
Lors de l'utilisation de console.log() ou d'autres fonctions de sortie de console au niveau du journal, la sortie du journal n'a aucune relation hiérarchique. Lorsqu'il y a beaucoup de journaux de sortie dans le programme, cette limitation entraînera beaucoup de problèmes. Pour résoudre ce problème, vous pouvez utiliser console.group(). Prenons le code suivant comme exemple :
function doTask(){
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
}
function doSubTaskA(count){
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
}
function doSubTaskB(count){
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
}
function doSubTaskC(countX,countY){
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
}
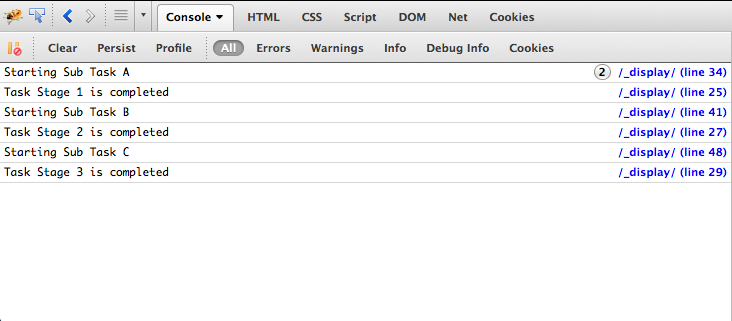
doTask();Le résultat de sortie dans la console Firebug est :

Comme vous pouvez le voir, il devrait y avoir un certaine relation hiérarchique La sortie du journal ne fait aucune différence lorsqu'elle est affichée. Afin d'ajouter une relation hiérarchique, la sortie du journal peut être regroupée. Insérez console.group() au début du regroupement et console.groupEnd() à la fin du regroupement :
function doTask(){
console.group("Task Group");
doSubTaskA(1000);
doSubTaskA(100000);
console.log("Task Stage 1 is completed");
doSubTaskB(10000);
console.log("Task Stage 2 is completed");
doSubTaskC(1000,10000);
console.log("Task Stage 3 is completed");
console.groupEnd();
}
function doSubTaskA(count){
console.group("Sub Task A Group");
console.log("Starting Sub Task A");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskB(count){
console.group("Sub Task B Group");
console.log("Starting Sub Task B");
for(var i=0;i<count;i++){}
console.groupEnd();
}
function doSubTaskC(countX,countY){
console.group("Sub Task C Group");
console.log("Starting Sub Task C");
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.groupEnd();
}
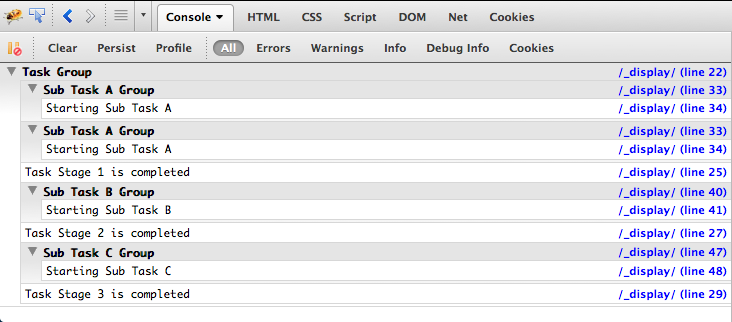
doTask();Insérer une console. .group(), le résultat dans la console Firebug est :

Le navigateur prend en charge
console.group() est identique à console.log (). L'outil de débogage prend en charge bien les navigateurs et tous les principaux navigateurs prennent en charge cette fonction.
Pour une introduction plus détaillée à la fonction console.group() en JavaScript et des articles connexes, veuillez faire attention au site Web PHP chinois !
 Comment résoudre le problème de l'absence du fichier msxml6.dll
Comment résoudre le problème de l'absence du fichier msxml6.dll
 utilisation de la commande telnet
utilisation de la commande telnet
 numéro de série cad2012 et collection de clés
numéro de série cad2012 et collection de clés
 étude php
étude php
 Comment copier un tableau Excel pour lui donner la même taille que l'original
Comment copier un tableau Excel pour lui donner la même taille que l'original
 Codes couramment utilisés en langage HTML
Codes couramment utilisés en langage HTML
 Quelles sont les principales technologies de pare-feux ?
Quelles sont les principales technologies de pare-feux ?
 Comment résoudre l'erreur d'analyse
Comment résoudre l'erreur d'analyse