
Cette fois, je vais vous apporter une explication détaillée des étapes pour mettre en œuvre des requêtes cross-domaines avec Ajax Quelles sont les précautions pour mettre en œuvre des requêtes cross-domaines avec Ajax Voici des cas pratiques, prenons. un regard.
Créons deux sites locaux pour démontrer ci-dessous
La première étape consiste à créer un serveur Apache localement
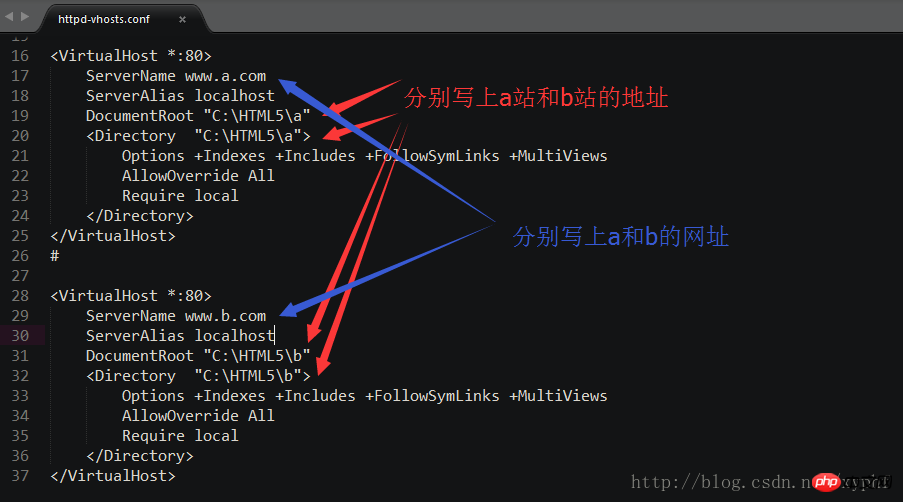
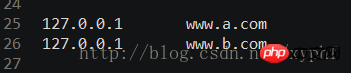
La deuxième étape consiste à configurer deux serveurs virtuels ; les noms de domaine localement ;
La troisième étape consiste à créer un dossier sur le lecteur C et à le nommer "HTML5"
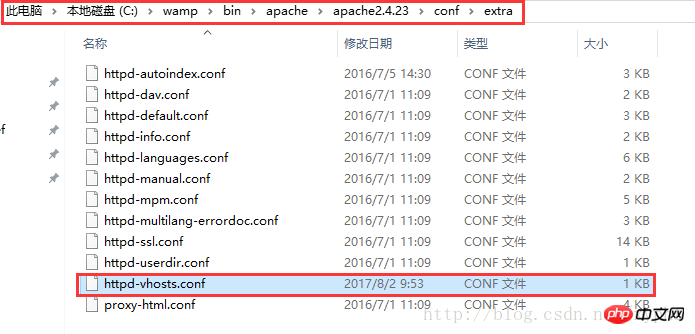
La quatrième étape consiste à trouver la configuration de l'hôte virtuel Apache ; > fichier , puis ouvrez le fichier de configuration

La sixième étape consiste à modifier le fichier de configuration de l'hôte virtuel Apache, comme indiqué dans la figure


.
nbsp;HTML>
<meta>
<title>获取同域下内容</title>
<script>
window.onload = function() {
var oBtn = document.getElementById('btn');
// 忽略IE6
oBtn.onclick = function() {
//创建一个ajax对象
var xhr = new XMLHttpRequest();
//监听事件
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
xhr.open('get', 'Explication détaillée des étapes pour implémenter des requêtes inter-domaines avec Ajax', true);
xhr.send();
}
}
</script>
<input>
Jetons un coup d'oeil d'abord aux requêtes sous le même domaine
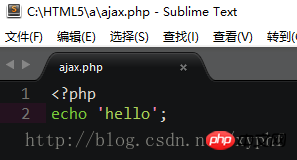
Nous créons un fichier php sous HTML5/a et renvoyons 'bonjour'
Explication détaillée des étapes pour implémenter des requêtes inter-domaines avec Ajax , cliquez sur le bouton et nous constatons que les données sont demandées ;
http://www.a.com/7. ajax.html



