
Cette fois, je vais vous présenter la méthode de mise en page Web et flottant, quelles sont les précautions concernant la méthode de mise en page Web et le flottant
, ce qui suit est un guide pratique cas, jetons un coup d'oeil. 1. La mise en page d'une page Web1. Qu'est-ce que la mise en page d'une page Web ?La mise en page d'une page Web fait en fait référence à la façon dont le navigateur s'organise. les éléments de la page Web. Composition ; divisé en : flux standard, flux flottant, flux de positionnement 1. Méthode de composition du flux standard (flux de documents/flux normal) 1.1. La méthode de composition par défaut du navigateur est le flux standard Méthodes de composition 1.2 Les éléments sont divisés en trois catégories en CSS, à savoir les éléments de niveau bloc/éléments en ligne/éléments de niveau bloc en ligne
1.3 Là Il existe deux méthodes de composition dans le flux standard, l'une est la composition verticale et l'autre est la composition horizontale
La composition verticale. Si l'élément est un élément de niveau bloc, il sera saisi verticalement. l'élément est un élément en ligne/un élément de niveau bloc en ligne, il sera tapé horizontalement
2. Méthode de composition de flux flottant
2.1 Le flux flottant est une méthode de composition qui est "semi-". détaché du flux standard"
2.2 Le flux flottant n'a qu'une seule méthode de composition, qui est la composition horizontale. Il ne peut définir qu'un élément pour qu'il soit aligné à gauche ou à droite par rapport à l'élément parent
Remarque :
1. Il n'y a pas d'alignement central dans le flux flottant, c'est-à-dire qu'il n'y a pas de valeur centrale
2 Ne peut pas être utilisé dans le flux flottant marge : 0 auto ; invalide)
Caractéristiques :
1. Dans un flux flottant, il est
qu'il s'agisse d'un élément de niveau/d'un élément en ligne/d'un élément de niveau bloc en ligne qui ne fait pas de distinction entre les éléments de niveau bloc. /éléments en ligne/éléments de niveau bloc en ligne, il peut être tapé horizontalement
2 Dans le flux flottant, qu'il s'agisse d'un élément de niveau bloc/élément en ligne /Les éléments de niveau bloc en ligne peuvent définir la largeur et la hauteur
. 3. En résumé, les éléments du flux flottant sont très similaires aux éléments de niveau bloc en ligne dans le flux standard
3 Méthode de composition du flux de positionnement
2. >1. Qu'est-ce que la déstandardisation des éléments flottants ?
Déstandardisation : hors du flux standard
Lorsqu'un élément est flotté, alors cet élément semble avoir étésupprimé
du standard stream. Il s'agit de la déstandardisation des éléments flottants ; 2. Quel sera l'impact de la déstandardisation des éléments flottants ?
Si l'élément précédent est flottant et l'élément suivant l'est. non flottant, alors l'élément précédent couvrira l'élément suivant à ce moment-là ;
3. Règles de tri des éléments flottants
Règles de tri des éléments flottants :
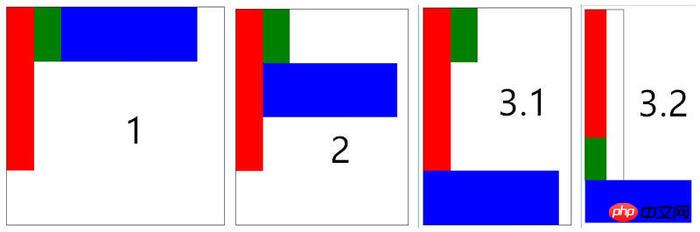
1 Éléments flottants dans le même direction, l'élément flottant en premier sera affiché à l'avant, et l'élément flottant plus tard sera affiché à l'arrière
2 éléments flottants dans des directions différentes, le flottant à gauche recherchera le flottant à gauche, le flottant à droite ressemblera pour le flottant à droite
3 La position de l'élément flottant après le flottage est déterminée par la position de l'élément flottant dans le flux standard avant le flottage (si l'élément est à la première position dans le flux standard avant le flottage Une ligne , alors il sera affiché sur la première ligne après le flottement. S'il se trouve sur la deuxième ligne dans le flux standard avant le flottement, il sera affiché sur la deuxième ligne après le flottement)
4. Phénomène de collage des éléments flottants.
Quel est le phénomène d'accrochage des éléments flottants ?
1. Si la largeur de l'élément parent peut afficher tous les éléments flottants, alors les éléments flottants seront affichés côte à côte
2. . Si la largeur de l'élément parent ne peut pas être affichée Tous les éléments flottants seront collés vers l'avant à partir du dernier élément3 Si tous les éléments flottants précédents ne peuvent pas être affichés après avoir été collés, ils seront finalement collés vers la gauche ou. côté droit de l'élément parent
 5. Le phénomène de taille de police des éléments flottants
5. Le phénomène de taille de police des éléments flottants
Quel est le phénomène de taille de police des éléments flottants ?
Flottant Les éléments ne bloqueront pas le texte dans les éléments non flottants, et il n'y aura pas de texte flottant. Il cédera automatiquement la place aux éléments flottants. C'est le phénomène de taille de police des éléments flottants généralement utilisé pour les graphiques et le texte mixtes ! >
6. Quand utiliser le flux standard et quand utiliser le flux flottant dans le développement d'entreprise ?
1. Quand utiliser le flux standard et quand utiliser le flux flottant dans le développement d'une entreprise ?
Utiliser le flux standard dans le sens vertical et le flux flottant dans le sens horizontal2. interface très complexe ?
2.1 Disposition de haut en bas
2.2 Disposition de l'extérieur vers l'intérieur
2.3 La direction horizontale peut être divisée en une gauche et une droite d'abord, puis disposition supplémentaire sur le côté gauche ou droit
7. Problème de hauteur de l'élément flottant
1 Dans la norme La hauteur du contenu dans le flux peut prendre en charge la hauteur de l'élément parent
.2. Les éléments flottants dans le flux flottant ne peuvent pas supporter la hauteur de l'élément parent ! (Élément parent Il n'y a pas de flottant, seuls les éléments enfants flottent)
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour un contenu plus passionnant, veuillez faire attention au site Web PHP chinois
autresarticles connexes !
Arrière-plan et sprites CSSComment utiliser le mode d'affichage CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Quelle pièce est le NFT ?
Quelle pièce est le NFT ?
 Méthode d'implémentation de la fonction js barrage
Méthode d'implémentation de la fonction js barrage
 Comment arrêter après avoir exécuté la commande nohup
Comment arrêter après avoir exécuté la commande nohup
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 Méthodes d'analyse des données
Méthodes d'analyse des données
 Quelle est la différence entre RabbitMQ et Kafka
Quelle est la différence entre RabbitMQ et Kafka
 qu'est-ce que la plage Python
qu'est-ce que la plage Python
 exigences de configuration matérielle du serveur Web
exigences de configuration matérielle du serveur Web