
Cette fois, je vais vous montrer comment créer JQuery, Vue et d'autres environnements de développement dans des projets front-end. Quelles sont les précautions pour créer JQuery, Vue et d'autres environnements de développement dans des projets front-end. Voici des cas pratiques. Jetons un coup d'œil.
vscode est un éditeur de code développé par Microsoft Comme indiqué sur le site officiel, vscode a redéfini l'éditeur de code. Actuellement, les éditeurs de code légers couramment utilisés sur le marché sont : sublime, notepad++, editplus et atom. Comparé à notepad++ et editplus, vscode intègre de nombreuses fonctions que seuls les IDE possèdent et ressemble plus à un éditeur de code qu'eux ; vscode a une meilleure apparence et il est plus pratique d'installer et de configurer des plug-ins par rapport à ; atom, vscode démarre plus rapidement et peut ouvrir divers fichiers volumineux sans décalage. On peut dire que vscode a non seulement un haut degré de liberté, mais a également des performances élevées et une bonne apparence. Le plus important est que vscode est un éditeur de code gratuit doté d'une équipe qui se met à jour en permanence et rapidement. On peut dire que vscode est le premier choix pour l'éditeur de code. Je recommande personnellement, lors de l'écriture de code front-end, de choisir vscode pour l'éditeur de code et WebStorm pour l'IDE.
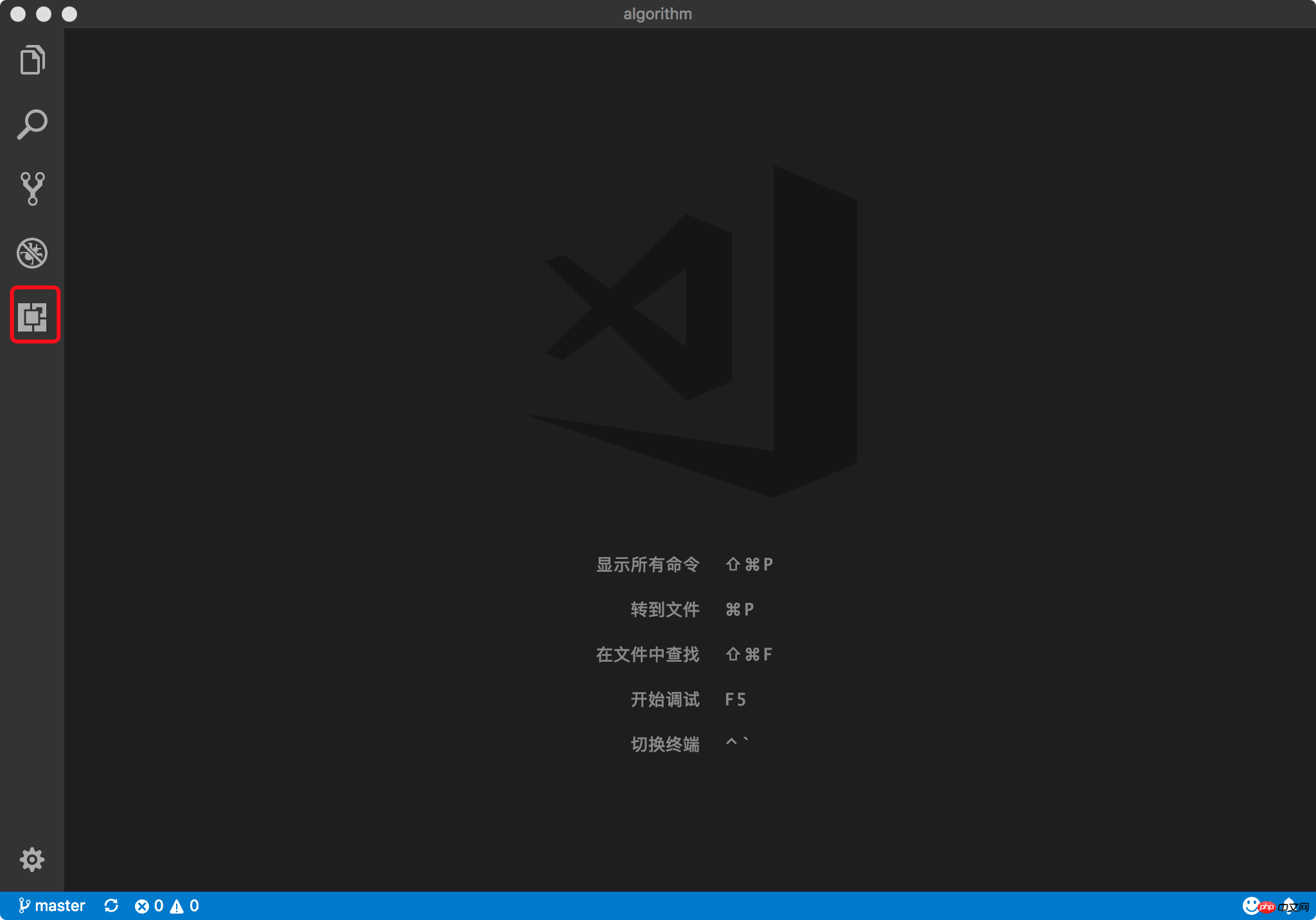
Pour installer le plug-in vscode, il vous suffit de cliquer sur le bouton affiché dans l'image pour saisir l'extension. Entrez le nom du plug-in dans la zone de recherche et cliquez pour installer. . Une fois l'installation terminée, cliquez sur Recharger pour redémarrer vscode. Le plug-in prend effet.
Lorsque vous n'avez pas besoin d'un plug-in, entrez simplement l'extension et cliquez sur le bouton d'engrenage dans le coin inférieur droit du plug-in correspondant pour désactiver ou désinstaller le plug-in. dans.

