Vue.js est un framework progressif pour la création d'interfaces utilisateur. Contrairement à d'autres frameworks lourds, Vue adopte une conception de développement incrémental ascendant. La bibliothèque principale de Vue se concentre uniquement sur la couche de vue et est très facile à apprendre et à intégrer à d'autres bibliothèques ou projets existants. Vue, en revanche, est entièrement capable d'alimenter des applications complexes d'une seule page développées avec des composants et des bibliothèques à fichier unique pris en charge par l'écosystème Vue. Cet article vous présente principalement des conseils pratiques sur le projet vue.js. L'article le présente en détail à travers un exemple de code. Il a une certaine valeur d'apprentissage de référence pour les études ou le travail de chacun.
# Introduction de Bootstrap dans le projet Vue
Parfois, Bootstrap est introduit dans le projet vue en fonction des besoins, et Bootstrap dépend de jQuery Lors de l'installation de npm, une série de problèmes peuvent survenir. Erreur
1. Installer jQuery
npm install jquery
Copier après la connexion
2. Installer Bootstrap
npm install bootstrap@3
Copier après la connexion
Pour les deux étapes ci-dessus, vous pouvez également spécifier d'abord le numéro de version dans le fichier de configuration package.json, puis exécuter npm install
Une fois l'installation terminée, le projet ne sera pas exécuté, bien que les deux L'installation ait réussi, mais l'erreur "Le JavaScript de Bootstrap nécessite jQuery npm" sera toujours signalée. Afin de résoudre ce problème, vous pouvez l'introduire dans le fichier d'entrée main.js comme ceci :
<.>
import $ from 'jquery'
window.jQuery = $
require('bootstrap')Copier après la connexion
Ensuite, afin d'utiliser les styles Bootstrap, bootstrap.css peut être introduit dans le fichier d'entrée. C'est la même chose que la méthode d'introduction d'Element UI
import 'bootstrap/dist/css/bootstrap.min.css'
Copier après la connexion
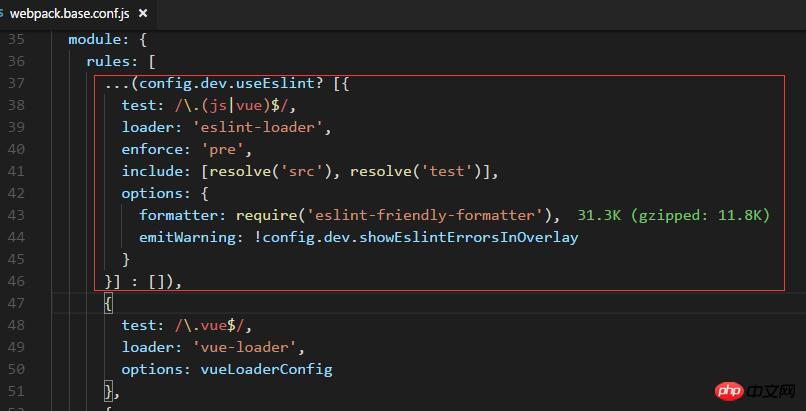
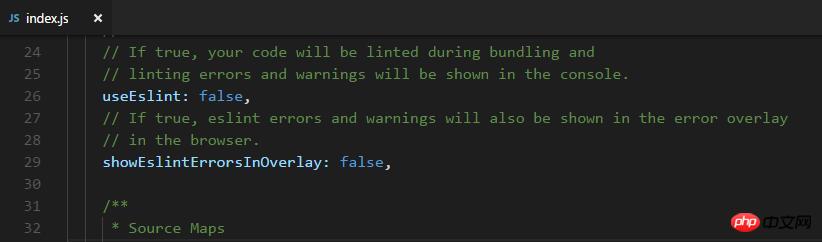
# Désactiver l'inspection du code eslint
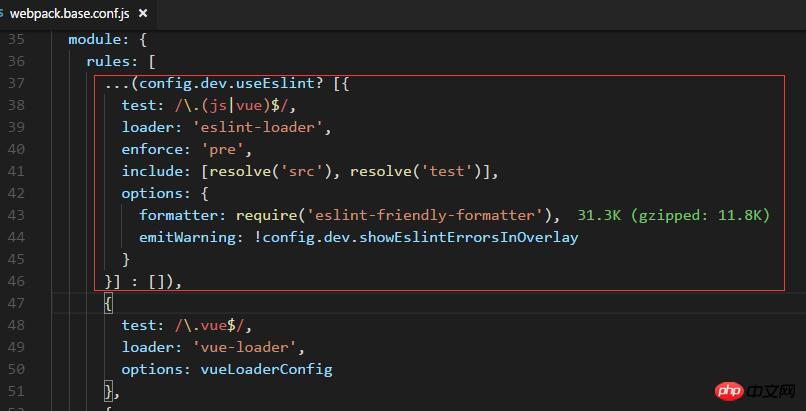
Beaucoup de gens disent que c'est ainsi désactiver l'inspection eslint consiste à commenter Supprimer cette partie de la configuration eslint dans le fichier build/webpack.base.conf.js. Je ne sais pas si c'est à cause de la mise à jour de la version Vue-cli, mais en fonctionnement réel, cela ne fonctionne pas.

