
This time I will bring you the vue tag attributes and conditional rendering of Vue.js. Using the vue tag attributes and conditional rendering of Vue.jsWhat are the precautions?The following is a practical case, let’s take a look one time.
v-bindEventBinding
Normal writing
Abbreviation
百度一下,你就上当
Code example
Implementation effect:

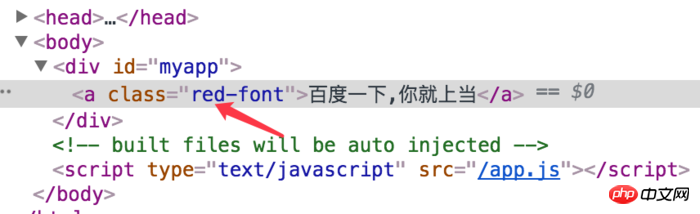
v-bind event binding
Common usage of v-bind, binding class

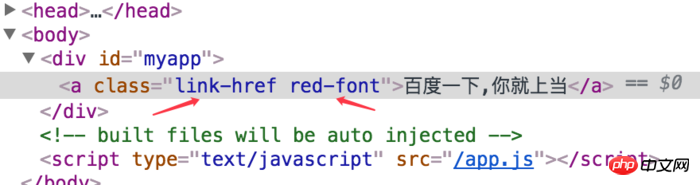
The class bound by v-bind does not conflict with the original class
//class="link-href" v-bind:class="classStr"连个不存在冲突 百度一下,你就上当

The content of the class bound by v-bind can be an array
The content of the class bound by v-bind can be an array
There is actually this operation...The following operation is purely high-energy!!!
It can also be like this Write
v-bind to change style through inline style
Modify inline style
v-if and v- else can also achieve the above
The above is the detailed content of Vue tag attributes and conditional rendering of Vue.js. For more information, please follow other related articles on the PHP Chinese website!




