
In our daily WEB development, all web pages may have a navigation bar, not only for the beauty of the web page, but also for the user's experience. So how to set the navigation bar? Today I will introduce in detail how to create a universal navigation bar in HTML!
Step 1: First create a box, define the class as nav, width 1000, height 40px, to prevent JD’s navigation, and the top 100px of the browser, margin-top:100px, more intuitive to see
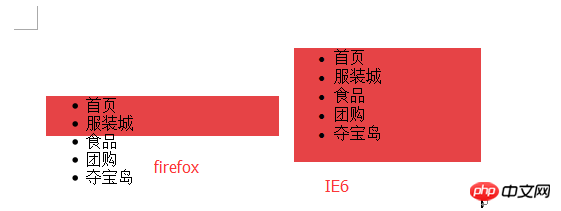
Second step: Use an unordered list to place the content of the navigation bar. You can customize this yourself. Here, set the ul width to 1000px; height to 40px ; Because ul is a block element, as shown below, you can think about the difference between block elements in Firefox and IE6. 
Usually when writing styles, we need to initialize our css style sheet. Which ones are specifically used here, which ones are initialized, and the specific settings list-style: none; margin: 0; padding: 0;
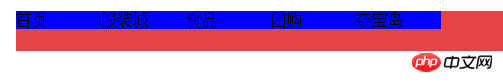
Step 3: Now all the columns are next to each other. We need to set the width of li to 100px, separate them by float:left, and add a background to li Color blue, know where we are, and better adjust our page,

Don’t remove the background color for now, add height to li height:40px; use line-height:40px; is vertically centered, text-align:center; is horizontally centered. The effect is as shown on the right

Step 4: In order to reflect the problems encountered in this step, I added a few more words to the last column,

It can be seen that the distance between columns is different. In order to find the problem, we set a right margin with a width of 1px for li, margin-right:1px;

The problem is clearly discovered at this time. Since the width is set for li, when there are more words, it cannot automatically expand and shrink to adapt. At this time, the width should be removed.

At this time, the width can be stretched to adapt, but the space for the text is too small, which affects the vision. The solution is to add 10px to all inner margins and add padding to the li style: 0 10px; Now the effect is much better, then remove margin-right:1px

Step 5: Because the navigation needs to be clicked, we need Place the hyperlink (a tag). Where to put it? Put it in the li tag. The operation is as follows. Add an a tag to li, set the text size to 12px, and specify the effect of moving the mouse up and out.

Step 6: If you want the mouse to move up to display black and red, add a background to link a so that you can read the area of link a. Here add black to the a link;

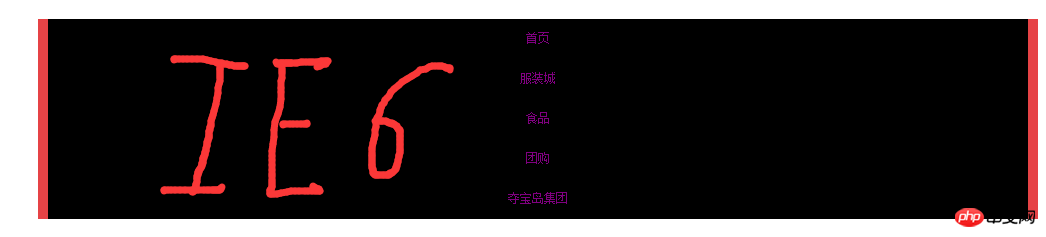
, and then you will find that when your mouse moves to the a label, a small hand will appear. For the sake of user experience, we can give a Set a height for the label, so that a small hand will appear as soon as our mouse touches the li label. After adding the height, it will not appear no matter how we refresh it, and it will remain the same, which makes us think. Because the a tag is an internal link element, the width and height of the internal link element cannot be set. We need to use display:block; to convert the internal link element into a block element. Two situations will occur at this time


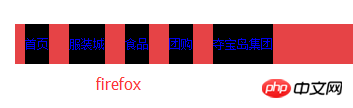
, the actual effect is always different from the expected effect. This requires years of accumulation and understanding of different browser support. Under IE6, it is believed that since the a tag is converted into a block element, it must have the characteristics of a block element and occupy its own line. In addition, there is no width setting for the a tag. Why is this not done in Firefox? At that time, Firefox believed that the a tag Even a block element is affected by the li tag outside it. How to solve it? Because the a tag is now a block element, just add float:left; to the a tag. Now the content displayed by the two browsers is the same
Step 7: When we move the mouse to the column, it will change into the shape of a small hand, because the shape of the small hand is due to a tag, but we found that the width of the a tag is a bit small, so we need to widen the a tag here. Here we use padding:0 10px; because we have added padding:0 10px to li before; in order to control the width of the navigation column more clearly, Here we use the a tag to control and remove the padding of li. Finally, remove the background of the a tag, and the navigation bar is completed, compatible with IE and commonly used browsers. . .
Final result

This navigation can be extended to different navigations, which are basically the same. The important thing is to understand the difference between some elements in Firefox and IE to better avoid so-called compatibility
Finally, after removing the external p, it is still compatible with the browser, which is very cool. , the above code
<style type="text/css">
body,p,ul,li{padding:0px;margin:0px;}
ul{list-style:none;}
ul{width:1000px;margin:0 auto;background: #e64346;height:40px;margin-top: 100px;}
ul li{float:left;height: 40px;line-height: 40px;text-align: center;}
ul li a{font-size: 12px;text-decoration: none;height:40px;display: block;float: left;padding:0 10px;text-decoration: none;color:#fff;}
ul li a:hover{background: #a40000;}
</style><body> <ul> <li><a href="http://www.baidu.com">首页</a></li> <li><a href="http://www.baidu.com">服装城你好</a></li> <li><a href="http://www.baidu.com">食品</a></li> <li><a href="http://www.baidu.com">团购</a></li> <li><a href="http://www.baidu.com">夺宝岛集团</a></li> </ul> </body>
Summary:
I believe that through the detailed study of this article, my friends will have further knowledge on the production of navigation bars. Understand, friends can expand based on this article, it has the effect of attracting new ideas, I hope it will be helpful to you!
Related recommendations:
Summary of 7 common navigation bar production examples
How to use DIV and CSS to make a navigation bar
##CSS3 tutorial to create a tilted navigation bar and frosted glass effect
The above is the detailed content of Sharing of graphic and text code for html navigation bar production. For more information, please follow other related articles on the PHP Chinese website!




