
Cette fois, je vais vous présenter la guerre des avions contrôlés par la tour H5. Quelles sont les précautions pour faire la guerre des avions contrôlés par la tour H5 ?

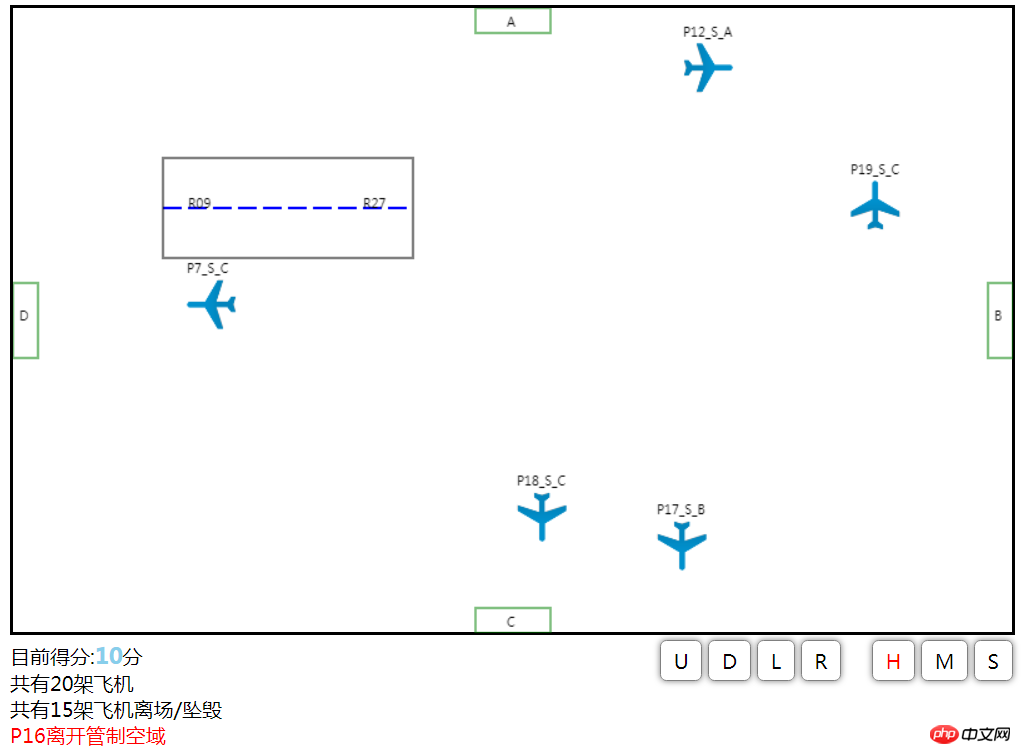
Je voulais jouer à ce jeu depuis longtemps et je l'ai finalement terminé aujourd'hui. Laissez-moi vous expliquer d'abord. Il s'agit d'un jeu qui simule le contrôle et le contrôle d'un aéroport. voler dans le contrôle depuis différentes directions. Il existe différentes destinations dans l'espace aérien. La dernière lettre du nom de l'avion indique la destination que l'avion veut atteindre, qui est divisée en ABCD et R. A-D indique les quatre directions et R indique l'atterrissage sur la piste vers ce champ. L'avion a trois vitesses : H, M et S. La vitesse de départ ne doit pas être la plus rapide (H) et la vitesse d'atterrissage doit être S pour marquer des points. Le paramètre par défaut est de 20 avions et la capacité maximale est de 10 avions par défaut. Bien entendu, le commandement réel est plus compliqué que cela.
L'ensemble du jeu est basé sur du canevas, du pur JavaScript Les quatre orientations de l'avion sont réalisées avec quatre images, et tous les objets qui doivent l'être. Le rendu continu est dans le tableau de l'espace aérien. Il y a trois objets : Avion, Piste et Sortie. Commander correctement un avion jusqu'à sa destination vaut 5 points.
function Plane(id,sx,sy,heading,url){ this.x=sx; this.y=sy; this.flightId=id; this.h=heading||"down";//up down left right
this.img=url||"down.png"; this.draw=drawPlane this.move=movePlane this.speed=airspeed[getRandom(3)]; this.D=destination[getRandom(5)]; this.state="cruise"; this.width=size; this.height=size; this.getCenter=getCenter;
}function Runway(name,x,y,w,h){ this.name=name; this.x=y; this.y=y; this.width=w; this.height=h; this.draw=drawRunway; this.getCenter=getCenter;
}Après avoir sélectionné un avion sur la toile, une bordure rouge apparaîtra pour indiquer l'avion actuellement commandé. Le canevas lui-même ne fournit pas l'événement click de l'objet

