
Cette fois, je vais vous donner une explication détaillée de l'utilisation de calculé, filtrer, obtenir et définir. Quelles sont les précautions lors de l'utilisation de calculé, filtrer, obtenir et définir. Voici une explication pratique. cas, jetons un coup d'oeil.
1. La méthode calculée de vue.js :
gère une logique complexe, basée sur la mise en cache des dépendances, et réévaluera lorsque les dépendances changement. . Le même effet peut être obtenu en utilisant des méthodes, mais les méthodes seront réinvoquées et exécutées lors du nouveau rendu calculé, ce qui est meilleur que les méthodes en termes de performances. Les méthodes peuvent être utilisées lorsque la mise en cache n'est pas nécessaire.
Exemple 1 : calculé et les méthodes implémentent le retournementString
<template>
<p>
<input v-model="message">
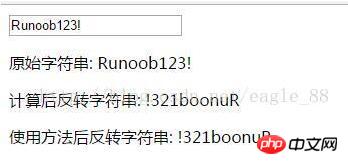
<p>原始字符串: {{ message }}</p>
<p>计算后反转字符串: {{ reversedMessage }}</p>
<p>使用方法后反转字符串: {{ reversedMessage2() }}</p>
</p>
</template>
<script>
export default {
data () {
return {
message: 'Runoob123!'
}
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
},
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}
}
</script>Résultat de l'exécution :

Exemple 2 : utilisation calculée de get() et set()
<template>
<p>
<select v-model="site">
<option value="Google http://www.google.com">Google http://www.google.com</option>
<option value="baidu http://www.baidu.co">baidu http://www.baidu.com</option>
<option value="网易 http://www.163.com">网易 http://www.163.com</option>
</select>
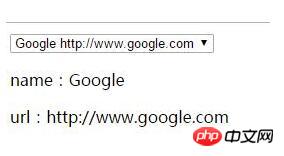
<p>name:{{name}}</p>
<p>url:{{url}}</p>
</p>
</template>
<script>
export default {
data () {
return {
name: 'Google',
url: 'http://www.google.com'
}
},
computed: {
site: {
// getter
get: function () {
return this.name + ' ' + this.url
},
// setter
set: function (newValue) {
let names = newValue.split(' ')
this.name = names[0]
this.url = names[names.length - 1]
}
}
}
}
</script>Résultat de l'exécution :

2. filtre méthode de filtrage :
filtre C'est une fonction simple qui traite les données renvoyées et renvoie le résultat du traitement. Cependant, il a été supprimé dans la version vue2.0. L'alternative est d'écrire la fonction dans les méthodes.
Instance :
<template>
<p>
<input v-model="filterText"/>
<ul>
<li v-for="item in obj">
<span>{{myfilter(item.label)}}</span>
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
obj: [
{value: 0, label: 'beijing'},
{value: 1, label: 'shanghai'},
{value: 2, label: 'guangdong'},
{value: 3, label: 'zhejiang'},
{value: 4, label: 'jiangshu'}
],
filterText: ''
}
},
methods: {
myfilter (value) {
if (value.indexOf(this.filterText) > -1) {
return value
}
}
}
}
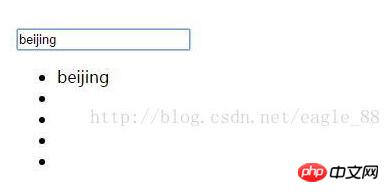
</script>Résultat de l'exécution :

3. vue Méthodes .js get et set :
L'attribut data dans vue peut répondre aux modifications de données. En interne, l'attribut data est converti en getter/setter dans vue2.0, get(. ) et set() sont utilisés dans les propriétés calculées et ont été abordés dans l'exemple calculé ci-dessus. De plus, vm.$set(object, key, value) hérité de vue1.0 est utilisé pour surveiller dynamiquement les éléments de données. Une fois l'instance créée, l'attribut array est ajouté. et une réponse est disponible pour la mise en œuvre de la méthode.
<template>
<p>
<input v-model="opt" @blur="add()"/>
<ul>
<li v-for="item in arr">
{{ item }}
</li>
</ul>
</p>
</template>
<script>
export default {
data () {
return {
arr: [ '北京', '上海', '广东', '深圳' ],
opt: ''
}
},
methods: {
add () {
this.$set(this.arr, this.arr.length, this.opt)
}
}
}
</script>Résultats de l'exécution :

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention. vers d'autres articles connexes sur le site Web PHP chinois !
Lecture recommandée :
Comment mettre à jour le tableau avec $set dans vue.js
Comment déplacer le tableau dans vue.js Position et mise à jour
Explication graphique détaillée de l'utilisation de vue2-highcharts dans Vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!