
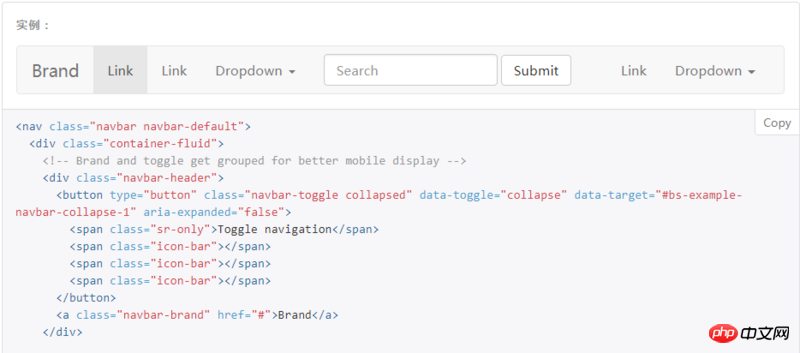
Cet article partage principalement avec vous des exemples détaillés d'implémentation de la navigation par Bootstrap. Lors de la création d'un site Web, différentes pages comportent de nombreux éléments identiques, tels que des barres de navigation, des barres latérales, etc. Nous pouvons utiliser l'héritage de modèles pour éviter l'écriture répétée. .code html. Nous prévoyons maintenant d'implémenter une barre de navigation en haut de la page Web et d'hériter de cette barre de navigation dans toutes les pages. Pour créer la barre de navigation, nous utilisons directement le style de barre de navigation suivant fourni par Bootstrap.
Recommandations associées : "Tutoriel Bootstrap"

Mais utiliser Bootstrap avant en définissant le style de la barre de navigation, vous devez référencer les fichiers css et js requis par Bootstrap ainsi que jQuery. Nous insérons le code suivant dans html de header pour compléter la référence :
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous">
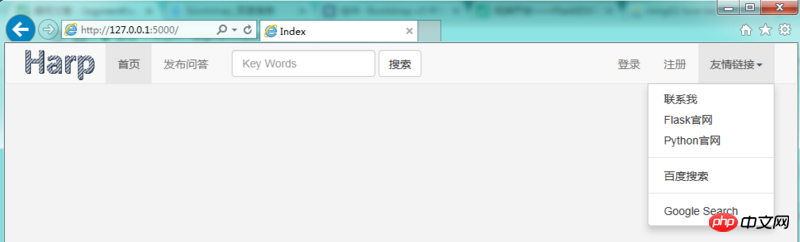
Voici des références aux fichiers css et js sur Internet via des liens, plutôt que de les télécharger et de les citer localement. Après cela, nous copions tout le code html de l'image ci-dessus dans le html de body, et le navigateur affichera la même barre de navigation que dans l'image. Faisons quelques modifications et optimisations simples. Enfin, notre barre de navigation ressemble à ceci :

La modification spécifique est que j'ai changé la marque d'origine et qu'elle a été remplacée. avec une image comme logo, le premier contrôle déroulant Dropdown a été supprimé, une option a été ajoutée au contrôle déroulant le plus à droite et le texte a été remplacé par ce que nous voulions. Ensuite, j'ai créé un fichier base.css pour ajuster la taille de l'image, la position du contrôle, la couleur d'arrière-plan, etc. Cette partie est une connaissance html/css de base, je n'entrerai donc pas dans les détails. Toutes les pages Web suivantes utiliseront cette barre de navigation. Nous nommons le HTML contenant la barre de navigation base.html, et ajoutons le code suivant sous le code à barres de navigation dans body :
{% block body_part %}
{% endblock %} Créez ensuite un nouveau. home.html et entrez le contenu suivant :
{% extends 'base.html' %}
{% block body_part %}
<p>This is body content under nav-bar</p>
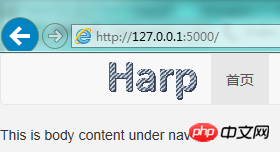
{% endblock %}Render home.html et accédez-y, nous pouvons voir le résultat comme ceci :

Par conséquent, il ne nous est pas difficile de comprendre que dans home.html, {% extends 'base.html' %} signifie hérité de base.html, et les blocs de code entre home.html et block dans endblock seront automatiquement remplacé par base.html Une zone body_part également nommée block. Plusieurs block peuvent être utilisés, par exemple, il peut également être utilisé dans <title> pour faciliter la définition de différents titres pour différentes pages.
Le code base.html final est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link rel="stylesheet" href="{{ url_for('static',filename='css/base.css') }}"/>
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}">
<title>{% block page_name %}{% endblock %}-HarpQA</title>
</head>
<body>
<nav class="navbar navbar-default">
<p class="container">
<!-- Brand and toggle get grouped for better mobile display -->
<p class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand">
<img class="logo" src="{{ url_for('static',filename='images/logo.png') }}">
</a>
</p>
<!-- Collect the nav links, forms, and other content for toggling -->
<p class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页 <span class="sr-only">(current)</span></a></li>
<li><a href="#">发布问答</a></li>
</ul>
<form class="navbar-form navbar-left">
<p class="form-group">
<input type="text" class="form-control" placeholder="Key Words">
</p>
<button type="submit" class="btn btn-default">搜索</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录</a></li>
<li><a href="#">注册</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">友情链接<span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="mailto:liutao25@baidu.com">联系我</a></li>
<li><a href="http://flask.pocoo.org" target="_blank">Flask官网</a></li>
<li><a href="https://www.python.org/">Python官网</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.baidu.com" target="_blank">百度搜索</a></li>
<li role="separator" class="pider"></li>
<li><a href="https://www.google.com.hk" target="_blank">Google Search</a></li>
</ul>
</li>
</ul>
</p><!-- /.navbar-collapse -->
</p><!-- /.container-fluid -->
</nav>
{% block body_part %}
{% endblock %}
</body>
</html>Veuillez noter la référence des images base.css et logo Nous utilisons également la fonction url_for, le premier paramètre est <.> , représente le dossier static sous le dossier du projet. Le deuxième paramètre est le chemin relatif du fichier statique basé sur le dossier static Nous mettons static et ainsi de suite sous ce dossier, donc cette utilisation sera. utilisé à l’avenir. Lorsque nous mettons une page Web en favoris, la page Web a une petite icône. Nous pouvons également utiliser cette ligne de code html dans js文件/css文件/图片文件 pour y parvenir : header
<link rel="shortcut icon" href="{{ url_for('static', filename='images/favicon.ico') }}"> dans le <.> fichier Il suffit de le clipser, nous avons utilisé l'icône Flask, l'effet est le suivant : favicon.icostatic/images

base.css
body{
background: #F3F3F3;
}
.navbar-brand{
padding: 0 5px;
padding-right: 10px;
}
.logo{
height: 50px;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Temps d'affichage des photos
Temps d'affichage des photos