
J'ai découvert la disposition en grille du CSS au cours des deux derniers jours et j'ai trouvé qu'elle est vraiment utile. Après avoir lu quelques blogs et compris certaines de ses propriétés communes, vous pouvez rapidement générer une disposition en grille. Par rapport au flotteur, au positionnement, etc. traditionnel, il est plus systématique et standardisé. Grid.js est un module qui utilise JavaScript pour créer dynamiquement une disposition de grille régulière et une disposition de grille irrégulière . FE peut créer une instance de grille via new Grird (option), et l'interface utilisateur de l'instance sera présentée sous forme de grille CSS. Quelques hacks sont nécessaires.
Bien que la disposition de la grille soit déjà très bonne, certains ingénieurs front-end préfèrent terminer leur travail en créant dynamiquement p et en utilisant js pour ajouter des styles à p.
Également né de la nécessité d'utiliser JavaScript pour générer dynamiquement une disposition de grille, le gadget Grid.js est né.
Commençons par quelques rendus générés à l'aide de Grid.js.
Les tailles des conteneurs parents des quatre rendus suivants sont toutes de 600*600 pixels.
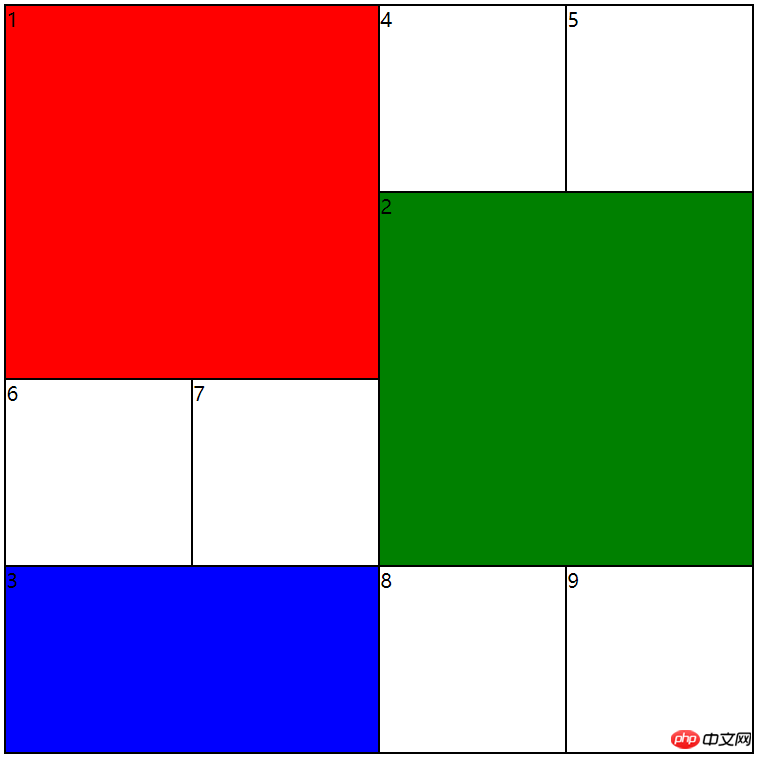
La première est une grille 4X4 dont 3 sont de taille non atomique (1X1), à savoir 2X2, 2X2, 2X1. 
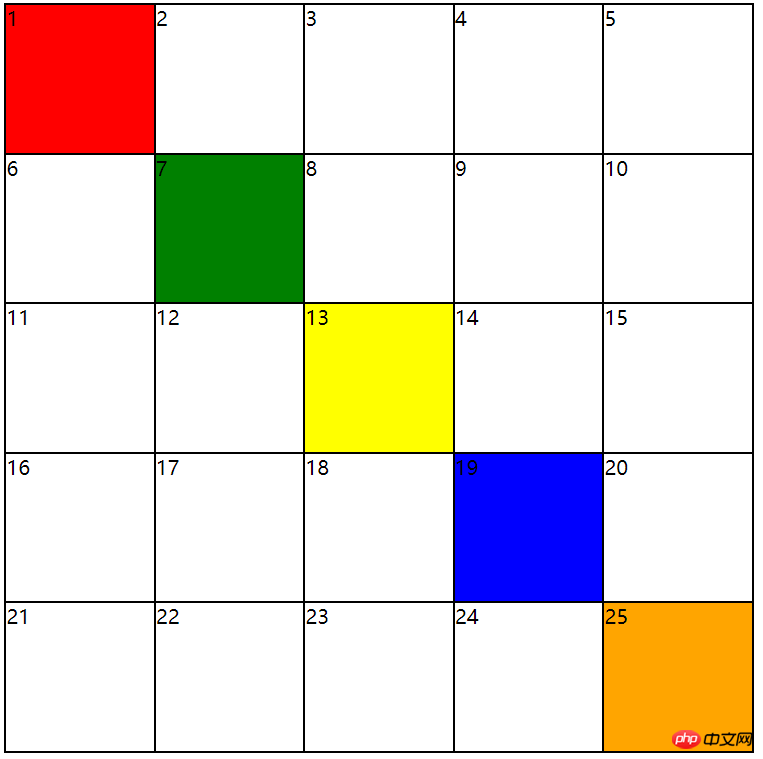
La deuxième image est une grille régulière 5X5. La grille dite régulière signifie que tous les sous-éléments ont une taille de 1X1. 
