
Le mini-programme WeChat est là ! Bien que cette chose qui prétend tuer les applications traditionnelles soit actuellement en phase bêta interne, la documentation officielle du compte de l'application a publié un émulateur qui peut être utilisé sans compte bêta interne.
TypeScript :
TypeScript est un autre chef-d'œuvre d'Anders Hejlsberg, le père de C#. comme la syntaxe C# Nous allons certainement tomber amoureux de TypeScript.
Parlons brièvement de TypeScript
TS est un langage de développement JavaScript au niveau de l'application.
TS est un sur-ensemble de JavaScript et peut être compilé en JavaScript pur.
TS est multi-navigateur, multi-système d'exploitation, multi-hôte, open source.
TS commence par JS et se termine par JS. Suivre la syntaxe et la sémantique de JavaScript le rend pratique pour d'innombrables développeurs JavaScript.
TS peut réutiliser le code JavaScript existant et appeler des bibliothèques JavaScript populaires.
TS peut être compilé en code JavaScript simple et concis et exécuté sur n'importe quel navigateur, Node.js ou tout environnement compatible ES3.
TypeScript est plus efficace que JavaScript, notamment : statiquevérification de type, navigation basée sur les symboles, saisie semi-automatique des instructions, refactorisation du code, etc.
TS fournit des classes, des modules et des interfaces pour faciliter la création de composants.
Au fait, bien que TypeScript ne se soucie que du contenu avant de générer du JavaScript (ce qui signifie qu'il ne se soucie pas de l'efficacité d'exécution du code JS généré), d'après mon observation et ma comparaison , TypeScript La qualité du code JavaScript généré est au moins un ordre de grandeur supérieure à celle du code JavaScript écrit par la plupart des développeurs front-end ! !
Un autre avantage de TypeScript :
TypeScript a des invites intelligentes dans tous les principaux IDE et éditeurs !
Dites trois fois les choses importantes ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript ! Il existe des astuces intelligentes pour écrire du TypeScript !
Utiliser TypeScript pour développer des mini-programmes WeChat
Je parle de TypeScript depuis longtemps, alors comment utiliser TypeScript pour développer des mini-programmes WeChat ?
Très simple, pas très différent de la méthode de développement JavaScript officielle de WeChat, toujours 4 fichiers de base
Application : abstraction du code de l'ensemble de l'application Objet , vous pouvez définir des méthodes globales et des variables
Page : objet abstrait de page, portant la logique métier de la page
WXML : La structure de la page est équivalente au HTML
WXSS : Le style de la page est équivalent à css
Étant donné que Tencent ne dispose actuellement pas de version TypeScript de l'API du mini programme, le L'équipe OneCode cible Toutes les API JavaScript des mini-programmes actuellement publiées par Tencent ont développé une version TypeScript du fichier de définition de type d'API wxAPI.d.ts
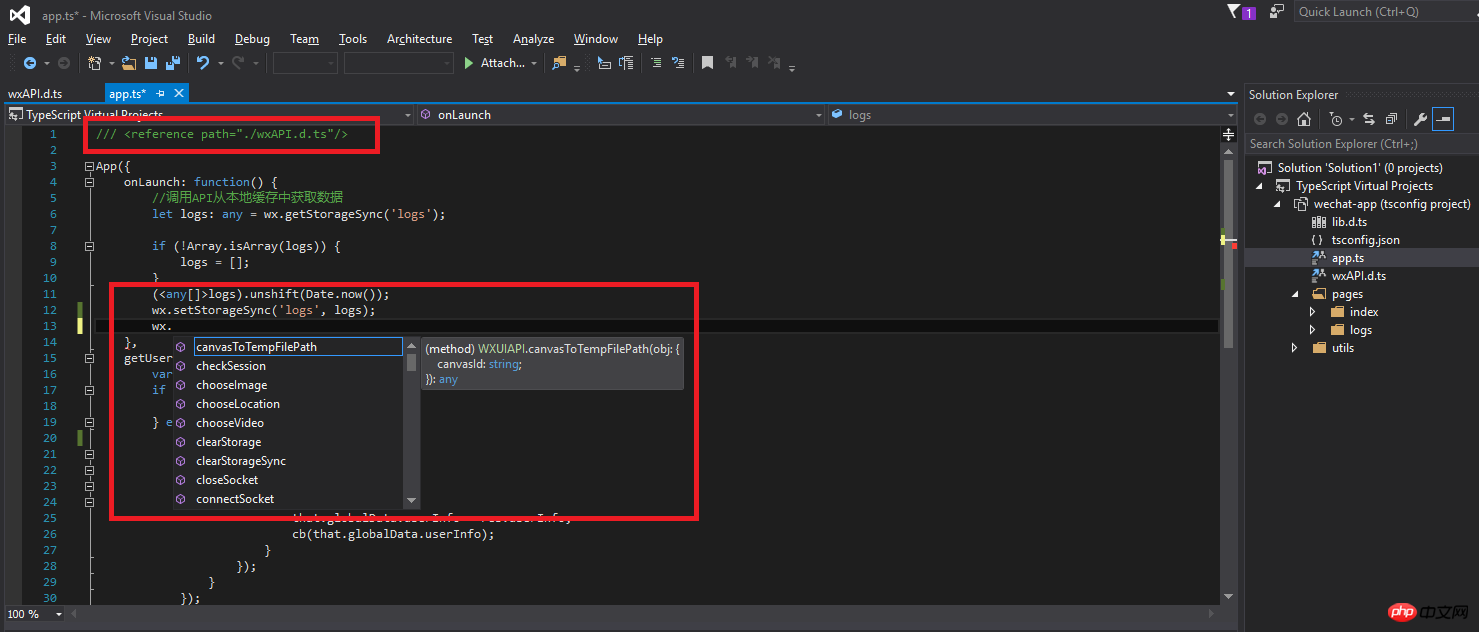
Il vous suffit de référencer ce fichier dans votre programme, si vous utilisez Visual Studio pour développer, vous aurez des invites de code.

Ce qui suit est un exemple de code d'une application de démonstration développée avec TypeScript :
/// <reference path="./wxAPI.d.ts"/>
App({
onLaunch: function() {
//调用API从本地缓存中获取数据
let logs: any = wx.getStorageSync('logs');
if (!Array.isArray(logs)) {
logs = [];
}
(<any[]>logs).unshift(Date.now());
wx.setStorageSync('logs', logs);
},
getUserInfo: function(cb: (param: any) => void) {
let that = this
if (this.globalData.userInfo) {
cb(this.globalData.userInfo)
} else {
//调用登录接口
wx.login({
success: () => {
wx.getUserInfo({
success: (res) => {
that.globalData.userInfo = res.userInfo;
cb(that.globalData.userInfo);
}
});
}
});
}
},
globalData: {
userInfo: null
}
});
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Acquisition de chemin de mini-programme
Acquisition de chemin de mini-programme
 Comment créer un clone WeChat
Comment créer un clone WeChat
 Quelle est la différence entre le blocage et la suppression sur WeChat ?
Quelle est la différence entre le blocage et la suppression sur WeChat ?
 WeChat n'a pas réussi à charger les données
WeChat n'a pas réussi à charger les données
 Que signifie le clonage WeChat ?
Que signifie le clonage WeChat ?
 WeChat restaure l'historique des discussions
WeChat restaure l'historique des discussions
 Comment supprimer les émoticônes WeChat
Comment supprimer les émoticônes WeChat
 Comment définir le texte supérieur sur WeChat
Comment définir le texte supérieur sur WeChat