
De plus en plus d'applications 3D sont utilisées dans les pages Web d'aujourd'hui, notamment les effets d'animation basés sur HTML5 Canvas, offrant aux utilisateurs une expérience visuelle très choquante. Cet article rassemble 8 animations HTML5 très sympas avec des effets visuels 3D, toutes avec des codes sources partagés. Vous pouvez apprendre les animations HTML5 qui vous intéressent et y jeter un œil ensemble.
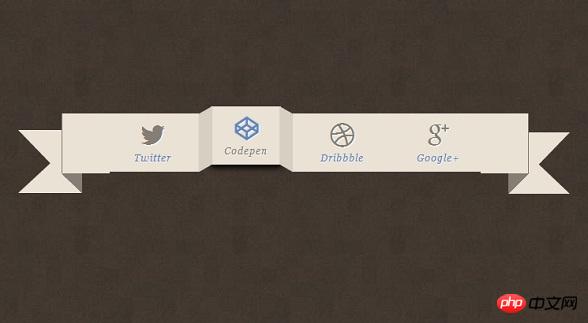
Cette fois, nous allons partager un menu CSS3 très spécial. L'apparence du menu est en forme de ruban. Et chaque élément de menu a une belle petite icône. Lorsque la souris glisse sur l'élément de menu, l'élément de menu se gonfle vers le haut, comme un ruban flottant, formant un effet visuel 3D très cool. Ce menu 3D en forme de ruban CSS3 est très adapté à la navigation dans les menus de certaines pages actives.

Démo en ligne Téléchargement du code source
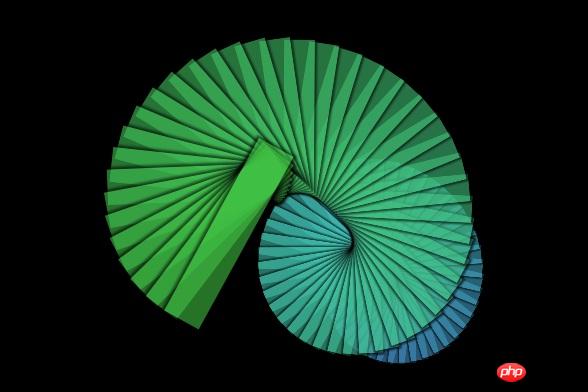
Faisons-le encore aujourd'hui Partagez un très bel effet d'animation 3D HTML5/CSS3 Bien qu'il soit rarement utilisé dans les projets à l'heure actuelle, nous pouvons en apprendre beaucoup sur la production d'animation 3D HTML5 à partir du code source. Il s'agit d'un effet spécial d'animation de pliage de papier. En utilisant les fonctionnalités associées de HTML5 et CSS3, nous pouvons plier des morceaux de papier pour former un effet d'animation 3D sympa.

Démo en ligne Téléchargement du code source
Reviens aujourd'hui Partagez une animation de cube 3D HTML5. Il s'agit simplement d'un modèle d'effet 3D. Vous pouvez remplacer les 4 côtés du cube dans la démonstration par des images, afin de pouvoir transformer cette animation de rotation de cube HTML5 en une carte de focus 3D HTML5. est basé sur webkit, il existe donc des restrictions de navigateur, et Google Chrome est le meilleur.

Démo en ligne Téléchargement du code source
Nous l'avons partagé Avant De nombreux effets de texte HTML5 sont plutôt bons, en particulier cet effet de texte oscillant HTML5 qui ressemble à une branche de saule oscillante et a un effet d'animation de texte très cool. Aujourd'hui, nous allons partager un effet de texte 3D HTML5. La couleur du texte est dégradée et il y a des ombres de texte, ce qui met encore plus en valeur l'effet 3D.