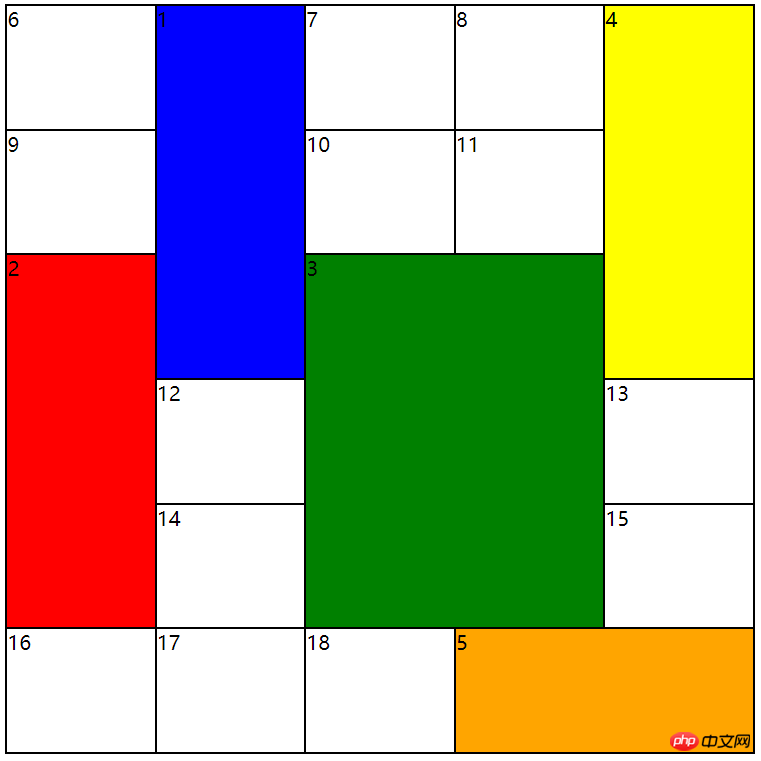
La troisième image est une grille 6X5 avec 5 grilles de taille non atomique. 
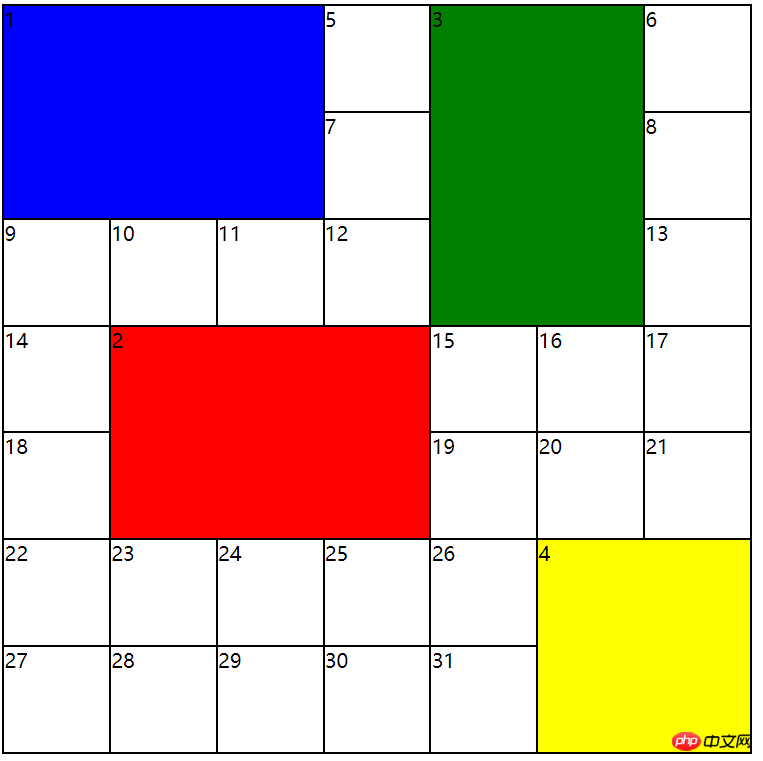
La quatrième image est une grille 7X7 avec 4 grilles de taille non atomique. 
