
Le mini-programme WeChat est lancé depuis longtemps et j'ai récemment commencé à avoir le temps de le bricoler. Comme je n'ai jamais écrit de code front-end, cet article de blog est également un résumé de ma propre exploration et. processus de recherche. J'espère que cela pourra être utile aux étudiants comme moi qui n'ont aucune expérience frontale.
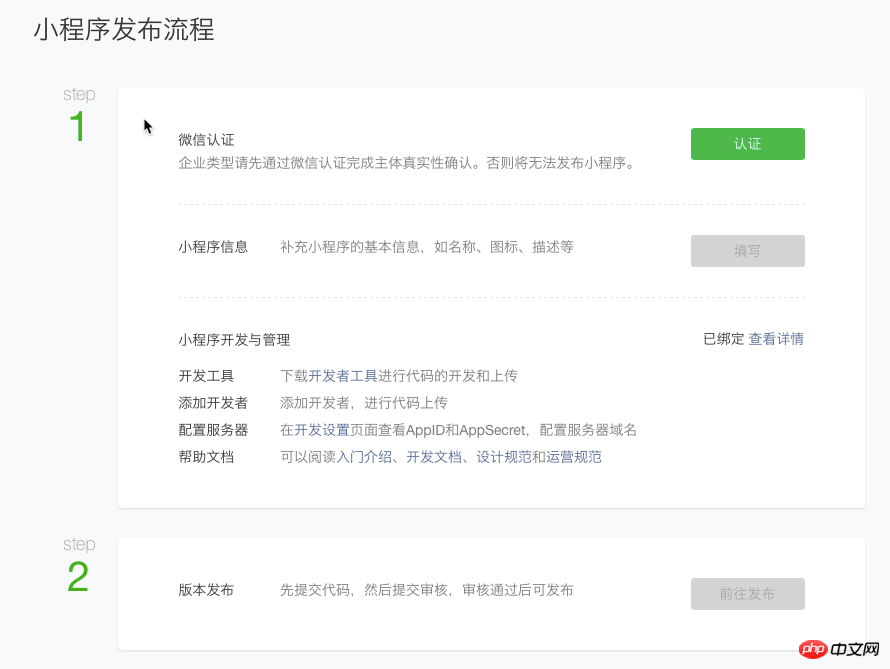
Le processus de publication de l'applet est le suivant :

Processus de publication du mini programme
Selon les différents besoins des utilisateurs, les conditions d'enregistrement sont également différentes :
Les développeurs d'entreprise, qui disposent d'informations relatives à l'enregistrement de l'entreprise, peut se permettre les frais d'inscription de 500, pour que le mini programme soit publié et lancé ;
L'entreprise ne paie pas les programmeurs, mais dispose des informations d'enregistrement de l'entreprise et ne veut pas payer de frais , par souci de réserves techniques ;
Pas d'argent pour jouer avec les programmeurs, pas d'informations d'enregistrement de l'entreprise, pas besoin de payer de frais, juste pour les réserves techniques
Utilisateurs de type 12, vous avez d'abord besoin d'une 非绑定个人帐号 adresse e-mail sur WeChat. Inscrivez-vous sur la plateforme publique. Pour les étapes d'inscription, veuillez vous référer aux documents officiels. Sélectionnez le type d'entreprise. Vous devez remplir le champ. nom de l'entreprise et numéro d'enregistrement de la licence commerciale. Étant donné que l'ID de l'application est requis pour fonctionner sur un appareil réel, vous pouvez choisir l'option de paiement WeChat 300, mais ne payez pas encore.
Les utilisateurs de type 3 peuvent uniquement télécharger l'IDE du développeur Web WeChat et développer et expérimenter des mini-programmes sans ID d'application via le simulateur avec des fonctions limitées. Le compte d'entreprise utilisé pour enregistrer le mini-programme peut être ajouté 个人帐号 en tant que compte. administrateur , l'administrateur peut inviter 10 comptes de développeur, et chaque compte d'entreprise a un identifiant d'application ; les développeurs peuvent développer et déboguer sur des appareils réels via l'IDE WeChat et l'identifiant d'applicationdébogage s'il est impliqué网络请求, également ; Vous devez configurer le serveurnom de domaine en arrière-plan du mini programmecomme indiqué ci-dessous :

