
Cette fois, je vais vous présenter la fonction d'enregistrement Web de h5. Quelles sont les précautions pour h5 pour créer la fonction d'enregistrement Web, jetons un coup d'œil.
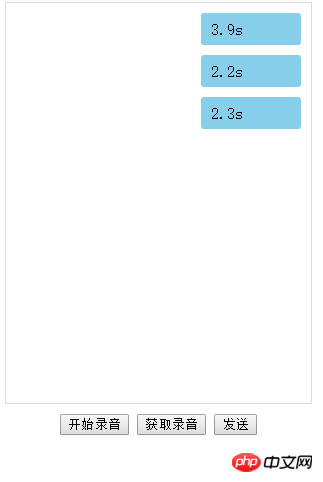
Grâce au partage des seniors, j'ai réalisé une démo d'enregistrement h5. Le rendu est le suivant :

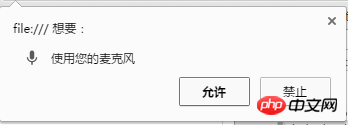
Cliquez pour démarrer l'enregistrement et une boîte de confirmation apparaîtra en premier :

Après confirmant l'autorisation pour la première fois, enregistrez à nouveau Aucune autre confirmation n'est requise, mais si l'utilisateur clique sur Désactiver, l'enregistrement ne peut pas être effectué :

Cliquez sur Envoyer pour envoyer le contenu de l'enregistrement à la boîte de dialogue. Cliquez pour jouer. Cliquez pour obtenir l'enregistrement pour télécharger le dernier audio :

La lecture et le téléchargement sont tous basés sur des fichiers blob. La lecture consiste à laisser l'adresse de la balise audio cachée pointer vers le blob dans la mémoire :
this.play = function (audio,blob) {
blob=blob||this.getBlob().blob;
audio.src = URL.createObjectURL(blob);
};createObjectURL 我们在用base64显示图片的时候也可以用到。
img.src = URL.createObjectURL(blob);
C'est bien plus beau qu'une longue chaîne de chaînes . De la même manière, si vous souhaitez détruire les données correspondant à l'adresse et économiser de la mémoire, vous pouvez faire ceci :
URL.revokeObjectURL(img.src);
C'est un peu loin. Le téléchargement consiste à simuler le clic d’un tag.
function downloadRecord(record){ var save_link = document.createElementNS('http://www.w3.org/1999/xhtml', 'a')
save_link.href = URL.createObjectURL(record); var now=new Date;
save_link.download = now.Format("yyyyMMddhhmmss");
fake_click(save_link);
}
function fake_click(obj) { var ev = document.createEvent('MouseEvents');
ev.initMouseEvent('click', true, false, window, 0, 0, 0, 0, 0, false, false, false, false, 0, null);
obj.dispatchEvent(ev);
}Chaque fois qu'il est envoyé, il met en cache les données audio et les marque avec un identifiant. La prochaine fois que vous cliquerez, récupérez les données mises en cache en fonction de l'ID, puis appelez l'élément audio à jouer :
var msg={}; //发送音频片段
var msgId=1; function send(){ if(!recorder){
showError("请先录音"); return;
} var data=recorder.getBlob(); if(data.duration==0){
showError("请先录音"); return;
}
msg[msgId]=data;
recorder.clear();
console.log(data); var dur=data.duration/10; var str="<p class='warper'><p id="+msgId+" class='voiceItem'>"+dur+"s</p></p>"
$(".messages").append(str);
msgId++;
}
$(document).on("click",".voiceItem",function(){ var id=$(this)[0].id; var data=msg[id];
playRecord(data.blob);
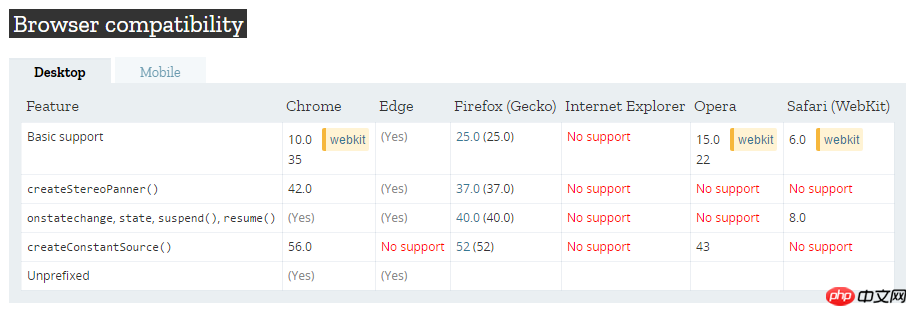
})est implémenté en interne sur la base d'AudioContext : la compatibilité est la suivante, essentiellement disponible uniquement sur Google et Firefox Play à l'intérieur de l'appareil . Malheureusement, WeChat et iOS ne le prennent actuellement pas en charge. Si l'ordinateur ne dispose pas de pilote audio ou de microphone, un message d'erreur apparaîtra.

Les amis intéressés peuvent jouer. Le support mobile sera encore meilleur à l’avenir.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Le plug-in DataTable peut-il implémenter un chargement asynchrone ?
API jQuery qu'il faut maîtriser
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
Comment configurer l'ordinateur pour qu'il se connecte automatiquement au WiFi
 chaîne java en nombre
chaîne java en nombre
 Livre de a5 et b5
Livre de a5 et b5
 Comment utiliser la plus grande fonction
Comment utiliser la plus grande fonction
 Quelles sont les plateformes formelles de trading de devises numériques ?
Quelles sont les plateformes formelles de trading de devises numériques ?
 Que sont les constantes de caractère
Que sont les constantes de caractère