1. Balise de fermeture automatique Fermer automatiquement les balises HTML/XML

Automatique achèvement Modification synchrone de l'étiquette de l'autre côté

{
"indent_size": 4,
"indent_char": " ",
"css": {
"indent_size": 2
}
} 





9. Extraits HTML
Invites intelligentes Balises HTML et significations des balises

10.JavaScript(ES6) extraits de code
Les invites intelligentes de la syntaxe ES6 et la saisie rapide prennent non seulement en charge .js, mais également .ts, .jsx, .tsx, .html, . vue, ce qui vous permet de gagner du temps lors de sa configuration pour prendre en charge divers fichiers contenant du code js

11.extraits de code jQuery
astuces intelligentes pour le code jQuery

12.Aperçu Markdown amélioré
Aperçu en temps réel du démarque, un must pour les utilisateurs de démarques
Correction de la syntaxe Markdown 
14. Thème d'icônes matérielles
Je pense personnellement que le meilleur thème d'icônes vscode prend en charge le changement d'icône de différentes couleurs, il convient de souligner que ce plug-in est mis à jour extrêmement fréquemment, fondamentalement cohérent avec la fréquence de mise à jour de vscode 
15. ouvrir dans le navigateur
vscode n'aime pas un IDE, vous pouvez ouvrir le HTML directement dans le navigateur, et le plug -in prend en charge les touches de raccourci et le bouton droit de la souris pour ouvrir rapidement les fichiers HTML dans le navigateur, et prend en charge l'ouverture personnalisée des navigateurs spécifiés, notamment : Firefox, Chrome, Opera, IE et Safari 
16.Path Intellisense
Demande automatiquement les chemins de fichiers et prend en charge divers fichiers d'importation rapide 
17. Extraits de React/Redux/react-router
Conseils intelligents sur la syntaxe React/Redux/react-router
18. Vetur
Plug-in intégré multifonctionnel Vue, comprenant : la syntaxe mise en surbrillance, invites intelligentes, emmet, invites d'erreur, formatage, saisie semi-automatique et débogueur. vscode est officiellement désigné plug-in Vue, un incontournable pour les développeurs Vue. 
Résumé : Depuis la sortie de vscode, il a balayé les principales communautés (après tout, le père de Microsoft) et est devenu l'éditeur de code de choix pour de nombreux développeurs. Je recommande les 18 plug-ins ci-dessus en fonction de mon expérience personnelle d'utilisation de vscode. J'espère qu'ils pourront être utiles à tout le monde. En même temps, tout le monde est invité à communiquer !
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php ! 
Connaissance de base du HTML dans le front-end
Analyse du front-end de sites Web bien connus- mise en page finale
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Que sont les plug-ins jquery ?
Que sont les plug-ins jquery ?
 Comment faire fonctionner json avec jquery
Comment faire fonctionner json avec jquery
 Comment supprimer des éléments dans jquery
Comment supprimer des éléments dans jquery
 Utilisation de la méthode jQuery hover()
Utilisation de la méthode jQuery hover()
 jquery implémente la méthode de pagination
jquery implémente la méthode de pagination
 Qu'est-ce qu'un élément caché dans jquery
Qu'est-ce qu'un élément caché dans jquery
 Qu'est-ce qui est mis en évidence dans jquery
Qu'est-ce qui est mis en évidence dans jquery
 utilisation du latex
utilisation du latex