
Cet article présente principalement des informations pertinentes sur le développement de WeChat et une explication détaillée de l'autorisation WeChat. Les amis qui en ont besoin peuvent s'y référer
J'ai récemment eu l'occasion de réaliser un projet WeChat ; J'ai compilé avec Tout le monde, veuillez me corriger s'il y a des lacunes ou des erreurs !
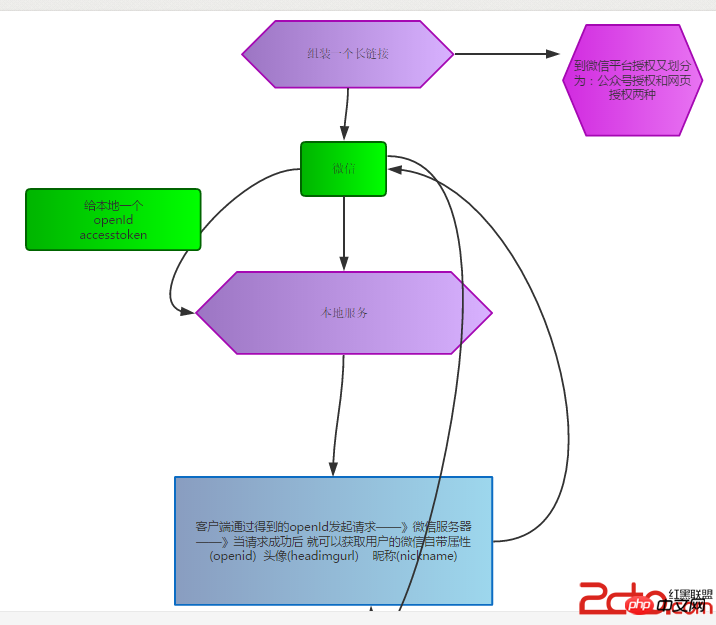
1 L'organigramme concernant l'autorisation WeChat est le suivant

Certains fragments de code sont à titre de référence uniquement :
var myNickname;
var myHeadimgurl;
var activityId;
function saveData() {
//$("#pShow").show();
var obj = {};
obj.openId = myOpenId;
obj.nickname = myNickname;// 微信昵称
obj.headimgurl = myHeadimgurl;// 用户头像
// obj.activityimg = "xx";//活动图片
}Utilisation du stockage local :
/*
*注明:由于本地存储的东西,一般是可以看到的,所有有一种说法:如果是重*要的数据建议不使用这种方式。
*/
//本地存储的运用 -存值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");
//本地存储的运用 -取值
openId = localStorage.getItem("openId");
accesstoken = localStorage.getItem("accesstoken");1. Pour le développement de WeChat, il est recommandé de créer d'abord des données et d'obtenir l'openId correspondant, afin qu'elles puissent être facilement utilisées. utilisé dans le navigateur Débogage
2. La chose légèrement gênante est qu'à chaque fois que l'ajustement est terminé, il doit être publié sur le service, sinon il n'aura pas effet. . .
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!