Configurer le serveur
WeChat fournit 微信web开发者工具 comme IDE officiel, vous pouvez télécharger l'IDE officiel ici
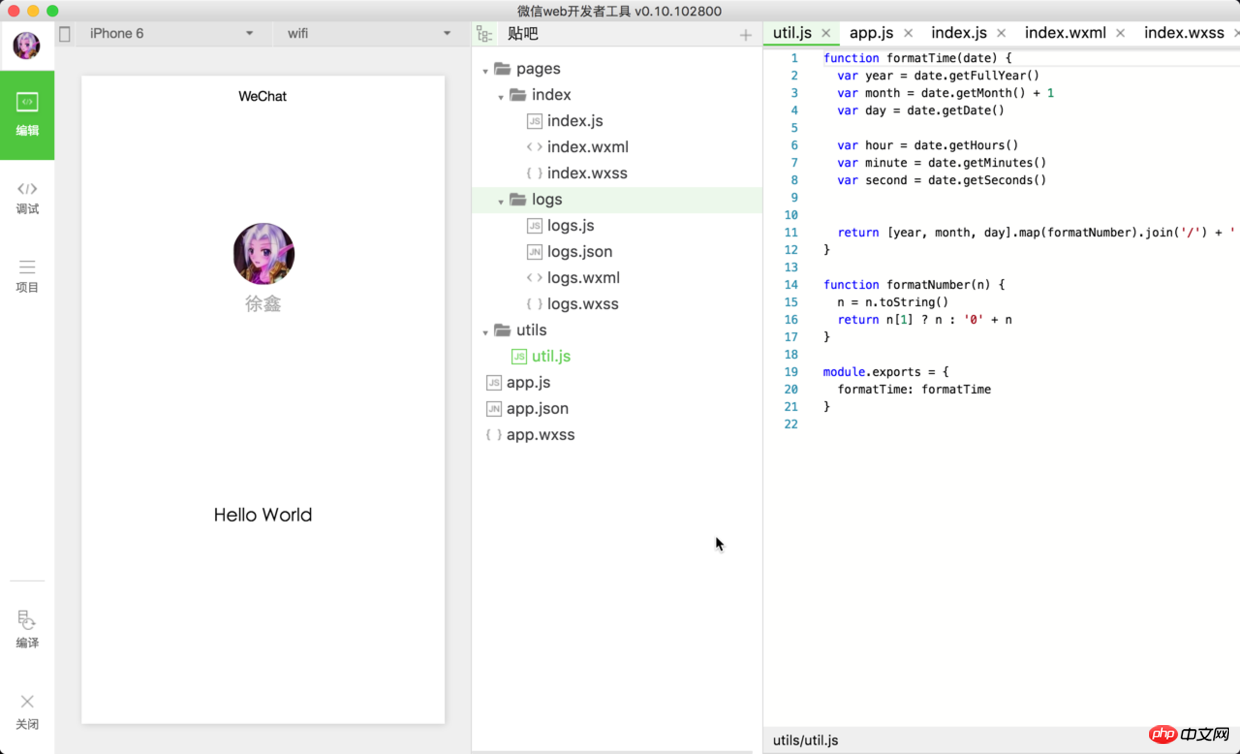
Vous pouvez télécharger l'expérience de démonstration ici, remplir l'identifiant de l'application et l'ouvrir via l'IDE officiel pour voir l'interface comme indiqué ci-dessous,