, il est donc nécessaire de juger si la cible est sélectionnée en fonction de la position de la souris :
function eventDispature(canvas){
canvas.onclick=function(e){
console.log(e.offsetX,e.offsetY,e.type)
detectEvent(e.offsetX,e.offsetY,e.type)
}
}function detectEvent(x,y,type){ //判断是否击中
airspace.forEach(function(p){ //范围 x,x+size y,y+size
var maX=p.x+p.width; var maY=p.y+p.height; if(x>=p.x&&x<=maX&&y>=p.y&&y<=maY){
p.selected=true;
taget=p;
console.log("选中",p.flightId,p.x,p.y)
airspace.filter(n=>n.flightId!=p.flightId).forEach(n=>n.selected=false);
}
})
}Obtenez l'emplacement de l'événement en fonction de e.offsetX et e.offsetY, déterminez s'il se trouve dans la plage de coordonnées d'un certain avion, puis marquez-le comme sélectionné et supprimez les autres avion marqué sélectionné. Bien entendu, cet endroit peut également être amélioré en un système d'événements et prendre en charge d'autres événements.
Il existe quatre situations de collision. Premièrement, l'avion entre en collision avec l'avion, l'avion vole hors de la limite (qu'il vole correctement vers l'entrée) et l'avion. vole dans la piste (qu'elle soit alignée avec l'entrée) ). Les avions qui fonctionnent mal seront retirés de l’espace aérien.
function isIntersect(p1,p2){ var center=p1.getCenter(); var c1=p2.getCenter(); var dx=Math.abs(center.x-c1.x); var dy=Math.abs(center.y-c1.y); return dx<(p1.width/2+p2.width/2)&&dy<(p1.height/2+p2.height/2)
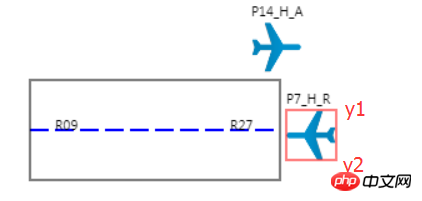
}Le jugement des trois situations repose principalement sur la méthode ci-dessus, et puis il y a une distinction lorsque l'avion entre sur la piste, d'abord le rectangle de coordonnées coupe le rectangle de la piste, puis. y1 et y2 se trouvent dans la plage de l'axe y de la piste intérieure.

if(isIntersect(plane,runway)&&plane.state==states.cruise){
console.warn(plane.flightId+"进入跑道"); //进入跑道的条件是 左边的两个点 和右边的两个点
var y1=plane.y; var y2=plane.y+plane.height; //速度最慢,方向是跑道才能得分
if(y1>runway.y&&y1<runway.y+runway.height&&y2>runway.y&&y2<runway.y+runway.height &&plane.D==destination[4]&&plane.speed==airspeed[2])
{
plane.state=states.landing;
score+=5;
info(plane.flightId+"正确降落跑道");
showPlaneNum();
plane.state=states.stop;
removePlane(plane.flightId);
}else{
plane.state=states.crash;
info(plane.flightId+"坠毁,航向"+plane.h+",速度"+plane.speed);
removePlane(plane.flightId);
}Le même principe s'applique au jugement des candidatures. Plusieurs boutons dans le coin inférieur droit représentent respectivement quatre directions et trois vitesses.
1. Utiliser quatre photos de l'avion est encore un peu stupide, car la rotation et le mouvement n'étaient pas résolus au début, et nous continuerons à les étudier plus tard.
2. L'algorithme de collision d'avions n'est pas assez précis, et le jugement de départ ne juge qu'un seul point. Cela est dû au conflit entre le jugement de départ et l’avion d’entrée, ce qui doit donc être encore optimisé.
3. Vous pouvez également ajouter des effets.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser JQ pour faire un clic droit sur les pages Web préférées
Comment implémenter le téléchargement de fichiers avec une animation de barre de progression
jQuery implémente la vérification de formulaire après une vérification multicouche
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 menthe
menthe
 L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
L'ordinateur indique que msvcr110.dll est manquant et comment le résoudre
 Comment lire les données de contrôle de macro en javascript
Comment lire les données de contrôle de macro en javascript
 Top 10 des bureaux de change
Top 10 des bureaux de change
 Pilote de carte son pour ordinateur portable HP
Pilote de carte son pour ordinateur portable HP
 Que signifie ICO ?
Que signifie ICO ?