
Cette fois, je vous présente le plug-in Vue.js. Quelles sont les précautions lors de l'utilisation du plug-in Vue.js Voici un cas pratique, jetons un coup d'oeil.
Importer des plug-ins (prendre vue-router comme exemple)
Exécuter la commande : npm install vue-router --save
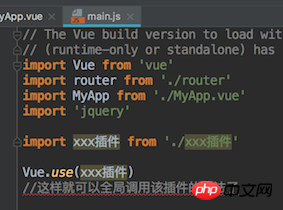
Si un plug- in doit être utilisé globalement, vous pouvez importer le plug-in dans le fichier main.js et l'enregistrer sous Vue.use (plug-in xxx), afin de pouvoir appeler la méthode du plug-in globalement !
Remarque : Certains Le plug-in doit être instancié

Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. contenu plus passionnant, veuillez faire attention au site Web php chinois autres articles liés !
Lecture recommandée :
Propriétés calculées et surveillance des données de Vue.js
Attributs de balise vue de Vue.js et rendu conditionnel
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!