
Lorsque nous transmettons du big data ou attendons des opérations complexes, il est préférable d'avoir une petite animation de chargement pour le rappeler à l'utilisateur. Cet article partagera avec vous de superbes effets d'animation de chargement basés sur HTML5. J'espère que vous l'aimerez.
Cette fois, nous examinons un effet de chargement d'animation de chargement très cool, qui est similaire à l'animation de chargement d'engrenage implémentée en CSS3 pur. . Simulé à l'aide des caractéristiques de la géométrie, c'est un effet d'animation similaire à la rotation.

Démo en ligne Téléchargement du code source
Nous en avons partagé de nombreuses basées je crois que tout le monde aime l'effet d'animation de chargement de CSS3. Aujourd'hui, nous allons partager un effet spécial d'animation de chargement lumineux basé sur HTML5 Canvas. L'icône rotative de chargement est dessinée sur le canevas et l'ensemble de l'animation de chargement est un effet visuel 3D lumineux très puissant.

Démo en ligne Téléchargement du code source
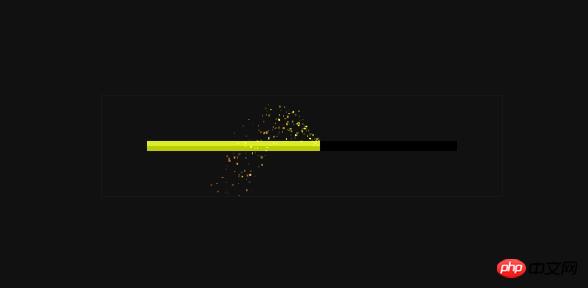
Je partagerai. encore une fois aujourd'hui Une application de barre de progression HTML5/CSS3 tout à fait unique. Ce plug-in de barre de progression a un effet de particules pendant le processus de lecture, tout comme certaines petites particules dispersées depuis la barre de progression. Il s'agit d'un plug-in de barre de progression HTML5 unique.

Démo en ligne Téléchargement du code source
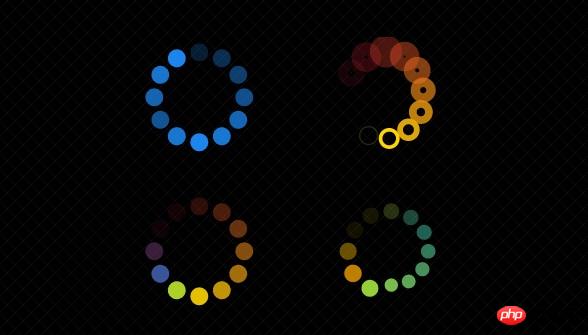
Ceci est un logiciel basé sur le chargement des effets d'animation de HTML5/CSS3 et SVG, il existe 4 effets d'animation différents au total. Chaque ensemble d'animations de chargement est très mignon. Ils tournent tous en rond joyeusement et ont des effets d'animation en dégradé de couleurs. De plus, consultez l'animation de chargement CSS3 HTML5 Canvas précédemment partagée pour implémenter une animation de chargement sympa.

Démo en ligne Téléchargement du code source
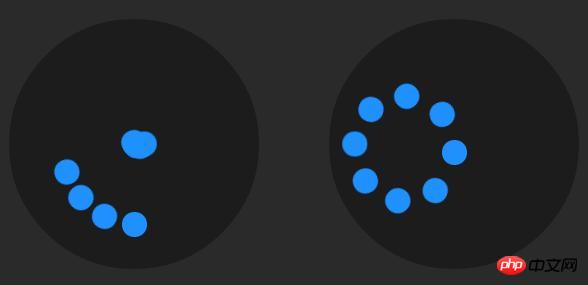
Rappelez-vous le. paragraphe précédent, j'ai partagé une animation de chargement CSS3 qui est assez joyeuse. Il s'agit de cette invite de chargement HTML5 super amusante avec un gros bébé qui tourne en rond. Aujourd'hui, nous allons partager 4 autres ensembles d'animations de chargement CSS3 joyeuses. Ces 4 animations sont du même mode. Elles sont toutes un groupe de petites boules formant divers arrangements à l'intérieur de la grosse boule pour obtenir l'effet d'animation de chargement.

Téléchargement du code source de démonstration en ligne
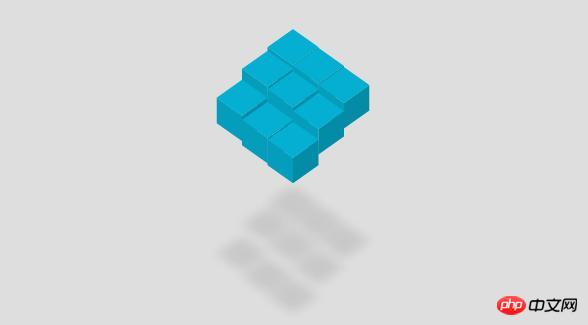
Nous avons partagé. avant Certains effets de cube 3D HTML5 et CSS3 peuvent être pivotés pour afficher un effet 3D. Le cube 3D CSS3 partagé cette fois est en effet utilisé pour l'animation de chargement. 9 petits cubes flottent de haut en bas, montrant un effet de vague. De plus, cette animation de chargement utilise également la propriété d'ombre de CSS3 pour rendre ces cubes plus pleins de couleurs 3D.

Démo en ligne Téléchargement du code source
Aujourd'hui, je souhaite partager un effet d'animation de chargement de barre de progression CSS3 plus cool. Cet effet d'animation a 3 styles différents. Notez que IE6, 7 et 8 ne prennent pas en charge cette animation de barre de progression.

Téléchargement du code source de démonstration en ligne
Ce qui précède est une introduction détaillée à 7 superbes effets d'animation de chargement HTML5, plus de contenu connexe s'il vous plaît faites attention au site Web PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Le rôle de Vulkan
Le rôle de Vulkan
 Comment convertir un pdf au format XML
Comment convertir un pdf au format XML
 securefx ne peut pas se connecter
securefx ne peut pas se connecter
 Quelles sont les principales fonctions de Redis ?
Quelles sont les principales fonctions de Redis ?
 Quelle est la différence entre 5g et 4g
Quelle est la différence entre 5g et 4g
 La différence entre scratch et python
La différence entre scratch et python