IDE
Étant donné que l'achèvement et l'expérience officiels du code IDE ne sont pas très bons, par exemple, chaque fois qu'un fichier est ouvert, la couleur d'arrière-plan d'un nouvel onglet ne peut pas être ajustée, etc. , les développeurs souffrant de troubles obsessionnels compulsifs peuvent choisir d'utiliser webstorm comme IDE + WeChat IDE uniquement comme émulateur. webstorm a également de nombreux petits détails touchants, tels que la couleur hexadécimale peut être prévisualisée sur la gauche > 2. 🎜>
Officiel de la plateforme publique WeChat ;
git hub Résumé des ressources de développement de mini-programmes WeChat, c'est relativement complet ;
hub Résumé des ressources de développement de mini-programmes WeChat, c'est relativement complet ;
Démo du film Douban, ma référence pour l'apprentissage de la démo de mini-programmes ;
Les étudiants comme moi qui n'ont aucune base front-end peuvent d'abord jeter un œil au tutoriel simple sur la plateforme officielle
Frameworkmoteur de recherche
et à la communauté.3. Cadre
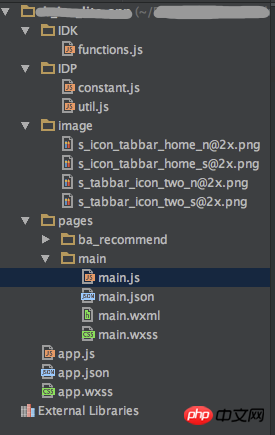
3.1 IntroductionÀ travers. Dans la démo officielle, vous pouvez voir que le dossier racine est le nom du projet et qu'il y a le dossier en dessous. Chaque module métier est stocké ici. Chaque module métier crée un sous-dossier de pages distinct. Ziwenjia est composant_one, et le .js.
jsonwxss
doit également être préfixé par composant Comme indiqué ci-dessous, le rouge. Le dossier box correspond à la fonction du deuxième onglet, le dossier box vert correspond à la fonction du premier onglet, et le nom du fichier dans la box bleue Inchangeable, global.pages
Exemple de framework
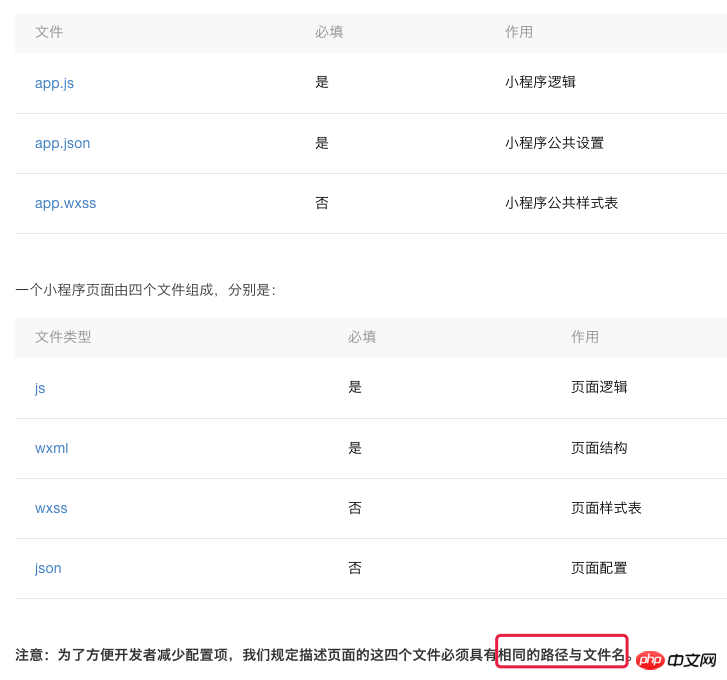
pagesL'explication officielle de l'origine du nom du dossier et de app.jsjsonwxss est la suivante : L'applet contient une application qui décrit le programme global et plusieurs pages qui décrivent leurs pages respectives.

