
Cette fois, je vais vous apporter CSS3 pour créer une ligne d'arc semi-circulaire. Quelles sont les précautions pour créer une ligne d'arc semi-circulaire avec CSS3. Ce qui suit est un cas pratique, prenons un. regarder.
Cet article présente l'exemple de code pour dessiner des lignes d'arc semi-circulaire en CSS3 et le partage avec tout le monde. Les détails sont les suivants :
code CSS
.circle1 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 100% 0 0 100%/50%;
border-right: none;
}
.circle2 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 50% 50% 0 0/100% 100% 0 0;
border-bottom: none;
}
.circle3 {
width: 100px;
height: 200px;
border: 1px solid black;
border-radius: 0 100% 100% 0/50%;
border-left: none;
}
.circle4 {
width: 200px;
height: 100px;
border: 1px solid black;
border-radius: 0 0 50% 50%/0 0 100% 100% ;
border-top: none;
}code html.
<ul> <li><p class="circle1"></p></li> <li><p class="circle2"></p></li> <li><p class="circle3"></p></li> <li><p class="circle4"></p></li> </ul>
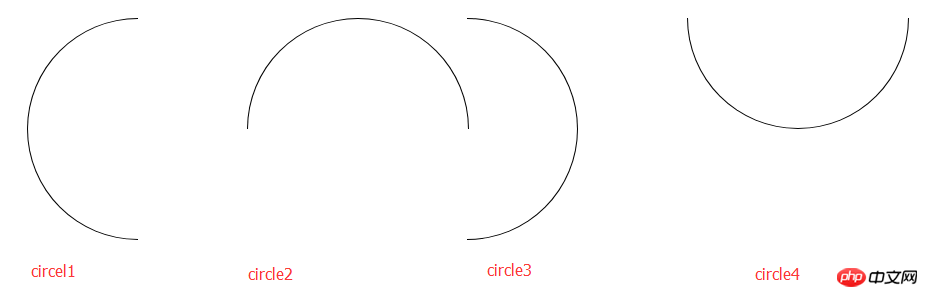
L'effet est le suivant :

Je crois que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus passionnantes, veuillez faire attention aux autres articles connexes sur le site Web php chinois !
Lecture recommandée :
Effet d'invite dynamique CSS3 lorsque la souris se déplace dans l'image
Comment utiliser la disposition autocollant-pied de page en CSS
Filtre CSS pour obtenir un effet de flamme
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!