
label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette.
1. L'étiquette de l'étiquette dans le formulaire
l'étiquette de l'étiquette ne sera pas affichée. à l'utilisateur Présentez tous les effets spéciaux qui améliorent la convivialité pour les utilisateurs de souris. Ce contrôle sera déclenché si le texte est cliqué dans l'étiquette de l'étiquette. C'est-à-dire que lorsque l'utilisateur clique pour sélectionner l'étiquette, le navigateur mettra automatiquement le focus sur le contrôle de formulaire lié à l'étiquette (le contrôle de formulaire associé à l'étiquette sera automatiquement sélectionné).
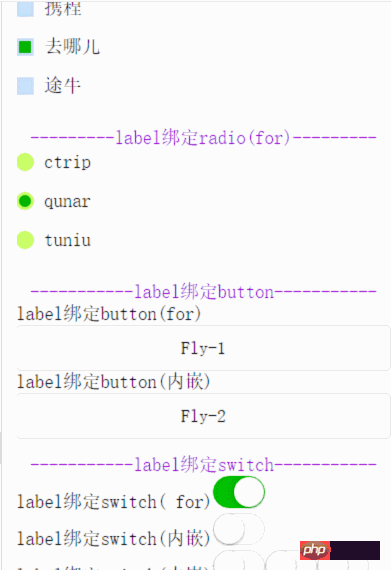
2. Exemples d'interprétation et d'analyse d'étiquette de composant d'applet WeChat

balise label, qui est fondamentalement la même que la balise label du HTML. L'élément label ne présente aucun effet spécial à l'utilisateur. Cependant, cela améliore la convivialité pour les utilisateurs de souris. Ce contrôle est déclenché si vous cliquez sur le texte à l'intérieur de l'élément label. C'est-à-dire que lorsque l'utilisateur sélectionne l'étiquette, le focus sera automatiquement mis sur le contrôle de formulaire lié à l'étiquette, qui est principalement utilisé pour améliorer la convivialité du composant de formulaire.
3. Description de l'étiquette de syntaxe Javascript (étiquette)
Le langage JavaScript permet, Là est une étiquette devant l'instruction, qui équivaut à un localisateur et est utilisée pour accéder à n'importe quel endroit du programme. Le format de l'étiquette est le suivant
L'étiquette peut. être n'importe quel identifiant, mais il ne peut pas. C'est un mot réservé et la partie instruction peut être n'importe quelle instruction. La balise
est généralement utilisée en conjonction avec l'instruction break et l'instruction continue pour sortir d'une boucle spécifique.
4. Méthode js d'attribution de valeurs aux balises d'étiquette et aux balises div
En HTML, label n'a pas d'attribut value
Comme p et la plupart des autres éléments HTML, il a les attributs innerText et innerHTML
Cannot document.getElementByID("test").value =. "chenhuang";
5. Comment aligner les valeurs d'attribut fieldLabel et htmlde Extjs Label
Paramètres : style :"position:relative;top:2px
<span style="font-size: 14px;">var factorName = new Ext.form.Label({<br/>id : 'factorName',<br/>fieldLabel : '要素名称',<br/>style:"position:relative;top:2px;",<br/>text : simpleGrid.getItems('factorName'),<br/>anchor : '100%'<br/>});</span>
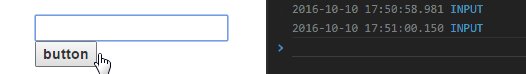
Dans le développement de pages de plateforme mobile, afin de rendre la zone cliquable des éléments de formulaire plus grande et de meilleures opérations, les étiquettes peuvent offrir les commodités correspondantes
Mais parfois, nous avons juste besoin de l'étiquette d'étiquette, mais nous ne voulons pas la zone cliquable à augmenter sans raison, augmente automatiquement la zone cliquable
Questions et réponses associées :
1. Que signifie l'étiquette label ? Quelqu'un peut-il me donner des conseils ?
[Recommandations associées]
1. Exemple de code détaillé du contrôle C# Label avec barre de défilement
2 Solution à l'erreur d'étiquette non valide lorsque Jquery obtient Json sur plusieurs domaines<.>
3.Instance Java - Étiquette(Étiquette)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!