
Lors du débogage d'un programme JavaScript, vous devez parfois imprimer les informations de pile des appels de fonction. Cela peut être réalisé en utilisant console.trace(). Prenons comme exemple le code suivant :
function doTask(){
doSubTask(1000,10000);
}
function doSubTask(countX,countY){
for(var i=0;i<countX;i++){
for(var j=0;j<countY;j++){}
}
console.trace();
}
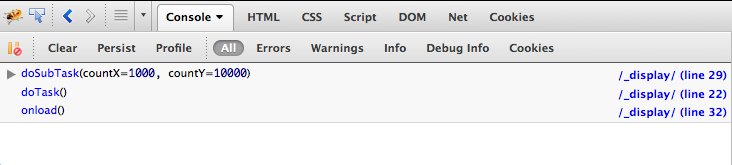
doTask();Une instruction console.trace() est insérée à la fin de l'exécution de la fonction doSubTask(), qui y imprimera les informations de la pile d'appels de fonction dans le console de débogage. Par exemple, dans la console Firebug, cela ressemble à ceci :

Dans la console Firebug, console.trace() imprimera non seulement les informations sur la pile d'appels de fonction, mais affichera également chaque appel de fonction. La valeur du paramètre.
Prise en charge des navigateurs
Console.trace(), comme console.log(), est mieux prise en charge par les navigateurs dotés d'outils de débogage. Tous les principaux navigateurs prennent en charge cette fonction.
Pour plus d'articles liés à la fonction console.trace() en JavaScript, veuillez faire attention au site Web PHP chinois !
 fenêtre.invite
fenêtre.invite
 Que faire si la connexion win8wifi n'est pas disponible
Que faire si la connexion win8wifi n'est pas disponible
 Comment restaurer la base de données MySQL
Comment restaurer la base de données MySQL
 Comment résoudre l'accès refusé
Comment résoudre l'accès refusé
 Comment extraire l'audio d'une vidéo en Java
Comment extraire l'audio d'une vidéo en Java
 Solution d'écran noir de démarrage Ubuntu
Solution d'écran noir de démarrage Ubuntu
 Quelle carte est la carte TF ?
Quelle carte est la carte TF ?
 Comment changer phpmyadmin en chinois
Comment changer phpmyadmin en chinois