
This time I will show you how to use axios for cross-domain processing in vue. What are the things to note when using axios for cross-domain processing in vue? The following is a practical case. Let’s take a look. . Cross-domain is a very embarrassing problem. Some people can set request headers in the background, but many front-ends do not have the knowledge of the background and cannot build a server independently, so it becomes It has become an embarrassing thing
Of course, there are many virtual servers that can solve cross-domain problems. Their essence is to communicate with the backend through the background, so as to solve cross-domain problems euphemistically. Webpack is just right. This kind of function, so vue-cli also has the ability to solve cross-domain issues
Of course, it is impossible for us to succeed by sending ajax directly, right, we must modify the
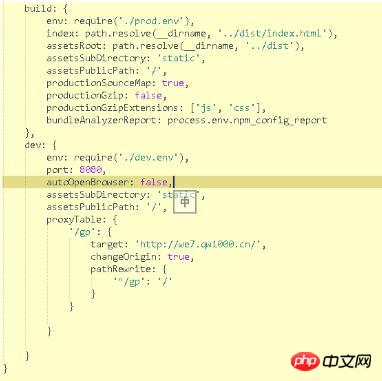
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: false,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
}
}
dev, naturally means virtual server,
autoOpenBrowser
is not an important
attribute, it is just a matter of configuring whether the browser can be opened automatically. The key point isproxyTable: {
'/gp': {
target: 'http://we7.qw1000.cn/',
changeOrigin: true,
pathRewrite: {
'^/gp': '/'
}
}
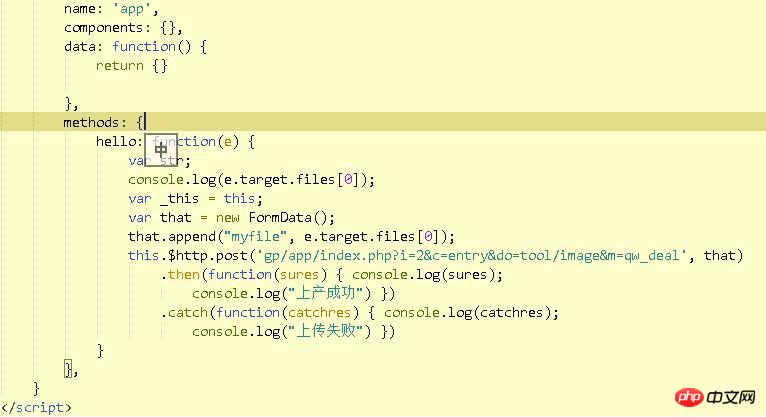
methods: {
hello: function(e) {
var str;
console.log(e.target.files[0]);
var _this = this;
var that = new FormData();
that.append("myfile", e.target.files[0]);
this.$http.post('gp/app/index.php?i=2&c=entry&do=tool/image&m=qw_deal', that)
.then(function(sures) { console.log(sures);
console.log("上产成功") })
.catch(function(catchres) { console.log(catchres);
console.log("上传失败") })
}
},
What the hell is this.$http? ? ? This is naturally the result of us introducing axios in main.js, but we cannot use the use method directly because it is not a plug-in for vue, so it needs to be loaded into
import axios from 'axios'; Vue.prototype.$http = axios;
in the prototype chain so that we can use it directly,
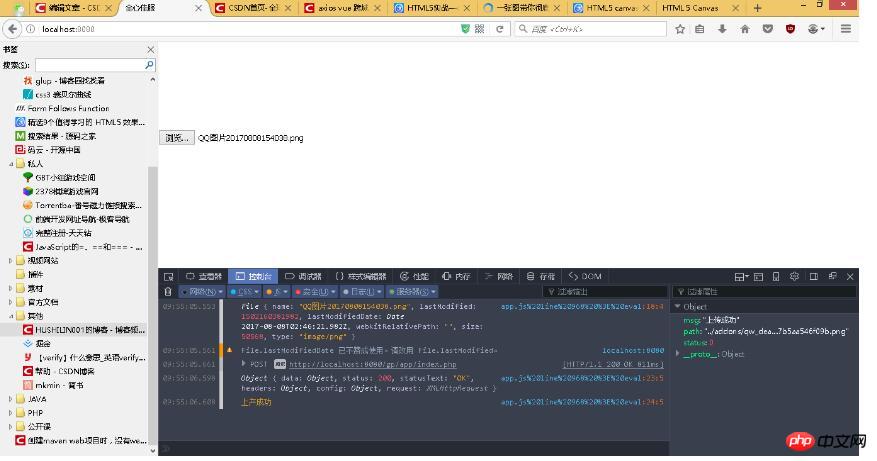
 This is the link from my friend, and I chose the uploaded one Link to image file
This is the link from my friend, and I chose the uploaded one Link to image file
Notes: 1. The cross-domain solution of webpack is only suitable for use in the development environment,
2. When setting the dev inside inde.js, please note that the domain name that needs to be set should be the domain name. If it is too much, it will be invalid, so it should be www. baidu. com
3. Use axios to upload files. You don’t need to use formdata like ajax to upload
picturesI believe you have mastered the method after reading the case in this article. Please come for more exciting information. Pay attention to other related articles on php Chinese website!
Recommended reading:
How to implement the starry navigation bar in JSHow vue and vue-i18n implement background data Multi-language switchingThe above is the detailed content of How to use axios for cross-domain processing in vue. For more information, please follow other related articles on the PHP Chinese website!




