
This time I will bring you the precautions on how to use .getImageInfo() in a mini program to obtain picture information, and how to use .getImageInfo() in a mini program to obtain image information. Here are Let’s take a look at practical cases.
The example in this article shares with you the specific code of Android Jiugongge picture display for your reference. The specific content is as follows
1. Knowledge points

2. Liezi
(1).When loading
<view class="zn-uploadimg">
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx" />
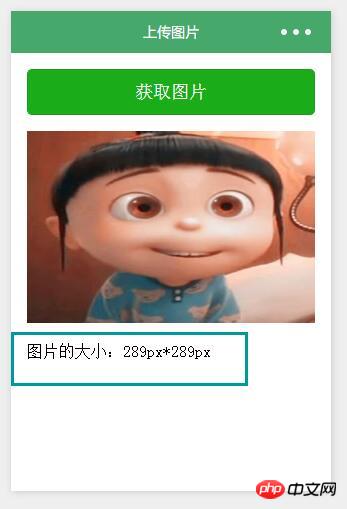
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>
(2). When uploading pictures
var app = getApp()
Page({
data: {
tempFilePaths: '../uploads/foods.jpg',
imgwidth:0,
imgheight:0,
},
onReady:function(){
// 页面渲染完成
var _this = this;
wx.getImageInfo({
src: _this.data.tempFilePaths,
success: function (res) {
_this.setData({
imgwidth:res.width,
imgheight:res.height,
})
}
})
}
})<view class="zn-uploadimg">
<button type="primary"bindtap="chooseimage">获取图片</button>
<image src="{{tempFilePaths}}" mode="aspecFill" style="width: 100%; height: 450rpx"/>
<text>图片的大小:{{imgwidth}}px*{{imgheight}}px</text>
</view>.zn-uploadimg{
padding:1rem;
}
.zn-uploadimg image{
margin:1rem 0;
}
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to develop a WeChat applet to obtain user personal information
Vue2.5 and Element UI components The paging function is implemented
The multi-file download package of the WeChat applet uses
jquery to dynamically add and traverse options
The above is the detailed content of The applet uses .getImageInfo() to obtain image information. For more information, please follow other related articles on the PHP Chinese website!




