
Cette fois, je vais vous présenter l'utilisation du modèle ejsExcel dans Vue.js. Quelles sont les précautions lors de l'utilisation du modèle ejsExcel dans Vue.js. Voici un cas pratique, jetons un coup d'œil.
Qu'est-ce qu'ejsExcel ?
ejsExcel est un moteur de modèle développé en Chine qui utilise notre modèle Excel prédéfini dans l'application Node.js pour exporter des tableaux Excel.
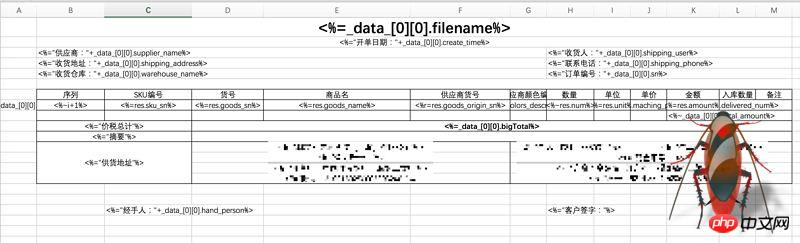
Modèle Excel

Après l'exportation

Adresse Github
ejsExcel
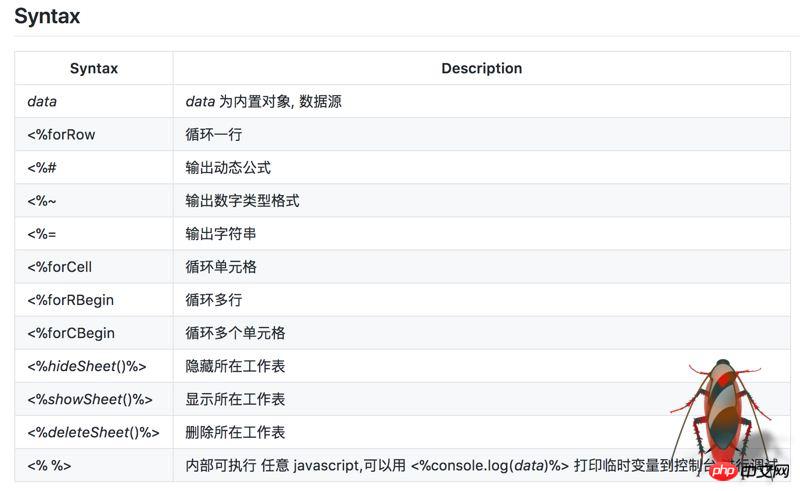
Si vous ne pouvez pas ouvrir github pour des raisons connues de (ni) (dong) et Zhou (de), cela n'a pas d'importance, sa syntaxe est très simple, et ce sont toutes des définitions du format de modèle Excel. :

Cet article concerne mon utilisation du moteur de modèles ejsExcel au travail en raison des besoins de l'entreprise. Je pense que c'est très bien, mais il existe de nombreux pièges. Il y a trop peu d’informations pertinentes sur Internet, j’en profite donc pour résumer mon expérience des pièges.
J'utilise ejsExcel dans le framework front-end de Vue.js. Comme je ne suis pas un professionnel du développement front-end, je ferai de mon mieux pour être clair. Si certains endroits ne sont pas très professionnels, pardonnez-moi !
Première étape : installer ejsExcel
npm install ejsexcel
Après avoir installé le package de dépendances, il est placé dans le répertoire xxx/node_modules/ejsexcel et le fichier principal est ejsExcel.js , donc si vous souhaitez utiliser ce moteur de template, vous devez importer ce fichier :
import Excel from 'exceljs'
Piège 1 :
Après l'installation, le responsable a donné un cas de test, placé dans ejsexcel/test répertoire, je suggère aux débutants de ne pas l'utiliser dans des projets réels, mais d'ouvrir un autre processus pour exécuter le scénario de test.
Dans github, la méthode donnée par l'auteur consiste à exécuter le fichier test.bat dans le répertoire de test Après mon test actuel, cette commande doit être utilisée dans le système Windows en utilisant le
node test.bat
node testExcel.js
que nous avons exécuté ci-dessus. à titre d'exemple : testExcel.js

Étape 2 : Écrivez le modèle
Selon votre propre logique métier, écrivez les données que vous souhaitez exporter dans Excel selon la syntaxe ci-dessus. difficile, c’est juste un peu ennuyeux et demande un peu de patience de votre part. Après avoir écrit le modèle, vous pouvez le mettre dans votre projet. Vous pouvez le mettre où vous le souhaitez, mais il est préférable de ne pas être trop loin du code principal. Après tout, nous devons lire le code. modèle lors du rendu des données. Si le chemin est trop profond, vous aurez toujours des problèmes.Étape 3 : Obtenir la source de données
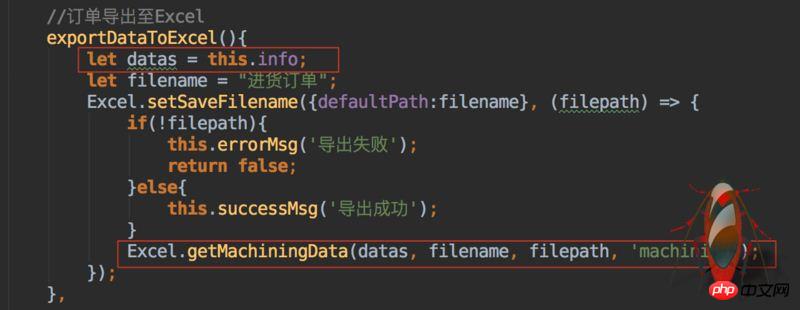
Les exemples de test comme sont tous de fausses données, mais dans le développement réel, nous devons le faire en fonction des besoins, de manière dynamique obtenir et exporter des données. test
pour exporter ces méthodes afin qu'elles puissent être appelées globalement. export default

