
Nous avons découvert le résumé des paramètres de translucidité en CSS dans un article précédent. Nous savons également que l'effet de translucidité n'est pas seulement utilisé pour les images, mais également à divers endroits, nous allons donc vous le présenter aujourd'hui. de styles translucides dans Photoshop ! Résumé des styles translucides de Photoshop : 1. Créez simplement un bouton translucide de page Web avec Photoshop. Ce didacticiel est très approprié pour embellir les fenêtres contextuelles de pages Web. La méthode de production est très simple, il vous suffit d'utiliser les paramètres de style de calque. L'effet est très bon. 2. Créez de belles notes translucides dans Photoshop L'effet de ce didacticiel est quelque peu similaire à l'effet translucide des bulles. La méthode de production consiste à trouver la zone sélectionnée de la partie en surbrillance du graphique, puis à la remplir de blanc, puis à utiliser un masque pour peindre la transition sur le bord. Le principe est relativement simple, mais la réalisation est beaucoup plus compliquée, et il faut faire attention au niveau et à la transparence des reflets. Effet final 3. Utilisez Photoshop pour créer une icône en verre orange translucide. Message de l'auteur : Une icône est similaire à la peinture d'une peinture à l'huile. Elle passe également par les étapes de dessin, de forme, de grands blocs de couleur et de détails. n'est pas aussi sophistiqué qu'une peinture à l'huile
1 Résumé des différents paramètres de style translucide dans Photoshop

Introduction : Nous avons découvert le résumé des paramètres de translucidité en CSS dans un article précédent. Nous savons également que l'effet de translucidité n'est pas seulement utilisé pour les images, mais également à divers endroits. , nous allons donc aujourd'hui vous présenter un résumé des styles translucides dans Photoshop !
2. Résumé des paramètres de translucidité en CSS

Introduction : Dans le développement de notre projet, l'effet masque translucide est populaire depuis très tôt, et maintenant c'est un effet très familier à tout le monde. L'effet translucide n'est pas seulement utilisé pour les images, mais aussi pour diverses applications. partout, et CSS peut être utilisé pour obtenir facilement des paramètres de compatibilité pour différents navigateurs. Nous allons donc aujourd'hui vous présenter un résumé des paramètres de translucidité en CSS !
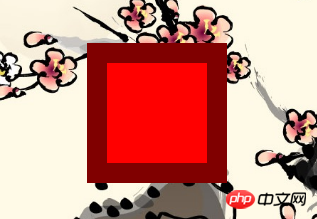
3. Exemple d'implémentation détaillé d'une bordure translucide CSS (photo)

Introduction : Si nous voulons définir un fond rouge et une bordure noire translucide pour un conteneur, nous pourrions écrire comme ceci :
Utiliser. Exemple de code pour créer une simple image de cube translucide 3D avec CSS3

Introduction : Cet article le présente principalement à Pour utiliser CSS3 pour créer un simple affichage d'image de cube translucide 3D, l'article fournit un exemple de code complet, qui a une certaine valeur de référence pour la compréhension et l'apprentissage de tous. Les amis qui en ont besoin peuvent jeter un œil ci-dessous.

Introduction : Cet article explique en détail comment utiliser CSS3 pour créer une simple image de cube translucide 3D
6. en utilisant des effets de bordure CSS

Introduction : Comment réaliser des bordures translucides ? Comment mettre en œuvre plusieurs frontières ? Cet article explore principalement les techniques d'implémentation des effets de bordure CSS. Les amis intéressés peuvent se référer à
7 Utiliser HTML5 pour développer une application Game-Gem Bump localisée pour Android<.>
Introduction : Cette fois, je vais parler de la façon d'utiliser le moteur lufylegend.js pour créer un jeu HTML5, puis de le convertir en une application Android localisée. Le processus de conversion est en fait très simple. Voici une étape. explication étape par étape. Tout d’abord, développons un jeu similaire à Duel. Cependant, le gameplay de ce jeu est original. Toute similitude est purement fortuite. L’interface du jeu est la suivante. Fonctionnement du jeu : faites glisser l'écran vers le haut, le bas, la gauche et la droite pour faire fonctionner les pierres précieuses et les déplacer dans différentes directions. Règles du jeu : Lorsqu'il y a trois gemmes identiques adjacentes les unes aux autres, elles seront éliminées une fois. Lorsque toutes les gemmes seront éliminées 8. 🎜>CSS Définir un élément pour qu'il soit translucide Introduction : Cet article présente principalement la configuration d'un élément à l'aide de CSS Les informations pertinentes sur la translucidité sont très bonnes et ont une valeur de référence. Les amis qui en ont besoin peuvent s'y référer 9 Le div fixe en haut peut être configuré pour avoir un. effet translucide Introduction : Cet article présente un div fixe en haut qui peut être défini sur un effet translucide . Il y a un rendu à la fin de l'article. Vous pouvez vous référer à la 10 Programmation Android pour réaliser que l'arrière-plan de l'écran devient semi-transparent après l'apparition de la fenêtre contextuelle. Introduction : Cet article présente principalement la programmation Android pour que l'arrière-plan de l'écran devienne translucide après l'apparition de la fenêtre contextuelle. . Cela implique la méthode de configuration de la transparence getWindows dans Android. Les amis qui en ont besoin peuvent s'y référer [Recommandations de questions et réponses associées] : 



Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment illuminer le moment des amis proches de Douyin
Comment illuminer le moment des amis proches de Douyin
 Avantages du téléchargement du site officiel de l'application Yiou Exchange
Avantages du téléchargement du site officiel de l'application Yiou Exchange
 Comment accéder au lecteur D avec cmd
Comment accéder au lecteur D avec cmd
 Que dois-je faire si mon compte QQ est volé ?
Que dois-je faire si mon compte QQ est volé ?
 Migrer les données d'un téléphone Android vers un téléphone Apple
Migrer les données d'un téléphone Android vers un téléphone Apple
 utilisation de la fonction de tri de Python
utilisation de la fonction de tri de Python
 Introduction au contenu principal du travail des ingénieurs front-end
Introduction au contenu principal du travail des ingénieurs front-end
 Temps d'affichage des photos
Temps d'affichage des photos