
Cette fois, je vais vous expliquer comment gérer le v-show qui ne prend pas effet. Quelles sont les précautions lorsque le v-show ne prend pas effet Voici un cas pratique, jetons un coup d'œil. .
1. Description officielle du concept du site Web
v-if est un « vrai » rendu conditionnel, car il garantira des blocs conditionnels pendant le processus de commutation. Les écouteurs d'événement et les sous-composants du sont détruits et recréés de manière appropriée. Le
v-if est également paresseux, ne faisant rien si la condition est fausse lors du rendu initial - jusqu'à ce que le bloc conditionnel le fasse. ne démarrez le rendu que lorsque la condition est vraie pour la première fois. En revanche, v-show est beaucoup plus simple - quelle que soit la condition initiale, l'élément sera toujours rendu et il est simplement commuté en fonction du CSS
.De manière générale, v-if a une surcharge de commutation plus élevée, tandis que v-show a une surcharge de rendu plus élevée. Par conséquent, si vous devez changer très fréquemment, il est préférable d'utiliser v-show si les conditions sont peu probables. pour changer pendant l'exécution, il est préférable d'utiliser v-if
2 Résultats pratiques
Extrait : Si vous utilisez v -if. , la structure dom entière n'apparaîtra pas du tout sur la page. Si v-show est utilisé, cela dépend des conditions suivantes. Si c'est vrai, il sera affiché. Si c'est faux, le style sera ajouté. . =”<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display<code>style=”<a href="//m.sbmmt.com/wiki/927.html" target="_blank">display</a>:none:none”. quelque chose comme Big Guy, je pense personnellement qu'il est préférable d'utiliser v-if. S'il s'agit de quelque chose qui est temporairement caché et qui sera affiché plus tard, v-show est plus pratique. Pour comparer v-style et v-show, v-show est équivalent au raccourci de v-style=”display:none” et v-style=”display:block".
1. v-show ne fonctionne pas Problème
Récemment, j'utilisais vue_element-ui pour développer une application multipage et j'ai rencontré le problème de v-show ne fonctionnait pas.
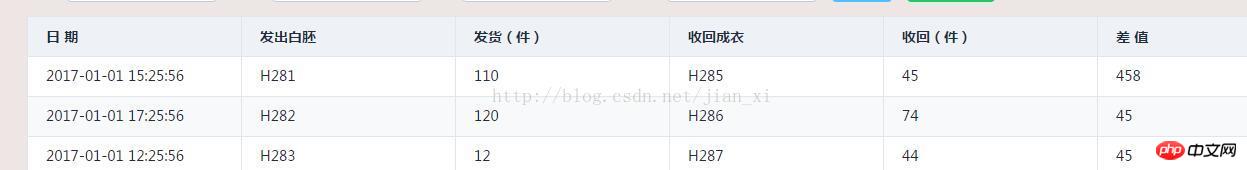
a. Description du problème , comme indiqué ci-dessous (effet attendu), dans laquelle les données de la table changent dynamiquement, y compris le titre changera également en fonction des données d'arrière-plan si le titre. renvoyé par le fond est vide, alors Le contenu de la colonne ne sera pas affiché. Sinon, toutes les données de la colonne seront affichées

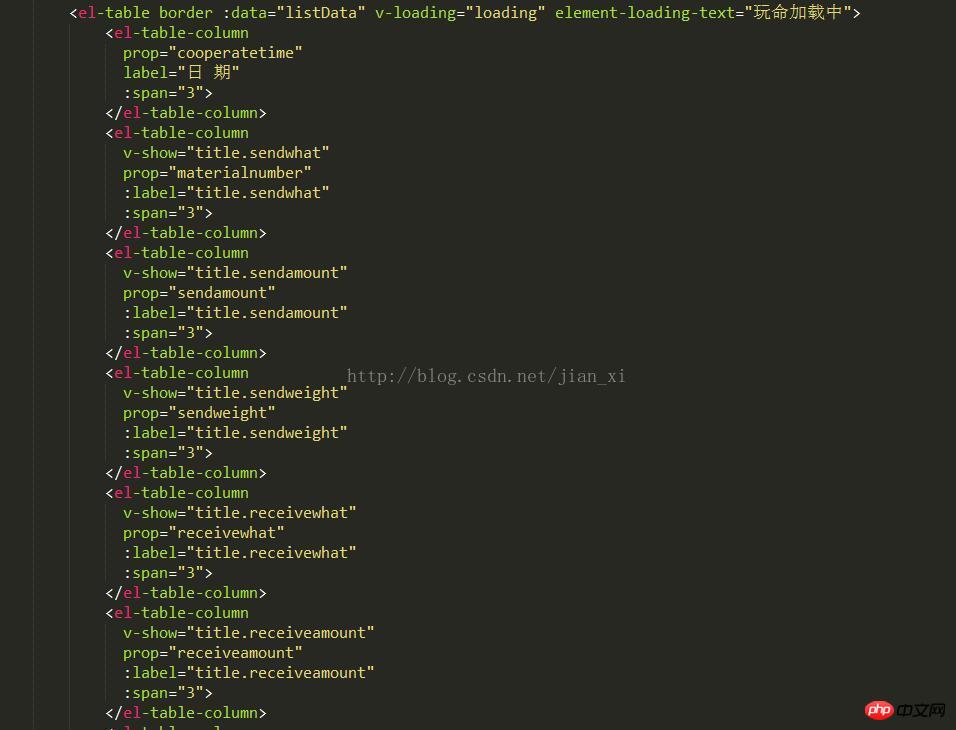
Une partie du code est affichée. comme suit :