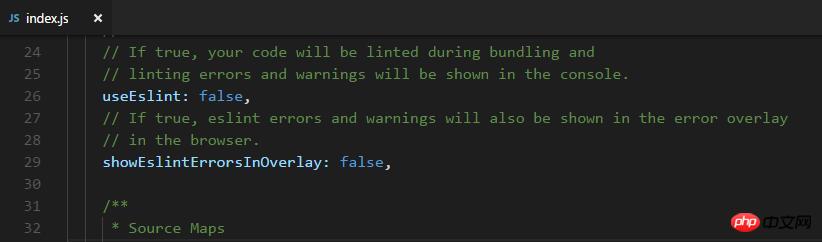
L'approche correcte consiste à changer l'attribut useEslint de l'objet dev dans le fichier config/index.js en false. Les commentaires officiels le disent également très clairement
.

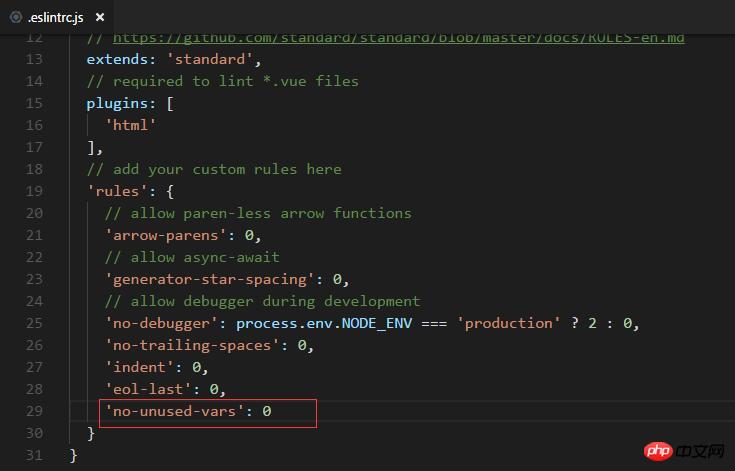
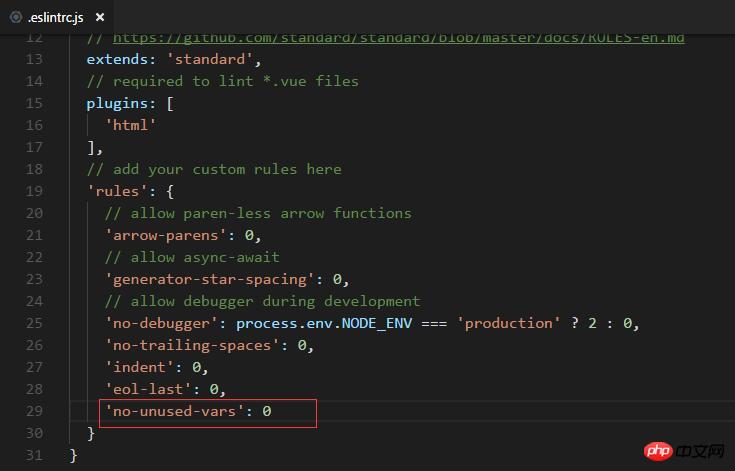
# Fermez quelques règles eslint
En fait, l'inspection du code eslint est très bonne. Elle régule non seulement l'écriture personnelle en js, mais joue également un rôle très important dans l'écriture. développement collaboratif de plusieurs personnes dans le rôle de l'équipe. Mais parfois, ces règles sont un peu trop rigides. Par exemple, déclarer une variable inutilisée entraînera une erreur "no-unused-vars". Si vous souhaitez désactiver cette règle, vous pouvez ouvrir le fichier eslintrc.js et la modifier. la règle correspondante à 0. Vous pouvez fermer