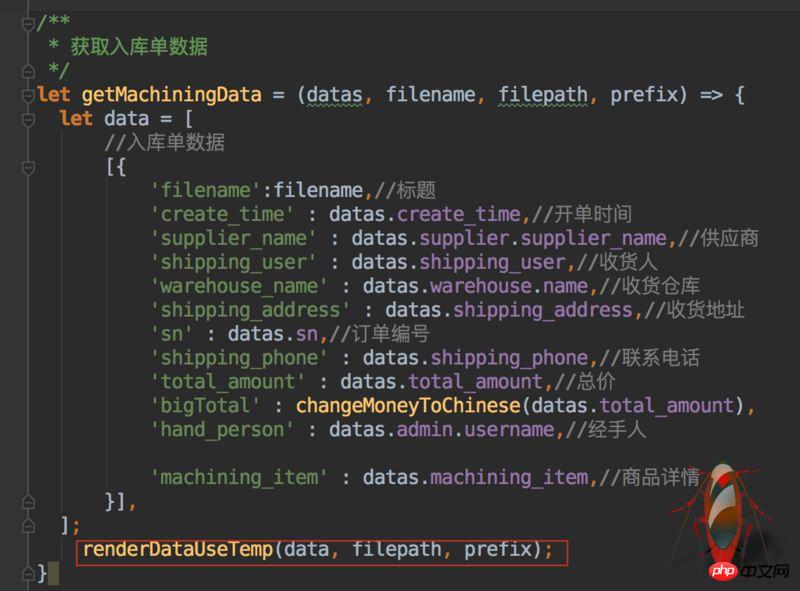
. Les paramètres sont transmis à notre méthode de source de données encapsulée data{}

et formatés. getMachiningData

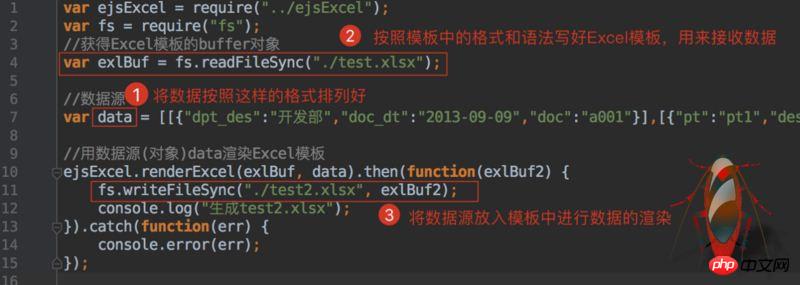
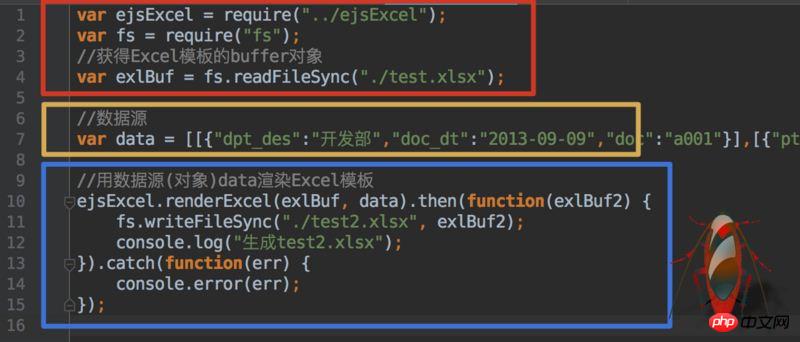
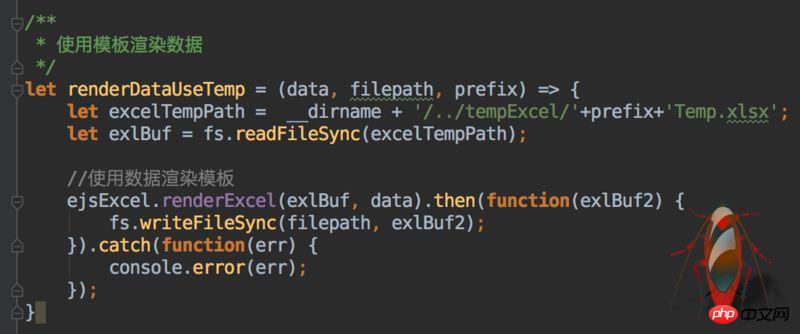
Étape 4 : utilisez le modèle de rendu des données
, puis appelez la méthode renderDataUseTemp pour transmettre les données formatées et traiter les données Rendu :

Le chemin de sauvegarde est déterminé par vous. Vous pouvez également écrire vous-même une méthode pour sélectionner dynamiquement le chemin de stockage une fois le fichier rendu.
C'est tout. La logique métier n'est en fait pas difficile. Elle peut simplement nécessiter un peu de patience et de soin lors de la création de modèles Excel.
Ce qui précède sont tous mes propres codes dans le projet. Veuillez ne pas vous limiter au code que j'ai écrit. Les idées sont les plus importantes. Vous devez gérer l'entreprise en fonction de la situation réelle. Tant que les idées seront clarifiées, la plupart des problèmes seront résolus.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Méthode JS pour obtenir les N premières valeurs de couleur d'une image
Explication détaillée de graphiques et texte à l'aide de la méthode de rendu
L'applet utilise .getImageInfo() pour obtenir des informations sur l'image
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!