
Cette fois, je vais vous montrer comment extraire les fichiers de configuration liés au projet lorsque vue-cli emballe le code. Quelles sont les précautions pour extraire les fichiers de configuration liés au projet lorsque vue-cli emballe le code Voici. le combat réel Jetons un coup d’œil au cas.
Avant-propos : Lors de l'utilisation de vue-cli pour le développement, il est souvent nécessaire de configurer dynamiquement certains paramètres, comme l'adresse de requête de l'interface (axios.defaults.baseURL). Il peut être nécessaire de compiler après la compilation du projet. Ensuite, configurez-le, donc dans vue-cli, nous devons extraire ces fichiers de configuration pour empêcher Webpack de compiler les fichiers de configuration.
Tout d'abord, nous devons créer un nouveau fichier js sous /static comme fichier de configuration

Le contenu à l'intérieur est le suivant :
window.g={
AXIOS_TIMEOUT:10000,
SERVICE_CONTEXT_PATH:`http://10.200.199.84:9090/`//配置服务器地址
}Ici, toutes les configurations sont injectées dans un attribut de l'objet fenêtre Vous pouvez personnaliser cet attribut
puis introduire ce js
dans. index.html<script src="/static/js/config.js"></script>
Lorsqu'il est utilisé dans un projet, utilisez directement window.g pour appeler le contenu de ce fichier de configuration.
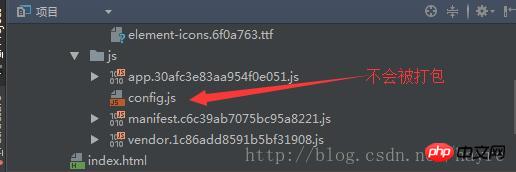
Lors de l'emballage après une telle configuration, cela produira cet effet

Vous pouvez voir que le fichier de configuration ici sera sorti tel quelNon Il peut être empaqueté, donc lorsque nous remettons le projet frontal compilé au personnel de déploiement pour le déploiement, il n'est pas nécessaire de demander l'adresse d'arrière-plan à l'avance. Le personnel de déploiement peut directement déterminer l'adresse du serveur en modifiant le contenu. dans la configuration.
Ainsi, de cette manière, les fichiers de configuration liés au projet peuvent être extraits
L'article ci-dessus est basé sur vue-cli pour extraire les fichiers de configuration liés au projet lors de l'empaquetage Explication détaillée de fichiers de configurationC'est un petit j'ai compilé tout le contenu partagé avec vous. J'espère que cela pourra vous donner une référence. J'espère aussi que vous soutiendrez davantage Script House.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment résoudre l'erreur de fichier après la compression AngularJS
Comment utiliser axios pour plusieurs domaines dans vue Traitement
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Introduction au système d'exploitation Linux
Introduction au système d'exploitation Linux
 Solution d'erreur SQL 5120
Solution d'erreur SQL 5120
 Comment centrer la page Web dans Dreamweaver
Comment centrer la page Web dans Dreamweaver
 puce FAI
puce FAI
 minidump.dmp
minidump.dmp
 Comment clearfix implémente la compensation des flotteurs
Comment clearfix implémente la compensation des flotteurs
 Outil de requête de nom de domaine d'enregistrement
Outil de requête de nom de domaine d'enregistrement
 Comment utiliser l'outil de capture de paquets HttpCanary
Comment utiliser l'outil de capture de paquets HttpCanary