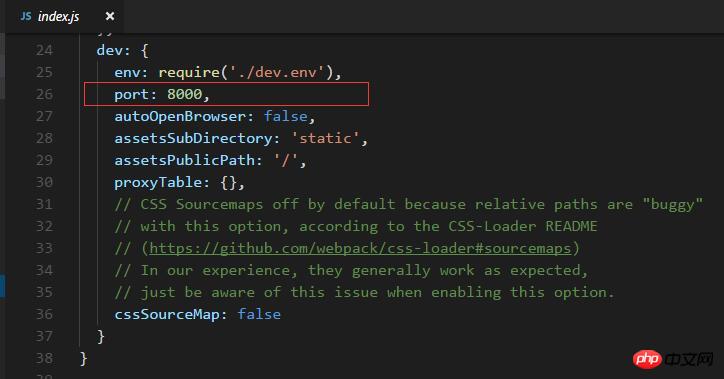
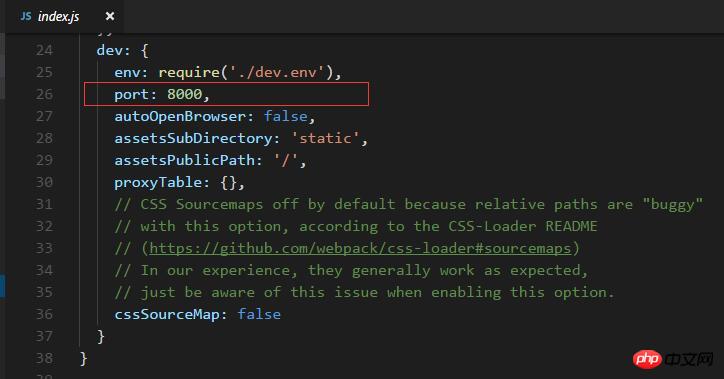
# Modifier le numéro de port
La plupart des projets écoutent le port 80 par défaut, donc afin d'exécuter plusieurs projets en même temps, vous pouvez configurer/indexer Modifier le numéro de port dans .js