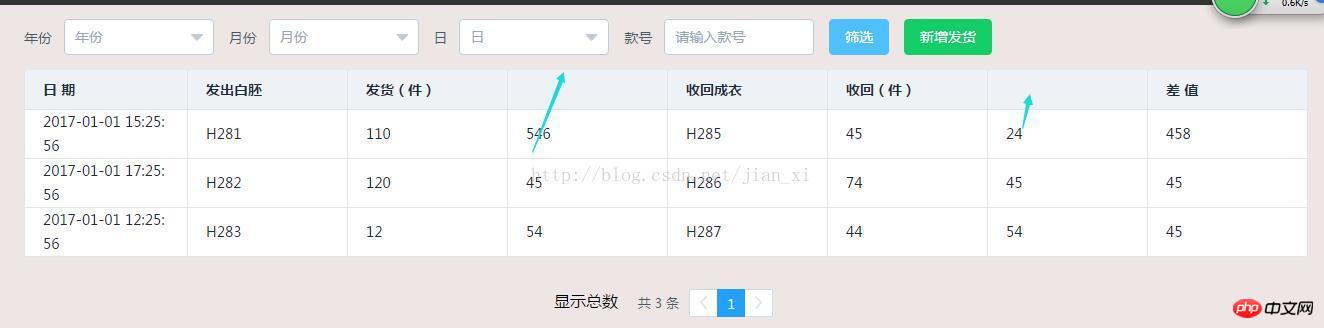
Le diagramme d'effet qui apparaît lors de l'exécution de l'image ci-dessus est le suivant :

Ensuite, l'effet de l'image ci-dessus apparaîtra, c'est-à-dire que v-show n'a pas réussi à masquer les données de la colonne avec la valeur du titre
B. >Changez v-show en v-if pour obtenir l'effet de la figure 1.
Résumé (opinion personnelle) :Étant donné que el-table-column générera des éléments d'étiquette multilignes, v-show ne prend pas en charge le modèle. Grammaticalement, on en déduit que v-show ne peut pas afficher ou masquer plusieurs éléments. Je me demande si
peut l'être ? compris de cette façon. J'espère que quelqu'un pourra me le dire ! Donc dans ce cas, v-if ne peut être utilisé que De plus, lors du rendu de plusieurs éléments, vous pouvez utiliser un élémentcomme packaging. et utilisez v-if dessus pour effectuer un
jugement conditionnel Le rendu final n'inclura pas cet élément en même temps, <template>Ne prend pas en charge la syntaxe .<.>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Veuillez prêter attention aux autres articles connexes sur le site Web php chinois pour un contenu plus passionnant v-show<template>Lecture recommandée :
Explication détaillée de l'utilisation du module Node (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 bootmgr est manquant et ne peut pas démarrer
bootmgr est manquant et ne peut pas démarrer
 Comment mettre à jour le pilote de la carte graphique
Comment mettre à jour le pilote de la carte graphique
 rayon de frontière
rayon de frontière
 Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
Solution au problème selon lequel les fichiers exe ne peuvent pas être ouverts dans le système win10
 Comment réparer winntbbu.dll manquant
Comment réparer winntbbu.dll manquant
 Implémenter la méthode de saut 301 via le code js
Implémenter la méthode de saut 301 via le code js
 Que signifie le wifi désactivé ?
Que signifie le wifi désactivé ?
 Comment importer des fichiers mdf dans la base de données
Comment importer des fichiers mdf dans la base de données