Grid.js est complété en utilisant la syntaxe de classe es6, donc l'utilisation est très simple .
Une instance de grille peut être générée via new Grid (option). Quant à la grille 5X5 générée à partir de la deuxième image du rendu, son code est :
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>Si vous souhaitez définir un style différent pour chaque grille, c'est Utilisez le méthode API externe setGridStyleByIndex(); En reprenant le même exemple de la grille 5X5 dans le rendu, les cinq grilles diagonales sont utilisées pour définir le style d'arrière-plan. Elles sont complétées via le code suivant :
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>Une autre question est comment obtenir la référence de chaque sous-élément (petite grille) ? Via la méthode API externe getGrid(n). Une autre question est de savoir comment récupérer les références de tous les sous-éléments (petites grilles) ? Via la méthode API externe
getGrids().
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>Le code ci-dessus prend les références de toutes les petites grilles puis remplit les grilles avec du contenu textuel. Dans l'exemple, le contenu textuel de chaque petite grille est l'index + 1 de chaque petite grille de la liste p.
Compte tenu des exigences de base, il y a deux points, l'un est relativement simple (au moins la même chose que d'utiliser directement CSS ) Commodité) pour générer une disposition de grille. La seconde consiste à obtenir la référence de chaque grille après avoir généré la disposition de grille et à ajouter du contenu à la grille. On parle donc principalement de ces deux aspects.
Comment générer des instances de grille différentes, régulières et irrégulières, regardez principalement la nouvelle grille (option), les paramètres qui peuvent être transmis sont les suivants.
| 名称 | 类型 | 简介 |
|---|---|---|
| container | htmlDomElement | 父容器,必须项 |
| rowCount | number | 网格行数 |
| colCount | number | 网格列数 |
| width | number、% | 父容器宽度 |
| height | number、% | 父容器高度 |
| pCount | number | 实际格子的多少 |
| gridArea | Array | 那些非1X1格子的占位表示 |
Explication sur les tableaux pCount et gridArea :
Ces deux paramètres sont utilisés pour générer une disposition de grille irrégulière, ils sont donc la clé de ce module. Sinon, vous ne pouvez utiliser ce module que pour générer n*m grilles régulières.
Prenons comme exemple la grille 4X4 du premier rendu. À l'origine, si les trois grilles 1, 2 et 3 avaient un comportement entre lignes et entre colonnes, il y aurait. pas besoin de passer pCount , il n'est pas nécessaire de passer gridArea, le module générera 4X4=16 grilles identiques pour vous. Cependant, en raison de l'existence de ces trois grilles plus grandes, ce conteneur parent ne peut pas accueillir 16 éléments enfants. Par conséquent, quel est le pCount que vous transmettez lorsqu'il y a des grilles enfants non 1X1 lorsque le conteneur. est exactement plein, il est donc 9 heures.. Généralement, lorsque vous obtenez le dessin de conception, vous connaissez déjà la disposition et le nombre de sous-grilles est facile à calculer (car la scène réelle n'a pas besoin de créer des dizaines de grilles triviales multipliées par des dizaines).
Pour ces trois sous-grilles non 1X1, nous devons passer un tableau pour chacune d'elles pour indiquer quelle ligne de la grille parent commence cette sous-grille. dans, combien de lignes s'étendre et combien de colonnes s'étendre. Autrement dit, chaque sous-grille non 1X1 doit transmettre un tableau d'une longueur de 4. Ensuite, placez ces tableaux dans un tableau d'externalisation. Ce tableau d'externalisation est gridArea.
Pour le rendu 1, gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]] .
La grille 4X4 entière comporte 3 sous-grilles de taille non 1X1.
Où [1,1,2,2] signifie qu'il y a une sous-grille dans cette grille 4X4 à partir de la première ligne et de la première colonne, avec une valeur de 2 sur les lignes et les colonnes.
API actuellement exposée
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!