
Continuez, lorsqu'un groupe d'éléments flottants constate qu'il n'y a pas assez d'espace à droite, il descendra automatiquement et ne quittera pas la couche la plus externe, bien qu'il ne suive pas le modèle d'écoulement au sol. , il suivra toujours le flux dans l'air, ps : ils flottent tous à la même hauteur. .
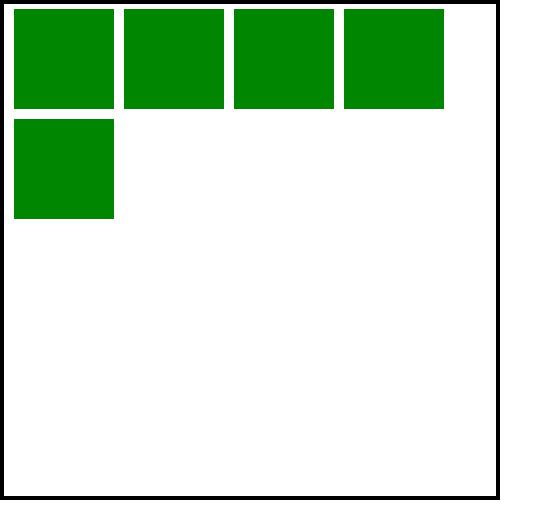
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
Cela montre Firefox et ie6 de la même manière
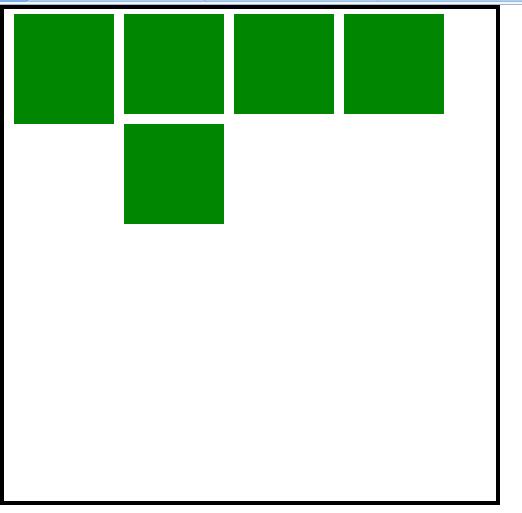
Que se passe-t-il lorsque la hauteur du premier div flottant est plus élevée que les autres divs flottants ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
#b{
width:100px;
height:110px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
<div class="div"></div>
</div>
</body>
</html>
Vous constaterez que le dernier est coincé là. Il ne passera pas. Si vous le pressez, il plantera, n'est-ce pas ? un peu poli, mais il n'ajustera pas automatiquement la marge supérieure à gauche, car ce n'est pas encore si intelligent et doit être ajusté manuellement. S'il peut fonctionner automatiquement, ce sera un bunker, n'est-ce pas ? .
Regardons un exemple ci-dessous
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
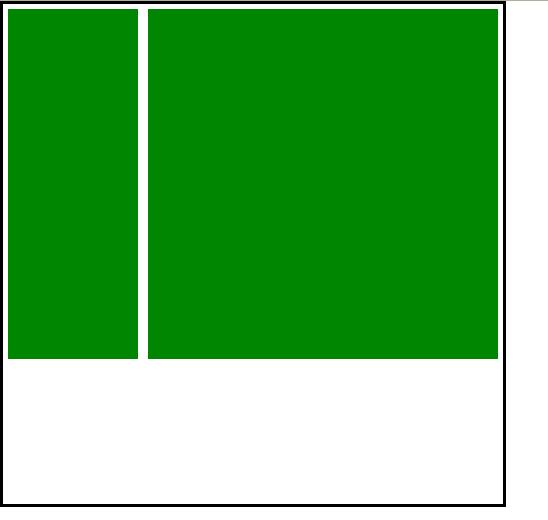
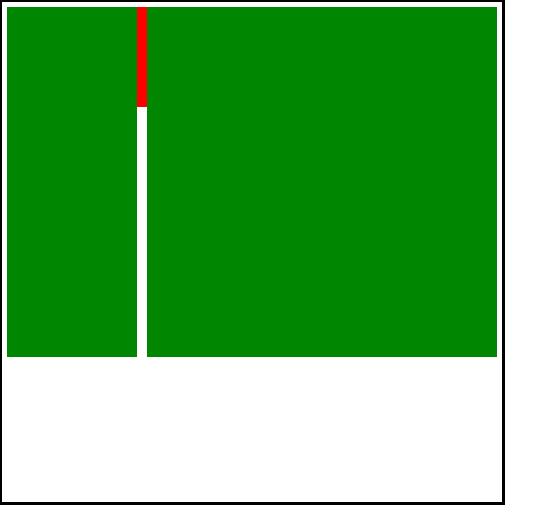
C'est la structure d'une page web générale, la tête n'est pas faite, voici le milieu , et à gauche est la liste, afficher le contenu à droite
Maintenant, faites la queue
Je veux obtenir cet effet

Le code est le suivant
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
float:left;
margin:5px;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
}au calque inférieur et c'est tout
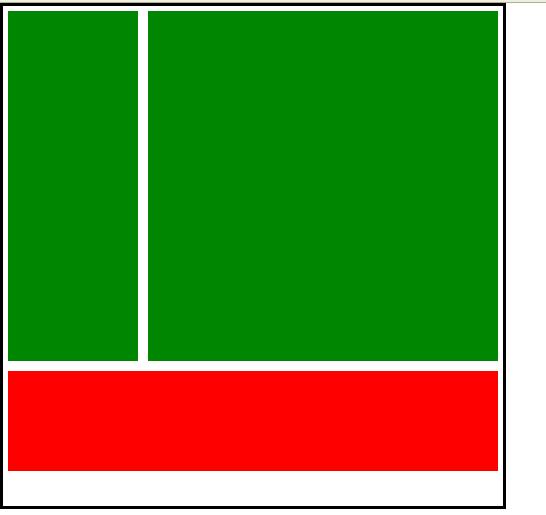
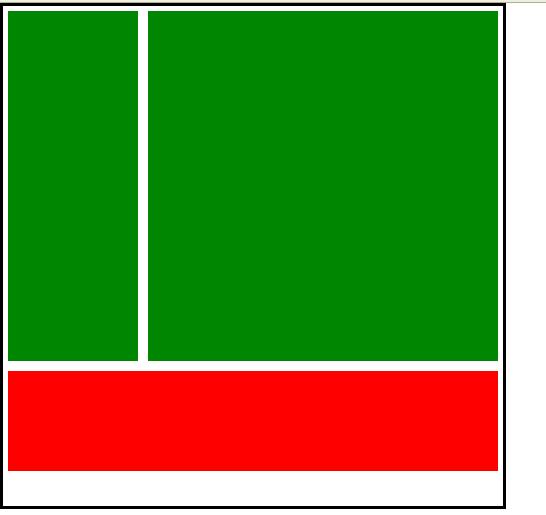
Le résultat sera comme ça
Rappelez-vous ce que j'ai dit avant, le div au sol ne le fera pas. Connaissant l'existence du sky div, on ne sait pas que le div flottant a occupé la zone
