
This time I will bring you a detailed graphic explanation of using vue2-highcharts in Vue. What are the precautions for using vue2-highcharts in Vue? . Here is a practical case. Let’s take a look.
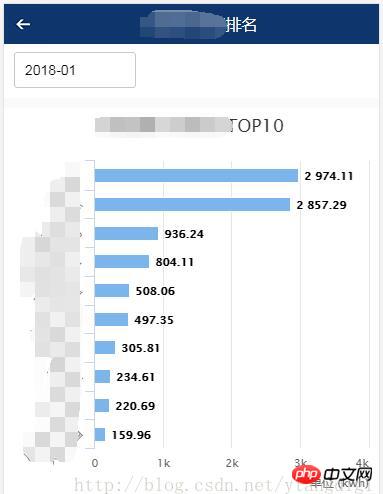
1. The effect to be achieved is as follows:

2. First, the project references vue2-highcharts
##package.json as follows:
cnpm install vue2-highcharts
3. The page code is as follows:
<template>
<p >
<p>
<p id="transparent-header" class="rank-head container" >
<img src="../assets/index/back.png" class="rank-head-back" @click="routerBack"/>
<span >用能排名</span>
</p>
</p>
<p >
<p >
<datepicker v-on:picked="picked" style="margin-left:10px;"></datepicker>
</p>
<p >
</p>
</p>
<p >
<p class="charts">
<vue-highcharts :options="options" ref="maxLineCharts"></vue-highcharts>
</p>
</p>
<p >
<p class="charts">
<vue-highcharts :options="options" ref="minLineCharts"></vue-highcharts>
</p>
</p>
</p>
</template>
<script>
import datepicker from '../components/datepicker.vue'
import VueHighcharts from 'vue2-highcharts'
export default {
data() {
return{
topHeight:240,
freezeMon:'',
ownerFreeData: [],
options:{
credits: {
enabled: false
},
legend: {
enabled: false
},
global: {
useUTC: false
},
chart: {
type: 'bar'
},
title: {
text: ' '
},
subtitle: {
text: ''
},
xAxis:[{
categories: ['1', '2', '3', '4', '5','6', '7', '8', '9', '10'],
title: {
text: null
},
labels: {
rotation: -45
}
}],
yAxis:[{
min: 0,
labels:{
overflow: 'justify'
},
title: {
text: '单位 (kwh)',
align: 'high'
}
}],
tooltip: {
formatter: function(){
return this.x+':'+this.y+'kwh';
}
},
credits: {
enabled: false
},
plotOptions: {
bar: {
dataLabels: {
enabled: true
}
},
series: [{
type: 'bar'
}]
}
}
}
},
methods: {
picked(year, month, date) {
if(month < 10){
this.freezeMon = `${year}-0${month}`;
}else{
this.freezeMon = `${year}-${month}`;
}
this.getList();
},
routerBack(){
this.$router.go(-1);
},
getList(){
let maxLineCharts = this.$refs.maxLineCharts;
let minLineCharts = this.$refs.minLineCharts;
if(maxLineCharts != null && minLineCharts != null){
//移除所有Series
maxLineCharts.removeSeries();
minLineCharts.removeSeries();
//设置标题名
maxLineCharts.getChart().title.update({ text: '用能最大TOP10' });
minLineCharts.getChart().title.update({ text: '用能最小TOP10' });
var userType = sessionStorage.getItem('userType');
var areaCode = sessionStorage.getItem('areaCode');
this.$http.post(this.URLINFO + '/mobile/rankingMonitor/getDayFreezeApp.do',{yearMonth:this.freezeMon,userType:userType,areaCode:areaCode})
.then(function (res) {
var seriesData = []
var categoriesData = []
for(var i = 0;i < res.data.max.length; i++) {
//maxLineCharts.addSeries({name:res.data.max[i][1],data: [{name: res.data.max[i][1],y:res.data.max[i][2]}]});
seriesData.push([res.data.max[i][1],res.data.max[i][2]]);
categoriesData.push(res.data.max[i][1]);
}
maxLineCharts.addSeries({name: '用能',data: seriesData});
maxLineCharts.getChart().xAxis[0].setCategories(categoriesData);
seriesData = []
categoriesData = []
for(var i = 0;i < res.data.min.length; i++) {
//minLineCharts.addSeries({name:res.data.min[i][1],data: [{name: res.data.min[i][1],y:res.data.min[i][2]}]});
seriesData.push([res.data.min[i][1],res.data.min[i][2]]);
categoriesData.push(res.data.min[i][1]);
}
minLineCharts.addSeries({name: '用能',data: seriesData});
minLineCharts.getChart().xAxis[0].setCategories(categoriesData);
})
.catch(function (error) {
this.$toast('查询排名信息异常');
});
}
}
},
components: {
datepicker,
VueHighcharts
},
mounted () {
this.getList()
}
}
</script>
<style>
*{margin:0;padding:0; list-style:none }
h1,h2,h3,h4,h5,h6{font-size:16px; font-weight:normal;}
.rank-head{
width: 100%;
height: 40px;
position:fixed;
background: -webkit-linear-gradient(top,rgba(0,0,0,.6),rgba(0,0,0,0));
z-index: 999;
color: #fff;
font-size: 16px;
text-align: center;
line-height: 40px;
}
.container{
width: 100%;
overflow: hidden
}
.rank-head-back{
display: block;
float: left;
width: 40px;
height: 40px;
background: url("../assets/index/back.png") no-repeat center center;
background-size: 100% 100%;
}
</style>How to publish a vue project through Baidu’s BAE
@HostBinding() and @HostListener in AngularJS ()What's the difference
The above is the detailed content of Detailed graphic explanation of using vue2-highcharts in Vue. For more information, please follow other related articles on the PHP Chinese website!




