
Dans les pages Web modernes, nous sommes de plus en plus habitués à utiliser un grand nombre d'éléments CSS3, et les navigateurs modernes prennent essentiellement en charge CSS3, donc souvent, nous pourrions aussi bien nous demander si nous pouvons utiliser du CSS3 pur pour créer des éléments intéressants. ou des pages Web pratiques. Cet article partagera 8 animations CSS3 pures super cool. Certaines d'entre elles sont très classiques, comme celle avec l'éléphant qui marche. Si vous êtes intéressé par CSS3, venez y jeter un oeil.
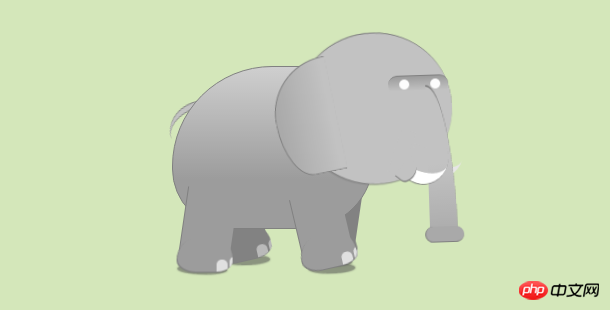
Nous avons déjà partagé une animation de marche de personnage CSS3 pure, et l'effet est assez choquant. Ce que je veux vous présenter cette fois, c'est une animation de marche d'éléphant réalisée en CSS3 pur. La forme de l'éléphant qui marche est très réaliste. Vous ne pensez peut-être pas qu'une animation aussi impressionnante est réellement réalisée en CSS3 pur. Elephant, téléchargez le code source et étudiez-le vous-même.

Démo en ligne Téléchargement du code source

Démonstration en ligne Téléchargement du code source
3. Pure CSS3 pour réaliser des effets spéciaux d'animation d'assemblage de TransformersAujourd'hui. Je veux partager C'est toujours une animation implémentée en CSS3 pur. C'est un effet spécial d'animation d'assemblage de Transformers. Cette animation d'assemblage combine les différentes parties des personnages dans un certain ordre, ce qui a l'air très cool.
Démo en ligne Téléchargement du code source
Bouton 3D Pure CSS3 Le bouton est aussi clair que du lait
5. Bouton rotatif de réglage du volume CSS3

6. Animation de bouton avec la souris Pure CSS3, plusieurs styles d'animation

7. Animation de chargement CSS3 pure 12 conceptions créatives
, beaucoup d'entre nous ne connaissent rien au dessin, donc aujourd'hui. Utilisons le code CSS3 pour réaliser une belle animation de chargement de chargement. Les 12 animations de chargement de chargement CSS3 très créatives suivantes vous feront certainement tomber amoureux de CSS3 et de HTML5. Démo en ligne Téléchargement du code source En voici une autre basée sur. CSS3 pur Pour les effets spéciaux d'animation, j'ai d'abord utilisé CSS3 pour dessiner un fantôme "mignon" sans utiliser d'images. En fait, il est très simple d'utiliser CSS3 pour dessiner des lignes et des graphiques simples. Ensuite, le fantôme flotte de haut en bas à travers les propriétés d'animation de CSS3, et l'effet d'animation est toujours très bon. Démo en ligne Téléchargement du code source Après avoir apprécié l'animation CSS3 ci-dessus, êtes-vous encore plus amoureux de CSS3 et HTML5 ? Si vous avez d'autres cas CSS3 à partager, veuillez nous contacter dans les commentaires. Vous pouvez également lire les 10 puissants partages de cas d'animation CSS3 purs précédemment publiés, et d'autres codes sources d'animation CSS3 vous attendent. Ce qui précède concerne 8 animations CSS3 pures super cool et le partage de code source. Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !

8 Pure CSS3 pour réaliser une animation fantôme flottante

 tutoriel CSS3
tutoriel CSS3
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 Quelles sont les propriétés du dégradé CSS3 ?
Quelles sont les propriétés du dégradé CSS3 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Pourquoi Win11 ne peut-il pas être installé ?
Pourquoi Win11 ne peut-il pas être installé ?
 Introduction aux caractéristiques de l'espace virtuel
Introduction aux caractéristiques de l'espace virtuel
 Algorithme du complément négatif
Algorithme du complément négatif
 apropriétéutilisation
apropriétéutilisation