
Lorsque nous nous connectons à un site Web, une fenêtre centrée apparaît souvent. Dans cet article, nous présenterons principalement le css et le js pour implémenter l'interface centrée sur la connexion pop-up. Elle est très bonne et a une valeur de référence. Les amis qui en ont besoin peuvent s'y référer.
Ce que j'ai implémenté est similaire aux fenêtres contextuelles de connexion sur de nombreux sites Web. Tirons des conclusions et voyons les résultats une fois que j'ai fini d'écrire.

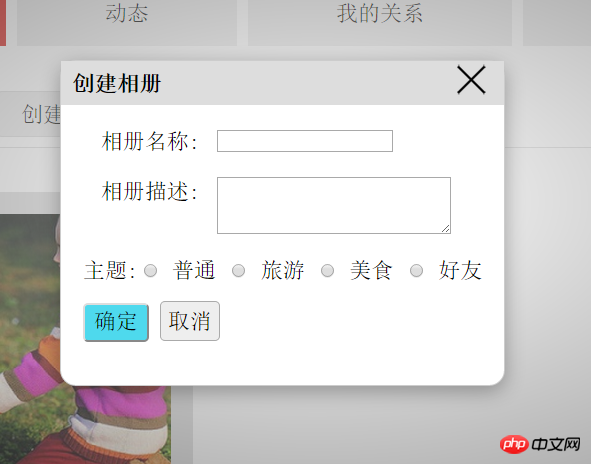
Après avoir cliqué sur Créer un album

, le formulaire pour créer un album s'affichera au milieu de cet écran , et toute la couleur d'arrière-plan changera. Sombre, cliquer sur le X dans le coin supérieur droit fermera le formulaire.
Code HTML
Créer un bouton
<li id="create"><a href="#form" rel="external nofollow" ><span>创建相册</span></a></li>
arrière-plan p et formulaire p
<p class="background"></p>
<p id="form">
<p class="fh">
<h1>创建相册</h1>
<a class="close"><img src="/static/imghw/default1.png" data-src="pics/close.png" class="lazy" / alt="Tutoriel sur la façon d'implémenter une interface pop-up centrée sur la connexion en utilisant CSS et JS" ></a>
</p>
...
</p>
css代码
.background {
display: none;
position:fixed;
top:0px;
left:0px;
width:100%;
height:100%;
background-color:#fff;
background:-moz-radial-gradient(50% 50%, #fff, #000);/*gradient for firefox*/
background:-webkit-radial-gradient(50% 50%, #fff, #000);/*new gradient for webkit */
background:-webkit-gradient(radial, 0 50%, 0 50%, from(#fff), to(#000));/*the old grandient for webkit*/
opacity:0.5;
filter:Alpha(opacity=50);
}
#form {
display: none;
position:fixed;
border: 1px solid #ccc;
background-color:white;
top:30%;
left:30%;
width: auto;
border-radius:15px;
-moz-border-radius:15px;
box-shadow:0 5px 27px rgba(0,0,0,0.3);
-webkit-box-shadow:0 5px 27px rgba(0,0,0,0.3);
-moz-box-shadow:0 5px 27px rgba(0,0,0,0.3);
}Code JavaScript
function showForm() {
var create = document.getElementById("create");
var bg = document.getElementsByClassName("background")[0];
var form = document.getElementById("form");
var links = document.getElementsByClassName("close");
for(var i=0;i<links.length;i++) {
links[i].onclick = function() {
form.style.display = "none";
bg.style.display = "none";
}
}
create.onclick = function() {
form.style.display = "block";
bg.style.display = "block";
}Le principe principal est de changer l'attribut d'affichage du fond p et du formulaire p. Lorsque la valeur est block, elle s'affiche, et lorsque la valeur est nulle, l'élément disparaît. Et position:fixed; est relatif à la fenêtre actuelle.
Recommandations associées :
Utiliser PHP pour implémenter les fonctions de connexion et d'enregistrement des utilisateurs
Utiliser HTML5 et CSS3 pour rédiger un didacticiel de page de connexion
Comment écrire une boîte pop-up de connexion avec JQuery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!