
This time I will bring you a detailed explanation of the use of the button button component in Mobile. What are the precautions for using the button button component in Mobile. The following is a practical case, let's take a look.
1. Button component and how jQuery Mobile enriches component styles
In jQuery Mobile, you can generate a link by adding data-role="button" to any link. button component, jQuery Mobile will append certain styles to the link. It is worth noting that jQuery Mobile does not necessarily only add CSS and Javascript responses to the original elements when appending styles to component elements. Generally, it will also Append some new elements to make the component style closer to the native App component style. An example is given below:
This is a link with the data-role="button" attribute added. The original HTML is as follows
<a href="#page2" data-role="button">Link button</a>
The style displayed on the browser is as follows:

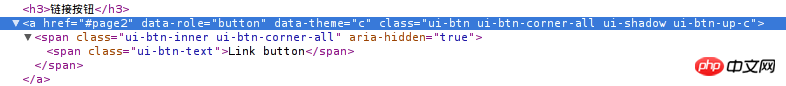
At this time, use the DOM viewing tool to view the actual HTML. You can find that jQuery Mobile not only adds CSS to the original a element to enrich the button style, but also appends some HTML to make the style richer. , Of course, this part is automatically completed by jQuery Mobile , and developers do not need to worry too much.

Note: Linked button elements and button elements in forms will be automatically rendered without adding additional data-role="button" attributes.
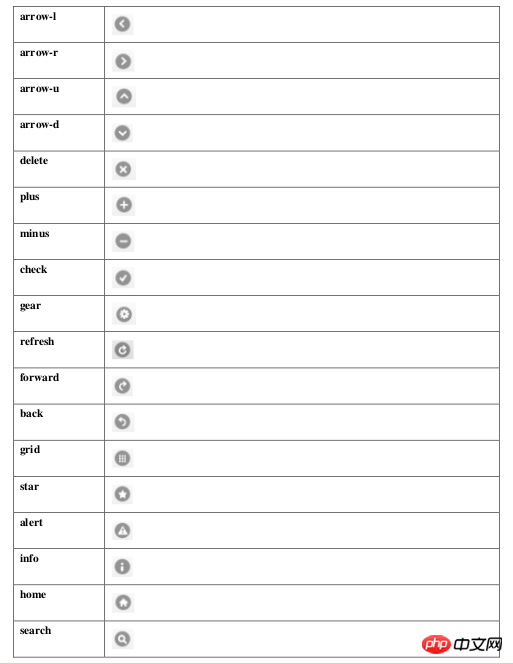
2. Button with iconjQuery Mobile allows developers to add a standard Web icon to the button component by adding the data-icon="" attribute to the link, and supports data-iconpos=" " attribute sets the position of the icon relative to the text (top, bottom, right, default is left).
<a href="#page2" data-role="button" data-icon="check">Check</a>

<a href="#page2" data-role="button" data-icon="check" data-iconpos="top">Check</a>

The possible value of data-icon attribute (from jQuery Mobile Chinese manual)

.Button group
If you want to put some buttons into a container and build an independent component (button group) such as navigation, you can put the buttons into a container and set the container data-role="controlgroup" attribute. If you want to get a horizontal button group, add the data-type="horizontal" attribute to the container.
<p data-role="controlgroup"> <a href="#page2" data-role="button">是</a> <a href="#page2" data-role="button">否</a> <a href="#page2" data-role="button">取消</a> </p>

4. Available attributes for other button components1. data-theme="", all jQuery Mobile components support this attribute for Set the color of the component. This attribute has five default values a, b, c, d, and e, which represent five colors from dark to light. In addition, developers can also customize the color by adding the corresponding Class in CSS.
2. data-inline="", inline button, button component will automatically change to inline form after adding this attribute. jQuery Mobile will add display: inline-block CSS to the link, so that the link will follow the text. length to control its own length, and can be co-lined with other inline elements.
5. Button Binding Event Let’s take an example and directly upload the code:
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.css">
<script src="http://code.jquery.com/jquery-1.10.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.4.2/jquery.mobile-1.4.2.min.js"></script>
</head>
<body>
<p data-role="page" id="pageone">
<p data-role="header">
<h1>组合按钮</h1>
</p>
<p data-role="content">
<p data-role="controlgroup" data-type="horizontal">
<p>水平组合按钮:</p>
<a href="#" data-role="button" id="btn1">我绑定事件了</a>
<a href="#" data-role="button" id="btn2">方法2绑定事件</a>
<a href="#" data-role="button" id="btn3">按钮 3 blur</a>
</p><br>
<p data-role="controlgroup" data-type="vertical">
<p>垂直组合按钮 (默认):</p>
<a href="#" data-role="button">按钮 1</a>
<a href="#" data-role="button">按钮 2</a>
<a href="#" data-role="button">按钮 3</a>
</p>
<p>内联按钮且不带圆角:</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-corners="false">按钮 2</a>
<p>内联按钮:普通与迷你</p>
<a href="#" data-role="button" data-inline="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true">按钮 2</a>
<br>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 1</a>
<a href="#" data-role="button" data-inline="true" data-mini="true">按钮 2</a>
<p data-role="footer">
<h1>底部文本</h1>
</p>
</p>
<script type="text/javascript">
//先解绑,再绑定
$('#btn1').unbind().bind('click', function() {
alert('我绑定事件了');
});
//on直接绑定
$('#btn2').on('click', function() {
alert('on直接绑定事件了');
});
//on直接绑定失去焦点的事件
$('#btn3').on('blur', function() {
alert('on直接绑定失去焦点的事件了');
});
</script>
</body>
</html>See the running effect:

hashchange enables tagging #hash history. The hash value will change when a separate click occurs. For example, if a user clicks the back button, it will be processed through the hashchange event.
navigate wraps hashchange and popstate events
orientationchange orientation change event, triggered when the user rotates the mobile device vertically or horizontally.
pagebeforechange Event triggered before page switching. Use $.mobile.changePage() to switch pages. This method triggers two events, the pagebeforechange event before the switch, and the pagechange (successful) or pagechangefailed (failed) event after the switch is completed.
pagebeforecreate Triggers before initialization when the page is initialized.
pagebeforehide An event triggered before the old page is hidden after the page is switched.
pagebeforeload is triggered before the load request is issued.
pagebeforeshow is an event that is triggered before the page is displayed after switching.
pagechange Event triggered after the page switch is successful. Use $.mobile.changePage() to switch pages. This method triggers two events, the pagebeforechange event before the switch, and the pagechange (successful) or pagechangefailed (failed) event after the switch is completed.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of jQuery Mobile custom tags
What are the differences between jQuery Mobile and Kendo UI?
The above is the detailed content of Detailed explanation of the use of button component in Mobile. For more information, please follow other related articles on the PHP Chinese website!




