
This time I will show you how to implement dynamic loading and repeated binding in JS. What are the precautions for implementing dynamic loading and repeated binding in JS? The following is a practical case, let's take a look.
Preface
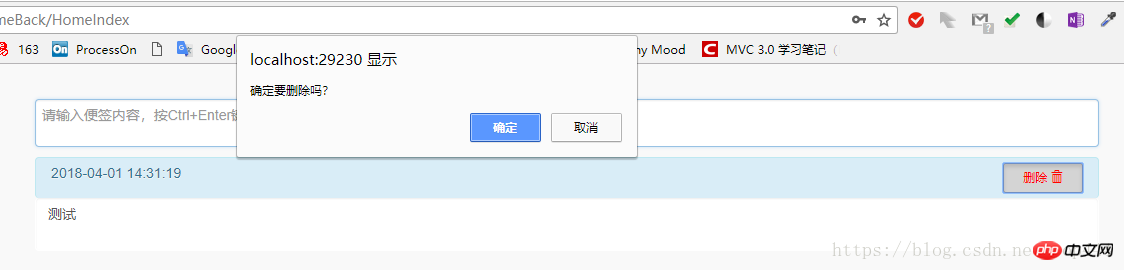
When adding a piece of data, dynamic loading is used to display it on the interface. Later, a serious bug was discovered. Take this thing I made. Take notes as an example. When I add a piece of data and then clickDelete, I am prompted whether to delete it, as shown below:

Text
When content is added dynamically, the events that need to be used in the added p are usually written, such as click events/ Chang events, etc. Take my deletion event as an example. Since the deletion event must be written under the event of adding a note, when the first piece of data is added, it is bound once, when the second piece of data is added, it is bound once, and when the nth piece of data is added, it is bound once. , n times of deletion events have been bound, so when deleting the nth piece of data, you will be prompted n times to confirm the deletion. Now that the cause of the error has been found, it can be solved. Before binding the delete event, just unbind the last bound event. Code://解绑
$(".deletebtn").off("click");
$(".update").off("change");
//绑定
$(".deletebtn").bind('click', delete_click);
$(".update").bind('change', change_fonts);What are the methods of traversing the DOM document tree
react makes mobile phone data synchronization display in the interface function
The above is the detailed content of How to implement dynamic loading and repeated binding in JS. For more information, please follow other related articles on the PHP Chinese website!




