
Lors du débogage d'un programme JavaScript, vous devez parfois vider les détails de certains objets. Ce travail peut être accompli en écrivant manuellement du code JavaScript : en parcourant les propriétés de l'objet et en imprimant chaque valeur de propriété parcourue, on peut voir que ce processus est relativement lourd. Sur les navigateurs dotés d'outils de débogage, ce travail peut être facilement accompli via l'instruction console.dir().
Utilisation de console.dir()
L'utilisation de console.dir() est très simple, il suffit de transmettre l'objet qui doit être vidé directement dans l'instruction. Par exemple, l'exemple suivant :
function cat(name, age, score){
this.name = name;
this.age = age;
this.score = score;
}
var c = new cat("miao", 2, [6,8,7]);
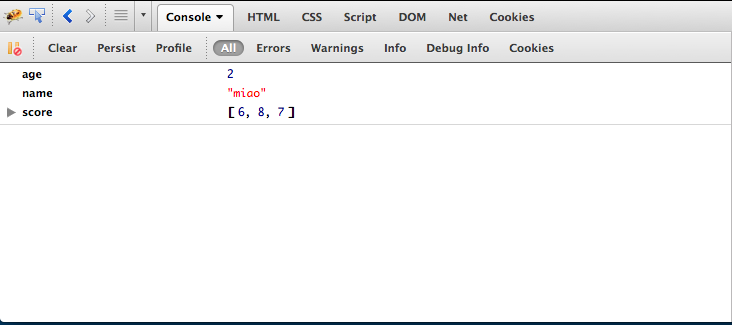
console.dir(c);En utilisant console.dir(), les informations sur l'objet cat nouvellement créé sont vidées. Le résultat d'affichage dans la console Firebug est :

Si ce qui doit être vidé est un objet DOM, alors l'utilisation de console.dirxml() obtiendra un meilleur effet d'affichage.
Prise en charge des navigateurs
console.dir() et console.dirxml() sont mieux prises en charge sur les navigateurs dotés d'outils de débogage, et tous les principaux navigateurs prennent en charge cette fonction.
Pour plus d'articles liés à la fonction console.dir() en JavaScript, veuillez faire attention au site Web PHP chinois !