
Cette fois, je vais vous montrer comment utiliser la demande get lors du retour de la page de contrôle mobile. Quelles sont les précautions concernant l'utilisation de la demande get lors du retour de la page de contrôle mobile. cas pratique, jetons un coup d'oeil.
Description du problème
Supposons qu'il y ait trois pages dans le projet, à savoir main.html, test1.html, test2.html (ci-dessous respectivement appelé main, test1, test2), la page principale contient un lien vers la page test1 (c'est-à-dire une balise), test1 a un lien avec l'attribut data-rel="back" et un lien vers test2, test2 n'en a qu'un lien avec l'attribut data-rel="back". Après les transferts principaux vers test1, cliquez sur le lien retour pour revenir au principal (équivalent à cliquer sur le bouton de retour du navigateur). Il n'est pas nécessaire de renvoyer la demande d'obtention, mais lorsque test1 est transféré vers test2 et clique sur le lien retour sur la page test2 pour ; revenez à test1, il renverra une requête get. Le problème causé par cela est que toutes les opérations effectuées par test1 seront invalides après le retour de test2. Par exemple, A est une page de liste paginée. Si vous accédez à la deuxième page puis redirigez vers B, lorsque vous revenez à A, vous ne pourrez pas passer à la deuxième page.
Analyse des causes
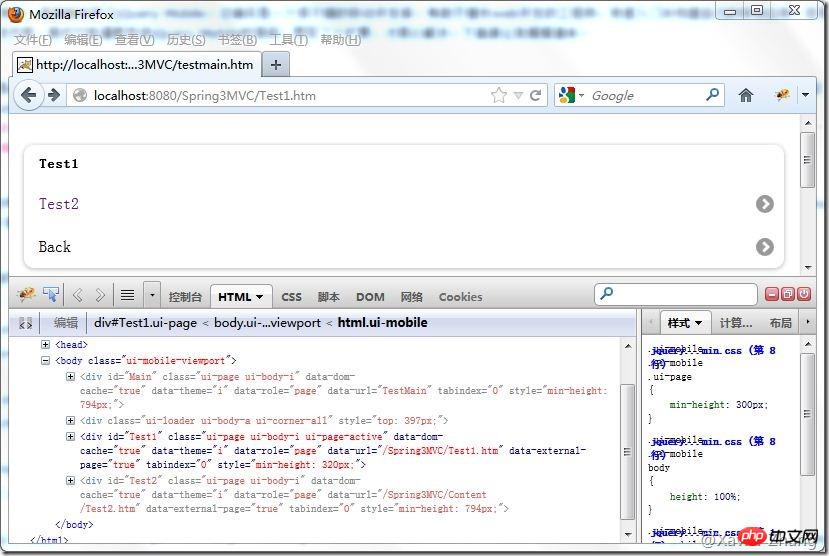
J'ai d'abord utilisé Firebug pour examiner la structure HTML et j'ai découvert que jQuery Mobile ajouterait main et test1 à la structure de la page . Allez, lors du passage de test1 à test2, test1 sera automatiquement supprimé, de sorte que l'arborescence dom ne contienne que main et test2, donc lorsque test2 reviendra à test1, une requête get sera envoyée. Cela signifie-t-il que tant que les pages historiques peuvent être mises en cache dans le dom (tout comme main et test1), ce problème peut être résolu.
Résoudre le problème
Après quelques recherches, j'ai vu une description de "Mise en cache des pages dans le DOM" sur le site officiel de jQuery Mobile :
Caching pages in the DOM
To keep all previously-visited pages in the DOM, set the domCache option on the page plugin to true, like this:
$.mobile.page.prototype.options.domCache = true;
Alternatively, to cache just a particular page, you can add the data-dom-cache="true" attribute to the page's container:
<p data-role="page" id="cacheMe" data-dom-cache="true">
You can also cache a page programmatically like this:
pageContainerElement.page({ domCache: true });
The drawback of DOM caching is that the DOM can get very large, resulting in slowdowns and memory issues on some devices. If you enable DOM caching, take care to manage the DOM yourself and test thoroughly on a range of devices.Vous pouvez voir à partir de cette citation que ces trois méthodes peuvent mettre la page en cache dans le dom, j'ai donc utilisé la deuxième méthode, qui consiste à ajouter data-dom au p de la page -cache. ="true", mais les deux problèmes suivants se sont produits :
1. Comme le montre la figure ci-dessous, lorsque mon chemin d'accès est main->test1->test2->test1 (lorsque test2 est renvoyé par history.back()), vous pouvez voir avec Firebug que test2 existe toujours dans le dom. Le résultat est comme décrit dans la partie rouge : le DOM deviendra très volumineux, et la page deviendra plus lente et une erreur de mémoire s'affichera. l'appareil.