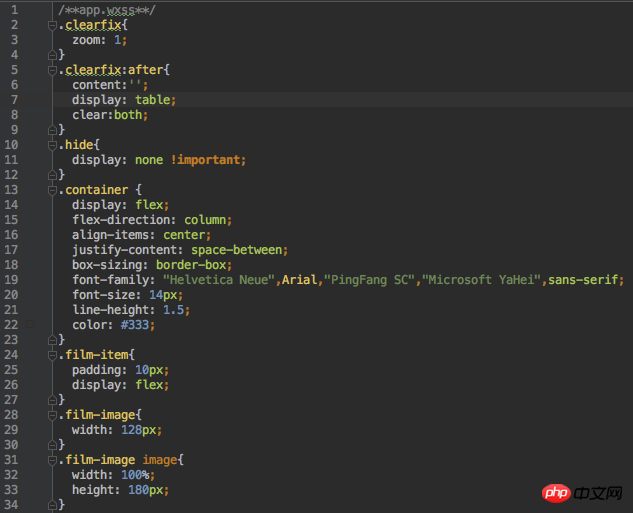
À travers le tableau ci-dessus, on peut voir que le app.js app.json est nécessaire, et le .js.wxml local est nécessaire. Si la quantité de code est relativement faible, comme dans la démo du film Douban, toutes les feuilles de style peuvent être écrites dans app.wxss, mais cela est toujours recommandé. pour distinguer selon l'entreprise, écrit dans le wxss de leurs entreprises respectives. Le jsonwxss dans les pages écrasera les mêmes éléments de configuration dans app.jsonapp.wxss. Si la page ne dispose pas d'un type de fichier facultatif, la page utilisera directement la configuration correspondante de. l'application.
Du point de vue de MVC, js est le contrôleur, json est la logiquefichier de configuration, et wxml est la seule vue de l'interface utilisateur contrôle , wxss est un fichier de configuration qui configure uniquement les styles spécifiques de chaque contrôle dans la vue.
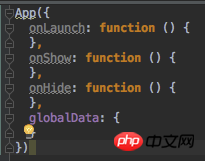
App() est la méthode cycle de vie du mini programme. Elle peut exécuter une logique métier en fonction de chaque étape de la vie du mini programme. cycle. Vous pouvez également définir des variables globales.


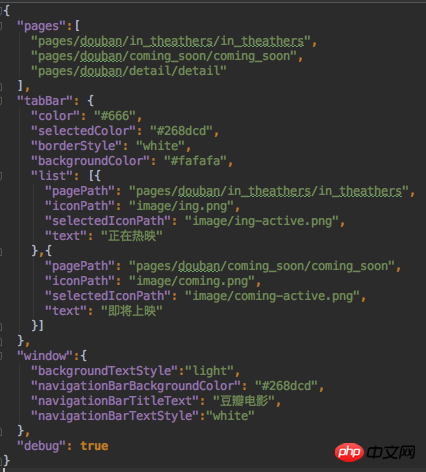
Configurez l'applet WeChat globalement, déterminez le chemin du fichier d'échange, les performances de la fenêtre, définissez le délai d'expiration du réseau , définir plusieurs onglets, etc. L'élément avec index=0 dans pages[] est utilisé lorsque l'applet est ouverte. La page affichée par défaut. Vous pouvez également activer la fonction de débogage ici

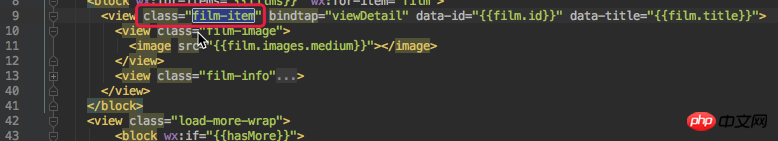
classnom correspondant au contrôle UI correspondant en .wxml.


dans les pages fait référence à classe A dans IDK, vous pouvez créer une instance de A dans la classe B comme suit et la référencer dans la méthode Page() de la classe B.
var aObj = require('../../IDK/A.js')<.>
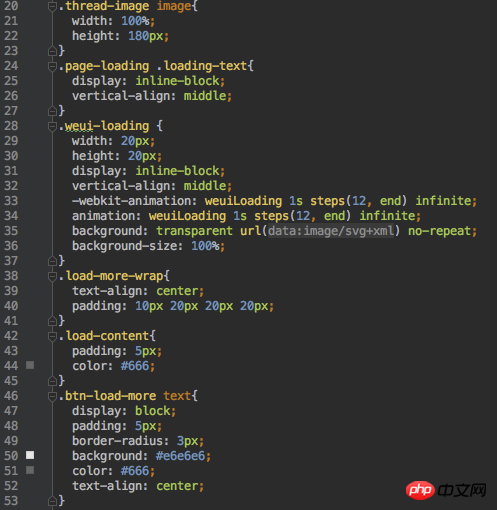
Modularité wxss
et orienté vers Baidu, orienté vers Google, orienté vers la pile débordement programmation... Lorsque j'ai rencontré des problèmes, je les ai vérifiés et résolus, et j'ai finalement résolu divers problèmes et j'ai donné naissance d'une petite démo, je me suis senti très accompli lorsque je travaillais dessus. Voici un résumé de certains des scénarios que j'ai rencontrés lors de l'écriture de la démo.5.1 Scénarios d'application impliqués