Démo en ligne Téléchargement du code source
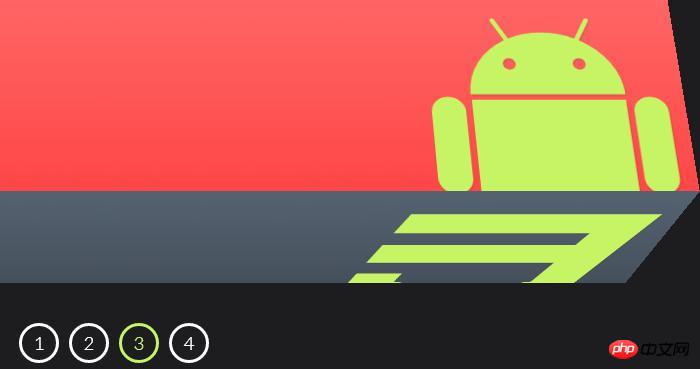
Aujourd'hui nous, je souhaite partager un effet d'animation 3D HTML5 sympa. Cet effet 3D peut ajouter un effet d'ombre à votre image et peut donner à l'image un effet d'animation inversée 3D lorsque la souris glisse dessus. Cela a un effet similaire à l'animation HTML5 3D de rotation du cube HTML5 partagée auparavant. Vous pouvez également y jeter un œil.

Démo en ligne Téléchargement du code source

Démo en ligne Téléchargement du code source
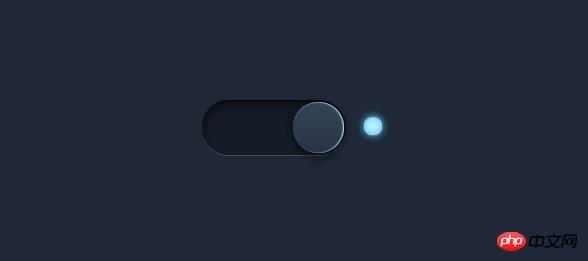
7. L'effet de simulation du bouton de commutation lumineux CSS3 3D est très réaliste Nous venons de sortir un bouton coulissant switch CSS3, qui devrait avoir un effet un peu 3D, mais le reste est très ordinaire. Nous allons maintenant partager un bouton de commutation CSS3 plus cool. Il a non seulement un effet 3D, mais peut également émettre de la lumière. Lorsque l'interrupteur est allumé, la petite lumière à côté s'allume, puis la lumière est projetée dessus. l'interrupteur. L'effet Assez réaliste.
Démo en ligne Téléchargement du code source
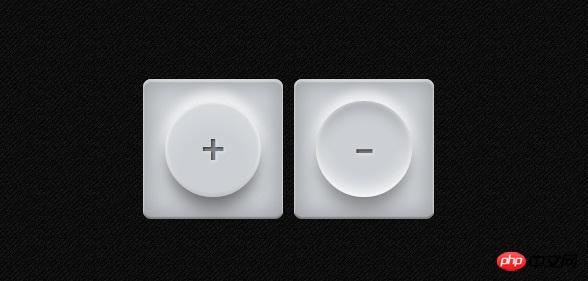
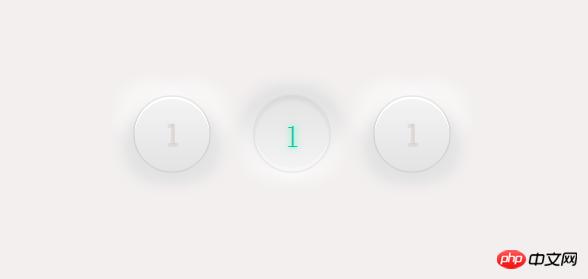
Celui-ci, je veux partager aujourd'hui Le bouton CSS3 est assez différent de ce bouton. Il a également un effet 3D. Le bouton a une texture élastique lorsqu'il est enfoncé.

Téléchargement du code source de démonstration en ligne
Ce qui précède concerne l'appréciation graphique de l'animation HTML5 de 8 effets visuels 3D, et plus encore. contenu associé, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Quelles sont les méthodes de production de production d'animation html5 ?
Quelles sont les méthodes de production de production d'animation html5 ?
 La différence entre HTML et HTML5
La différence entre HTML et HTML5
 Comment utiliser la largeur de marge
Comment utiliser la largeur de marge
 utilisation du nœud clone
utilisation du nœud clone
 Comment basculer entre pleine largeur et demi-largeur
Comment basculer entre pleine largeur et demi-largeur
 Comment ajouter du style CSS au HTML
Comment ajouter du style CSS au HTML
 conversion de fichier flac
conversion de fichier flac
 Comment changer l'adresse IP sous Linux
Comment changer l'adresse IP sous Linux