
Cette fois, je vais vous montrer quelles méthodes de débogage sont disponibles dans Console, et quelles sont les précautions lors de l'utilisation de ConsoleDebug. Voici un cas pratique, jetons un oeil.
Préface
Au cours des dix dernières années, l'une de mes plus grandes passions a été le développement front-end (en particulier JavaScript). En tant qu'« artisan », j'aime me spécialiser dans divers outils. Dans cet article, je vais vous présenter quelques techniques de débogage utilisant la console à l'ancienne.
Oui, nous connaissons tous les compétences de base suivantes :
console.log(‘Hello World!'); console.info(‘Something happened…'); console.warn(‘Something strange happened…'); console.error(‘Something horrible happened…');
À partir de maintenant, je vais vous apprendre certaines compétences que vous ne connaissez pas et vous laisser devenir un conducteur expérimenté !
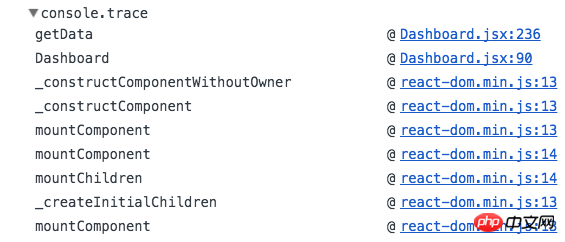
1. console.trace()
Si vous souhaitez savoir où le message est imprimé, utilisez console.trace() pour obtenir le message à imprimer Une trace de pile des données.

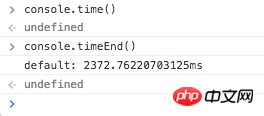
2. console.time() && console.timeEnd()
Si vous le souhaitez analyser Pour les performances de la fonction, vous pouvez utiliser console.time() pour chronométrer et console.timeEnd() pour terminer l'heure. La console imprimera le décalage horaire entre les deux heures.

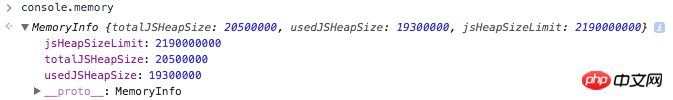
3. console.memory
Si vous trouvez des problèmes de performances difficiles à analyser, vous pouvez également Pour déterminer s'il y a une fuite de mémoire, vous pouvez utiliser console.memory (notez que la mémoire est un attribut de la console, pas une fonction) pour afficher l'utilisation actuelle du tas.

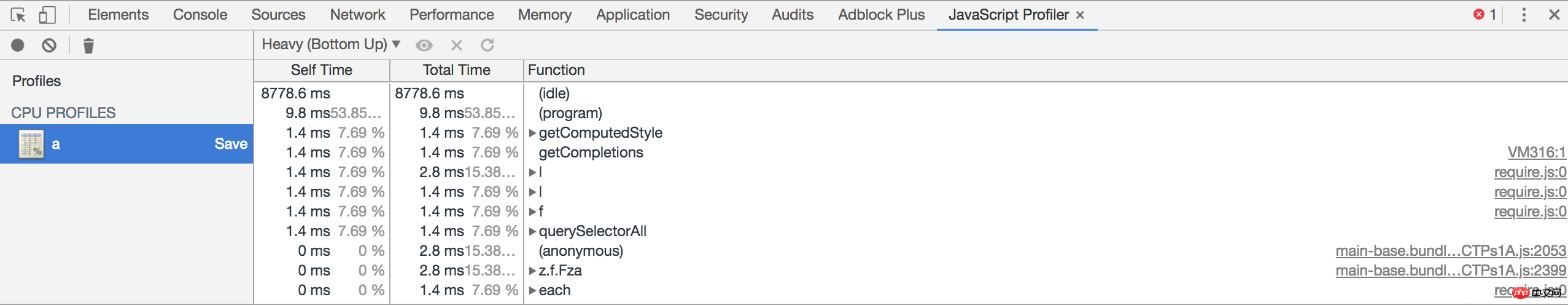
4. console.profile('profileName') & console.profileEnd('profileName')
Bien que ce ne soit pas une pratique standard, elle est largement acceptée et utilisée. Vous pouvez utiliser ces deux commandes pour démarrer et arrêter le profilage. Cela vous aide à effectuer un profilage précis dans votre code. Plutôt que de compter sur des clics manuels de souris. Vous pouvez trouver le profil tout à l'heure dans la console du navigateur JavaScript Profiler.

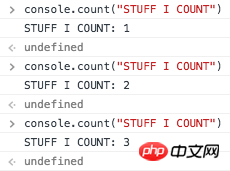
5. console.count("STUFF I COUNT")
Parfois pour enregistrer a Le nombre de fois qu'une fonction ou un morceau de code a été exécuté à plusieurs reprises peut être enregistré à l'aide de console.count('?'). Chaque fois que ce code est exécuté, il augmentera automatiquement de 1.

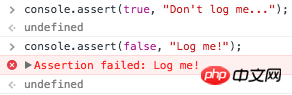
6. console.assert(false, "Connectez-moi !")
Vous pouvez utiliser console.assert pour afficher un message dans certaines fausses conditions au lieu d'utiliser if-else.
Remarque : signalera une erreur d'assertion sous Node.js.

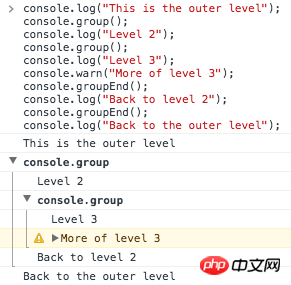
7. console.group('group') & console.groupEnd('group')
Si vous souhaitez formater le journal imprimé, vous pouvez utiliser console.group() et console.groupEnd() . Utilisez console.group pour regrouper les journaux en groupes et former des hiérarchies imbriquées.
Voir exemple :

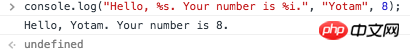
8 substitutions Chaîne
.Vous pouvez utiliser des console.logvariables d'impression(%s = string, %i = <a href="//m.sbmmt.com/wiki/54.html" target="_blank">integer</a>, %o = <a href="//m.sbmmt.com/wiki/60.html" target="_blank">object</a>, %f = float).

9. console.clear()
Nous avons sorti beaucoup d'enregistrements dans la console , Utilisons console.clear() pour l'effacer.

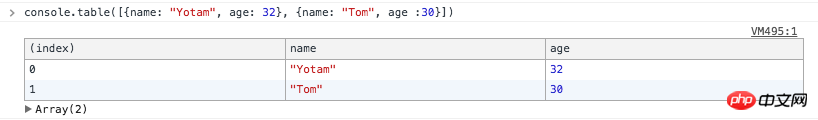
10. console.table()
Le dernier ! Vous pouvez utiliser console.table() pour imprimer des objets sous forme de tableau.

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation du module Node module (avec code)
js pour obtenir un effet de vérification de puzzle coulissant (avec code)
Vue présente globalement les étapes de mise en œuvre de bass.scss
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 A quoi sert l'interface de la console ?
A quoi sert l'interface de la console ?
 Tutoriel d'utilisation du serveur cloud
Tutoriel d'utilisation du serveur cloud
 La relation entre js et vue
La relation entre js et vue
 Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
Comment résoudre le problème selon lequel TeamViewer ne peut pas se connecter
 Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
Quelles sont les raisons pour lesquelles un téléphone portable a un numéro vide ?
 Introduction aux cordes
Introduction aux cordes
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Que dois-je faire si la vidéo Web ne peut pas être ouverte ?
Que dois-je faire si la vidéo Web ne peut pas être ouverte ?