
Cette fois je vous apporte les paramètres de routage de Vue.js Quelles sont les précautions lors de l'utilisation des paramètres de routage de Vue.js. Voici les cas pratiques. un regard.
Fonction : Passer les paramètres de routage pour la page.
Configurer les paramètres qui doivent être transmis dans la table de la carte de routage :
Par exemple : sur la page pomme, je besoin de passer un paramètre de couleur, vous pouvez définir des paramètres dans le chemin commençant par :.
path: '/apple/:color',
Utilisez spécifiquement :
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple/:color', component: Apple
},
{ path: '/banana', component: Banana
}
]
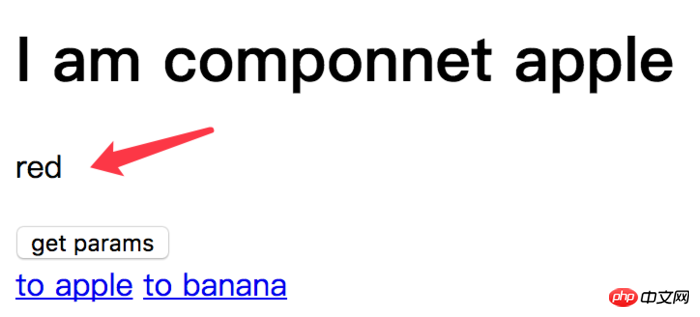
})Lorsque je saute sur la page, j'assemble les paramètres. directement après l'adresse, en rouge en dessous, c'est-à-dire que le paramètre de couleur transmis
http://localhost:8080/apple/red
est utilisé pour obtenir les paramètres transmis par la page dans la balise de script, et est obtenu via l'objet global de this.$route.params
<template>
<div class="hello">
<h1>{{msg}}</h1>
<button @click="getParams">get params</button>
</div></template><script>
export default {
data () { return { msg: 'I am componnet apple'
}
}, methods: {
getParams () { console.log(this.$route.params)
}
}
}</script>Le résultat d'impression ci-dessus est :
{color: "red"}
Utiliser les paramètres passés par l'interface dans la balise de modèle, vous pouvez utiliser $route.params.color
<template>
<div class="hello">
<h1>{{msg}}</h1>
<p>{{$route.params.color}}</p>
<button @click="getParams">get params</button>
</div></template>
Passer plusieurs paramètres
Les paramètres de l'itinéraire sont comme suit :
path: '/apple/:color/detail/:type',
L'url des paramètres passés :
http://localhost:8080/apple/red/detail/3
Imprimer tous les paramètres passés :
{color: "red", type: "3"}Je crois que vous maîtrisez la méthode après en lisant le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention au site Web chinois php autres articles liés !
Lecture recommandée :
Attributs des balises Vue et rendu conditionnel de Vue.js
Rendu de liste v de Vue.js -pour le sous-composant d'objet tableau
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!