
Cette fois, je vais vous donner une explication détaillée de la méthode d'utilisation du sélecteur composé jQuery. Quelles sont les précautions lors de l'utilisation du sélecteur composé jQuery. Voici un cas pratique, jetons un coup d'œil.
Introduction
Le sélecteur composé combine plusieurs sélecteurs (peut être un sélecteur d'ID, une sélection d'éléments ou des sélecteurs de nom de classe ) sont combinés et les deux sélecteurs sont séparés par des virgules ",". Tant que l'une des conditions de filtre est remplie, ils seront mis en correspondance. Ce qui est renvoyé est un wrapper jQuery défini sous la forme d'une collection, en utilisant. Index jQuery Le gestionnaire peut récupérer les objets jQuery de la collection.
Les sélecteurs avec plusieurs conditions de correspondance ne correspondent pas aux éléments qui remplissent les conditions de correspondance de ces sélecteurs en même temps. Au lieu de cela, les éléments correspondant à chaque sélecteur sont combinés et renvoyés ensemble.
La méthode d'utilisation du sélecteur composé est la suivante :
$(" selector1,selector2,selectorN");sélecteur1 : C'est un sélecteur valide, qui peut être un sélecteur d'ID, un sélecteur sans élément ou une classe sélection du nom des appareils, etc.
selector2 : est un autre sélecteur valide, qui peut être un sélecteur d'ID, un sélecteur sans élément ou un sélecteur de nom de classe, etc.
selectorN : (facultatif) est un nombre quelconque de sélecteurs, qui peuvent être des sélecteurs d'ID, des sélecteurs sans élément ou des sélecteurs de nom de classe, etc.
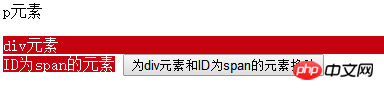
Par exemple, pour interroger toutes les balises d'un document et la balise à l'aide de la classe CSS myClass, vous pouvez utiliser le code jQuery suivant : Deuxième application Ajoutez 3 éléments différents à la page et définissez les styles de manière uniforme. Utilisez un sélecteur composé pour filtrer les éléments et les éléments dont la valeur de l'attribut id est span et leur ajouter de nouveaux styles. Trois codes Quatre effets de course Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! Lecture recommandée : Comment implémenter le chargement dynamique et la liaison répétée dans JS Comment utiliser Angular unidirectionnel flux de données Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!$("span,p.myClass");<script language="javascript" src="JS/jquery-3.1.1.min.js"></script>
<p class="default">p元素</p>
<p class="default">p元素</p>
<span class="default" id="span">ID为span的元素</span>
<input type="button" value="为p元素和ID为span的元素换肤" />
<script type="text/javascript">
$(document).ready(
function()
{
$("input[type=button]").click(
function() //绑定按钮的单击事件
{
var myClass = $("p,#span"); //选取DOM元素
myClass.css("background-color","#C50210"); //为选取的DOM元素设置背景颜色
myClass.css("color","#FFF"); //为选取的DOM元素设置文字颜色
});
});
</script>
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 événement oncontextmenu
événement oncontextmenu