Événement de clic
bindTap="Nom de la méthode pour répondre à l'événement de clic"
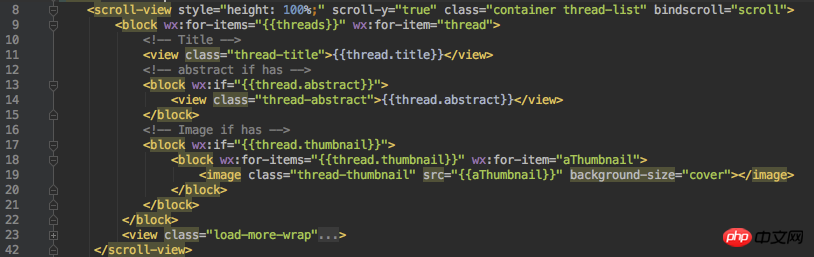
5.1.2 Défilement
vue
vue par défilement
bindScroll="Nom de la méthode d'écoute des événements de défilement"
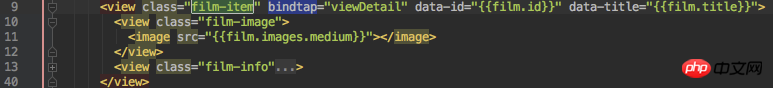
< block wx:for-items="{{sources de données}}" wx:for- item= "une donnée"> Lier la source de données ;
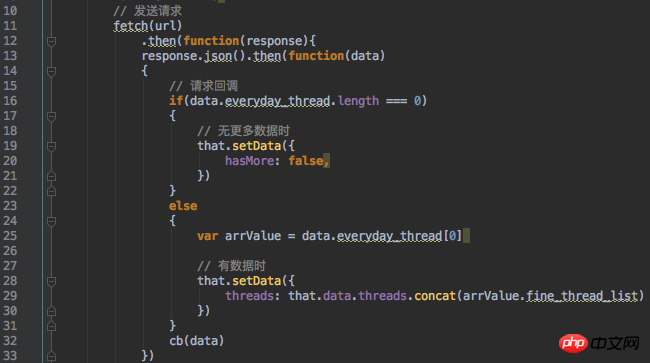
Vous pouvez utiliser l'API de l'applet WeChat pour envoyer une demande de publication,

peut également être utilisé fetch.then

, tout en offrant une excellente expérience utilisateur. Par conséquent, par rapport aux comptes officiels, les mini-programmes ressemblent davantage à des plug-ins limités à WeChat. D'une manière générale, s'il s'agit d'un projet entrepreneurial de type outil, comme un service d'entretien ménager dans un hôpital pour animaux de compagnie, l'achat de billets de train, etc., il est plus approprié de ne pas créer une APP distincte, mais de s'appuyer sur l'écosystème WeChat, mais si c'est le cas ; une société Internet telle que Baidu et Ali, la nature occlusive du mini programme WeChat ne peut pas être utilisée comme outil de détournement de trafic, et comme son API comporte de nombreuses personnalisations WeChat, le code H5 existant ne peut pas être complètement transplanté et une certaine quantité d'apprentissage et des frais de développement seront engagés. Je suis intéressé par l'applicabilité du mini-programme. Les étudiants peuvent également lire les actualités pertinentes et l'analyse des commentaires dans la partie 2 « Ressources communautaires » ci-dessus. C'est bien mieux que ce que j'ai écrit. sur mes propres opinions et je ne les porterai pas 微信内.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 MySQL supprime la procédure stockée
MySQL supprime la procédure stockée
 si qu'est-ce que ça veut dire
si qu'est-ce que ça veut dire
 Antivirus pour téléphone portable Apple
Antivirus pour téléphone portable Apple
 Comment s'inscrire à Alipay d'entreprise
Comment s'inscrire à Alipay d'entreprise
 Comment désactiver le pare-feu
Comment désactiver le pare-feu
 Comment configurer la variable d'environnement path en Java
Comment configurer la variable d'environnement path en Java
 L'écran de l'ordinateur n'affiche aucun signal
L'écran de l'ordinateur n'affiche aucun signal
 Linux afficher les informations du système
Linux afficher les informations du système