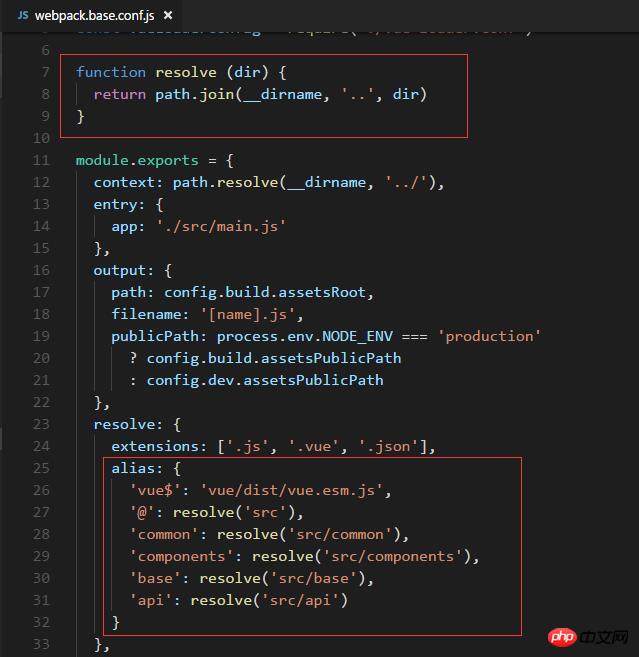
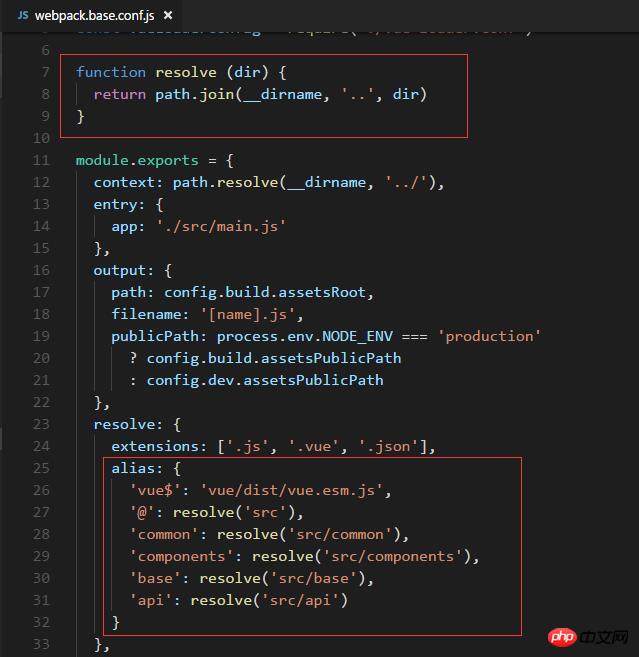
# Définir l'alias du chemin de référence du fichier
Parfois il y en a aussi de nombreux fichiers de projet, et quelque chose comme "../.." peut apparaître /../static/data/xx.json" Une telle référence est difficile à écrire et souvent sujette aux erreurs (bien sûr, peu importe si le compilateur de code peut demander). Afin de simplifier le chemin, nous pouvons l'ajouter dans build/webpack.base.conf Configurez l'alias

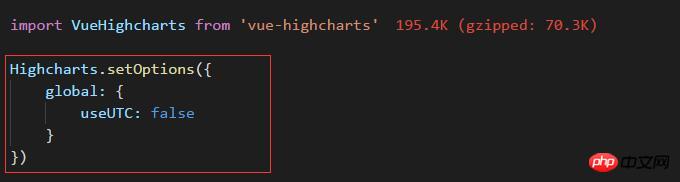
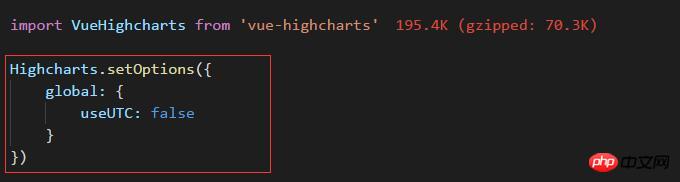
dans .js. vous pouvez simplifier le chemin en appelant la méthode de résolution. Par exemple, vous pouvez utiliser directement @ pour remplacer src, ou vous pouvez directement écrire "api/ xx.js" au lieu de le rechercher couche par couche, par exemple l'heure. il est actuellement 18h07 le 23 novembre 2017, mais l'heure affichée par l'heure UTC est 10h07 dans l'image ci-dessous
Lire le document Nous le savons tous nous devons changer l'option useUTC en false, mais nous ne savons tout simplement pas par où commencer. En fait, lors de l'introduction de composants dans main.js, nous pouvons apporter des modifications de configuration pertinentes

Recommandations associées :
 Vue.js Introduction à méthode d'implémentation de division des composants
Vue.js Introduction à méthode d'implémentation de division des composants
Apprentissage détaillé des instructions communes dans Vue.js
Introduction détaillée à la syntaxe des modèles communs dans Vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!







 Vue.js Introduction à méthode d'implémentation de division des composants
Vue.js Introduction à méthode d'implémentation de division des composants