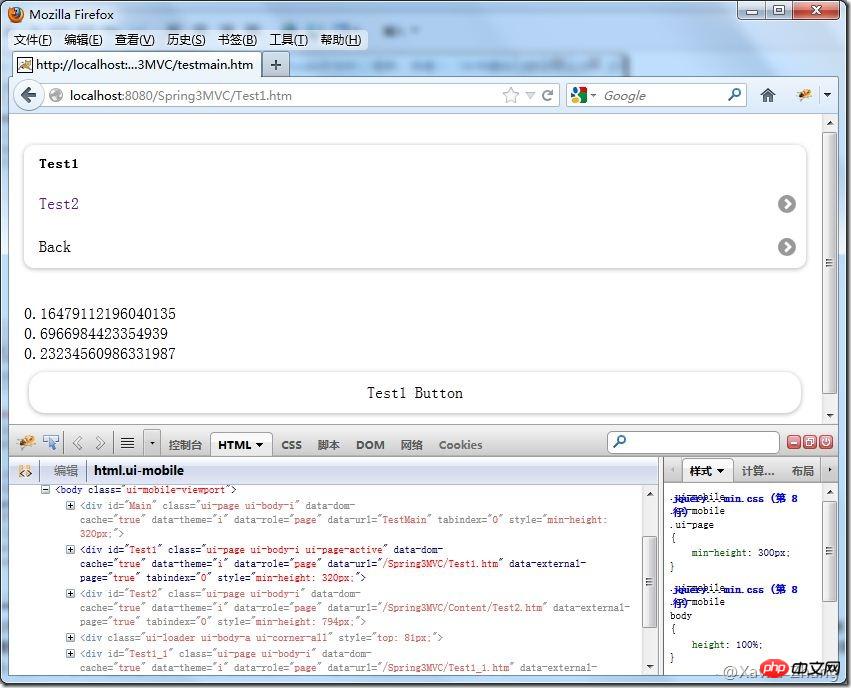
2. Lorsque j'ai une telle page, elle affiche un contenu différent via différents paramètres, et il y a un script js sur la page qui fera quelque chose aux éléments de la page. page. Un certain traitement, et notre méthode courante consiste à utiliser id pour obtenir l'élément cible. Puisque nous utilisons le cache pour mettre la page en cache, cela provoquera des événements js ou une confusion dans les opérations. Par exemple, ici, j'ai ajouté une page test1_1. Son contenu est presque le même que celui de test1. Ils ont tous deux p avec le même identifiant et le même bouton Gestion des événements. p. , lorsque le chemin d'accès est main->test1->test1_1, cliquez sur le bouton sur test1_1, vous constaterez que cet événement ne semble pas être déclenché. En fait, il a été déclenché, mais le contenu est ajouté. à p dans test1, comme le montre la figure ci-dessous


Donc, pour la plupart des applications actuelles, cette solution n'est pas conseillée à moins que vous n'y parveniez. le cycle de vie de la page dans le dom vous-même .
Plan d'optimisation
Grâce à l'expérience ci-dessus, je sais aussi que pour répondre à mes besoins, je ne peux gérer que moi-même les pages du dom . cycle de vie. Cela implique ensuite une question : quand la page expirera-t-elle (c'est-à-dire sera-t-elle supprimée du dom) ? Selon mes besoins, lors du retour de test2 à test1, test2 doit être supprimé du dom. De même, lors du retour au main depuis test1, test1 doit être supprimé du dom. Si vous naviguez à nouveau de main à test1, vous devez lancer une demande d'obtention. Je pense que cela est raisonnable car l'utilisateur ne pensera pas que cliquer sur le lien vers une nouvelle page nécessite une mise en cache. Je dois donc supprimer l'historique après la page avant ou après son affichage, j'ai donc fait l'opération de suppression pendant pagebeforeshow et pageshow, c'est-à-dire le script suivant (formulaire plug-in) :
(function($, undefined) {
$.fn.subpage = function(options) {
$(document).bind(
"pagebeforeshow",
function() {
var forword = $.mobile.urlHistory.getNext();
if (forword) {
var dataUrl = forword.url;
var forwordPage=$.mobile.pageContainer
.children(":jqmData(url='" + dataUrl + "')");
if(forwordPage){
forwordPage.remove();
}
}
$.mobile.urlHistory.clearForward();
});
};
$(document).bind("pagecreate create", function(e) {
$(":jqmData(role='page')", e.target).subpage();
});
})(jQuery);Le Le résultat était contre-productif, lorsque la page est revenue, une erreur de script js s'est produite, comme indiqué ci-dessous :

那么是什么原因呢?不在这个事件里做处理,那在哪里处理呢?于是我仔细研读了一下jQuery Mobile源码,发现了下面一段:
transitionPages( toPage, fromPage, settings.transition, settings.reverse )
.done(function() {
removeActiveLinkClass();
//if there's a duplicateCachedPage, remove it from the DOM now that it's hidden
if ( settings.duplicateCachedPage ) {
settings.duplicateCachedPage.remove();
}
//remove initial build class (only present on first pageshow)
$html.removeClass( "ui-mobile-rendering" );
releasePageTransitionLock();
// Let listeners know we're all done changing the current page.
mpc.trigger( "pagechange", triggerData );
});页面在切换完后,会触发pagechange事件,于是我把pagebeforeshow改成了pagechange,一切都按预期运行,并且没有错误,终于大功告成了。
总结
在使用该插件时,请注意以下几点:
1、必须在引用该脚本之前,引用jquery和jquery mobile脚本文件;
2、必须在page上增加data-dom-cache="true"。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que faire si une erreur se produit dans le script de la page actuelle
Que faire si une erreur se produit dans le script de la page actuelle
 Collection de codes d'images HTML
Collection de codes d'images HTML
 Que signifie le jeton ?
Que signifie le jeton ?
 Que veut dire Kol ?
Que veut dire Kol ?
 Comment l'Oracle tourne
Comment l'Oracle tourne
 Introduction à la relation entre php et front-end
Introduction à la relation entre php et front-end
 À quel point Dimensity 9000 équivaut-il à Snapdragon ?
À quel point Dimensity 9000 équivaut-il à Snapdragon ?
 Quels sont les sites de recherche ?
Quels sont les sites de recherche ?