in de vérification pour JavaScript, généralement utilisé Vérifiez la syntaxe ou le style d'écriture du code.
Documentation officielle : https://eslint.org
Cet article résume les règles d'eslint : Description des règles d'Eslint
Désactivez la vérification eslint
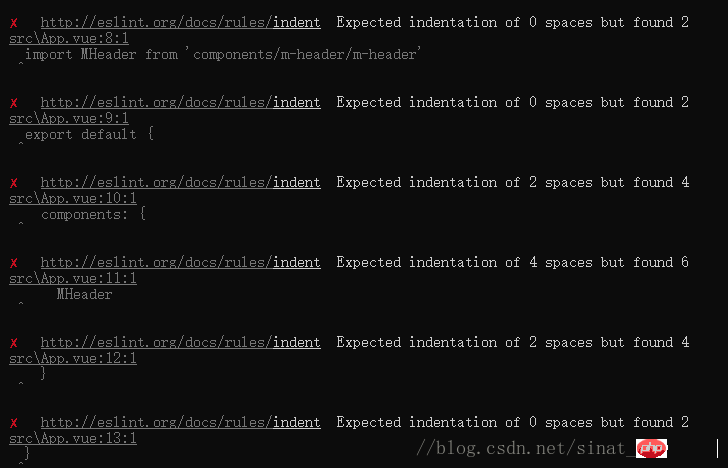
Avec la vérification eslint, il peut standardiser le code du développeur, ce qui est très bien. Cependant, certaines spécifications telles que l'indentation, les espaces et les lignes vides signalent toujours des erreurs au cours du processus de développement, ce qui est trop sévère. Par conséquent, je choisirai toujours de désactiver la vérification eslint.

Ce qui suit explique comment désactiver cette vérification dans le projet vue.
Tout d'abord, lorsque nous créons un projet vue, nous aurons le choix : Utiliser ESLint pour lint votre code (O/n) ? .
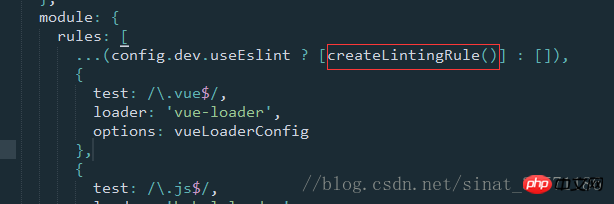
Mais si nous sélectionnons accidentellement Y et continuons à recevoir des erreurs pendant le processus de développement, que devons-nous faire ? Nous n'avons pas besoin de supprimer le projet et de le recréer, il suffit de modifier le fichier buildwebpack.base.conf.js.

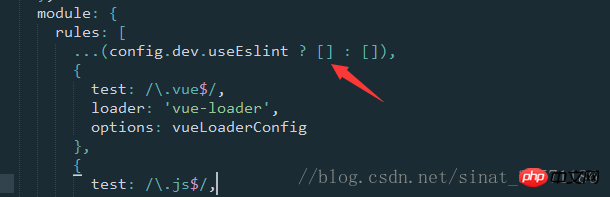
Dans la case rouge de l'image ci-dessus, le contenu du fichier de mon projet est comme ceci. D'autres projets peuvent avoir d'autres contenus. Nous commentons ou supprimons le contenu du fichier. boîte. C'est tout.

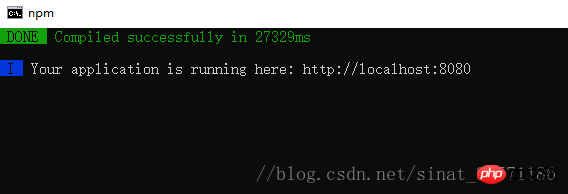
Exécutez le projet maintenant et aucune erreur ne sera signalée.

Enfin
Désactiver la vérification eslint est aussi simple que cela, j'espère que cela vous aidera.
Cependant, eslint peut aider à normaliser le style du code, à contrôler efficacement la qualité du code et peut également rendre le code plus soigné lorsque plusieurs personnes collaborent. Par conséquent, pendant le processus de développement, il est recommandé de conserver la vérification eslint et de développer de bonnes habitudes de codage.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Utilisation de selectpicker pour implémenter une liste déroulante dans bootstrap
Expression régulière de date de naissance de vérification JS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Prix de la devise Eth Prix du marché actuel USD
Prix de la devise Eth Prix du marché actuel USD
 définirIntervalle
définirIntervalle
 Comment supprimer la bordure de la zone de texte
Comment supprimer la bordure de la zone de texte
 Comment obtenir le numéro d'entrée en Java
Comment obtenir le numéro d'entrée en Java
 Comment ouvrir le fichier URL
Comment ouvrir le fichier URL
 Solutions aux exceptions logicielles inconnues dans les applications informatiques
Solutions aux exceptions logicielles inconnues dans les applications informatiques
 Comment changer les paramètres entre les systèmes doubles Huawei
Comment changer les paramètres entre les systèmes doubles Huawei
 Comment échanger de la monnaie virtuelle
Comment échanger de la monnaie virtuelle