
Cet article vous présente principalement la compréhension approfondie du flux de données unidirectionnel dans Angular. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de tous les amis qui en ont besoin. peut suivre Apprenons avec l'éditeur.
Détection des changements
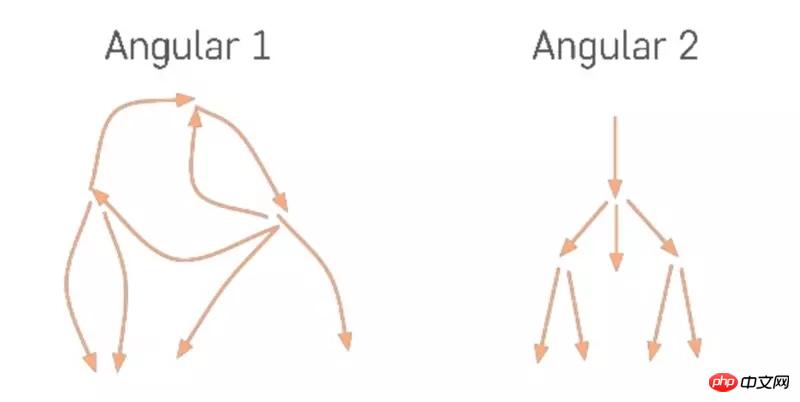
Dans Angular, les données circulent du nœud racine supérieur au dernier nœud feuille. L'ensemble du flux de données est unidirectionnel. , formant un arbre à sens unique A.

Angular estime que toutes les opérations asynchrones peuvent entraîner des modifications du modèle, et les événements sources qui provoquent des modifications dans le modèle de données sont :
Événements : clic, survol de la souris, saisie au clavier...
Timers : setInterval, setTimeout
XHR : Ajax ( GET, POST...)
Angular encapsule Zone pour intercepter et suivre l'asynchrone Une fois le comportement asynchrone trouvé, Angular effectuera la détection des changements.
Le flux de données étant unidirectionnel, la source de données du composant ne peut être transmise qu'à partir du composant parent, donc Angular traversera le composant de détection de haut en bas. détecté, il peut continuer à détecter les composants enfants. Par rapport à angularjs, le sens du flux de données bidirectionnel et chaotique entraînera la répétition de la détection des changements plusieurs fois jusqu'à ce que les données soient stables, ce qui peut entraîner des problèmes de performances, ou les données et la vue seront dans un état incohérent, c'est-à-dire rendu. La vue une fois le processus terminé ne reflète pas l'état réel des données.
Sortie de rendu
Lorsqu'un changement de modèle de données est détecté et que le composant doit être restitué, Angular exécutera sa génération DOM fonction , cette fonction générera une nouvelle structure de données DOM correspondant à la nouvelle version du composant View.
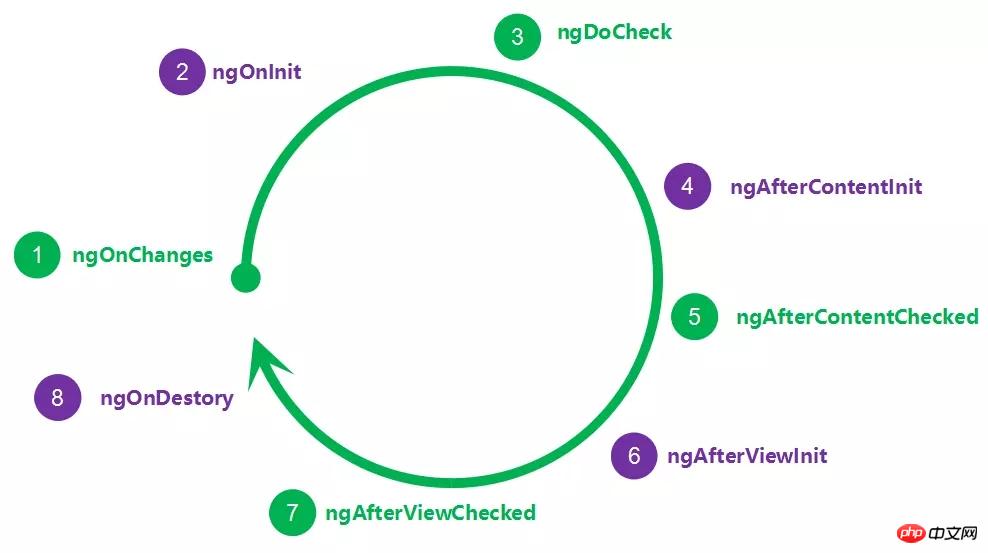
Angular évalue les expressions du modèle pendant le rendu et appelle les hooks cycle de vie tout au long de l'arborescence des composants.
Remarque : Le drapeau vert sera appelé plusieurs fois

Du point de vue de l'appel de la vie cycle (le vert a (ligne directe), ngAfterViewChecked indique que la sortie de la vue des composants et des sous-composants est terminée. Regardez l'exemple suivant :
import {Component, AfterViewChecked} from '@angular/core';
import {Course} from "./course";
@Component({
selector: 'app-root',
template: `
<p class="course">
<span class="description">{{course.description}}</span>
</p>
`})
export class AppComponent implements AfterViewChecked {
course: Course = {
id: 1,
description: "Angular For Beginners"
};
ngAfterViewChecked() {
this.course.description += Math.random();
}
}Le code ci-dessus provoquera une erreur lors du cycle de détection du changement angulaire. Le composant a terminé la sortie de la structure de données DOM et nous avons également modifié l'état des données dans la méthode ngAfterViewChecked() du composant. Cela entraîne une incohérence des données avec l'état d'affichage une fois la vue rendue.
Les données circulent des classes de composants vers les structures de données DOM qui les représentent, et le fait de générer ces structures de données DOM ne conduit pas en lui-même à une modification supplémentaire des données. Mais nous modifions les données pendant le cycle de vie de ngAfterView. La règle de « flux de données unidirectionnel » d'Angular interdit la mise à jour d'une vue une fois qu'elle a été composée.
Cela signifie que le processus allant du modèle de données à la vue est unidirectionnel et que le flux de données ne peut pas être modifié après la vue.
Résumé
Du processus de détection des changements et du processus de sortie du rendu, on peut conclure que :
Unidirectionnel Le flux de données fait référence au flux de données d'application depuis le haut de l'arborescence des composants jusqu'au bas de la passe d'analyse de rendu jusqu'à la structure de données DOM de sortie générée par la passe de rendu.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment vue-cli peut raccourcir le temps de chargement du premier écran
vue réduit le nombre de requêtes du serveur
Résumé des points de connaissances communs dans le développement de Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!