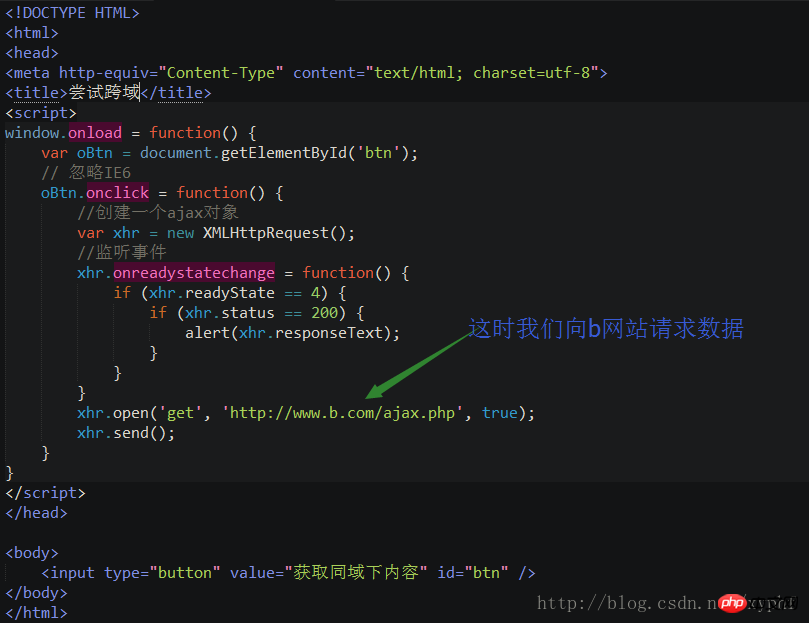
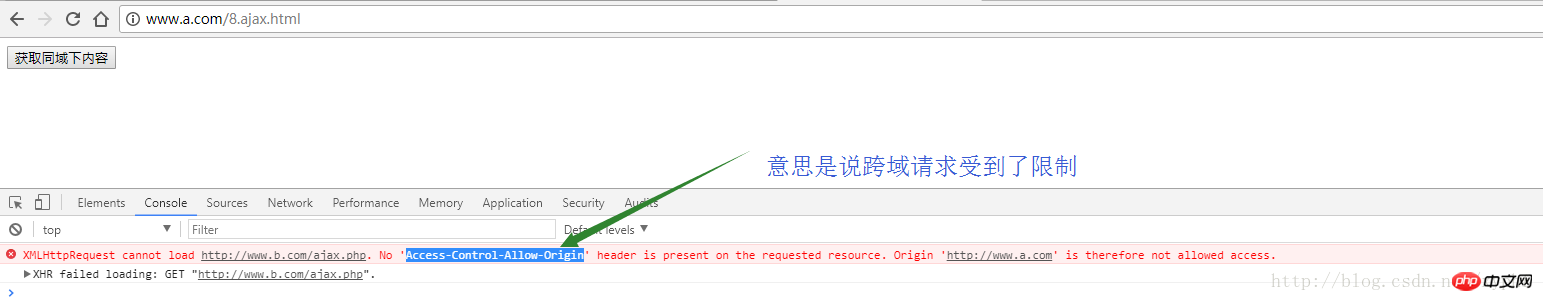
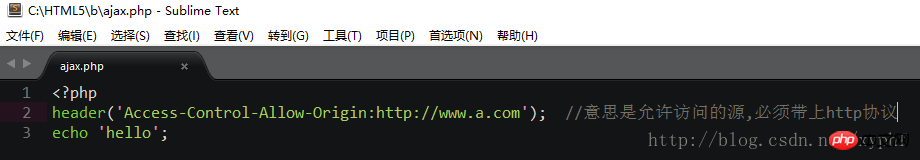
Par exemple : comme le montre la figure, cela signifie que tant que la demande inter-domaines pour ce nom de domaine est une politique inter-domaines


nbsp;HTML>
<meta>
<title>ajax跨域请求</title>
<script>
window.onload = function() {
/*
在标准浏览器下,XMLHttpRequest对象已经是升级版本,支持了更多的特性,可以跨域了
但是,如果想实现跨域请求,还需要后端的相关配合才可以
XMLHttpRequest : 增加很多功能,他也不推荐使用onreadystatechange这个事件来监听,推荐使用onload
*/
var oBtn = document.getElementById('btn');
oBtn.onclick = function() {
// 这是标准浏览器写法
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == 4) {
if (xhr.status == 200) {
alert(xhr.responseText);
}
}
}
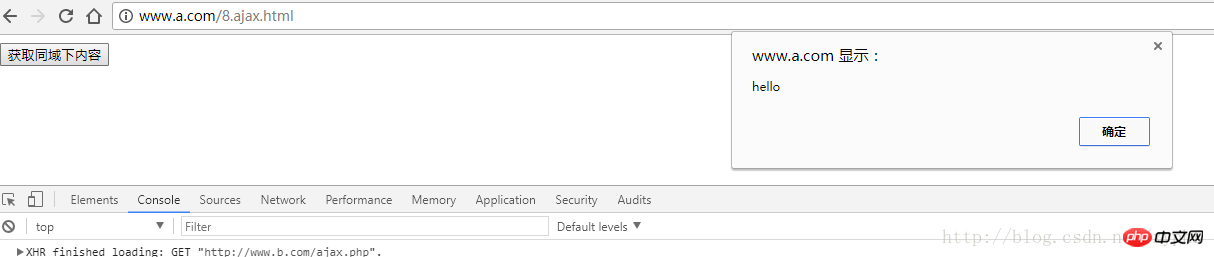
xhr.open('get', 'http://www.b.com/Explication détaillée des étapes pour implémenter des requêtes inter-domaines avec Ajax', true);
xhr.send();
/*
如果你想兼容IE浏览器,可以特地为IE做兼容,忽略IE6
XDomainRequest : IE如果想实现跨域请求,则需要使用这个对象去实现
var oXDomainRequest = new XDomainRequest();
oXDomainRequest.onload = function() {
alert(this.responseText);
}
oXDomainRequest.open('get', 'http://www.b.com/Explication détaillée des étapes pour implémenter des requêtes inter-domaines avec Ajax', true);
oXDomainRequest.send();
*/
}
}
</script>
<input>
Explication détaillée de l'implémentation par kkpager de la fonction de requête de pagination ajax (avec code)
Comment Ajax implémente Boîte de combinaisons de chargement dynamique (avec code)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 tutoriel ajax
tutoriel ajax
 Solution de code tronqué chinois Ajax
Solution de code tronqué chinois Ajax
 Que faire si ajax transmet des caractères chinois tronqués
Que faire si ajax transmet des caractères chinois tronqués
 Comment importer easygui dans vscode
Comment importer easygui dans vscode
 Dernier prix d'ondulation
Dernier prix d'ondulation
 Quelles sont les manières d'exécuter des scripts Shell ?
Quelles sont les manières d'exécuter des scripts Shell ?
 Comment définir les numéros de page dans Word
Comment définir les numéros de page dans Word
 Cinq composants majeurs d'un ordinateur von Neumann
Cinq composants majeurs d'un ordinateur von Neumann