En plus d'ajouter float: left;
vers la couche inférieure, il existe un autre moyen, qui est clair
clear Cela signifie effacer le div flottant, ce que je n'ai pas compris au début, et probablement la plupart des gens Je ne comprends pas non plus.
Effacer ici ne signifie pas supprimer le div flottant, ni changer sa position
Cela doit être compris de cette façon
Ajouter clear à un div ordinaire équivaut à installer un œil. qui peut voir l'air. La division terrestre peut voir la situation de la division aérienne, afin de savoir quelle zone occupe la division aérienne, afin d'éviter d'occuper la zone de la division aérienne
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
} #b{
width:130px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#c{
width:350px;
height:350px;
border:soild;
background:green;
float:left;
margin:5px;
}
#d{
width:490px;
height:100px;
border:soild;
background:red;
margin:5px;
clear:both;
}
</style>
<head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
<div id="d"></div>
</div>
</body>
</html>left signifie que vous pouvez voir l'espace supérieur gauche du div au sol, et right signifie l'espace supérieur droit <.>les deux signifient les deux côtés, utilisez généralement les deux
Ce qui précède est le contenu d'un nouveau début de conception de mise en page Web CSS div (8). Pour plus de contenu connexe, veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 compression audio
compression audio
 Plateforme nationale de monnaie numérique
Plateforme nationale de monnaie numérique
 niveau d'isolement des transactions MySQL
niveau d'isolement des transactions MySQL
 Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
Quelles sont les bibliothèques tierces couramment utilisées en PHP ?
 Le rôle du Serverlet en Java
Le rôle du Serverlet en Java
 Algorithme du complément négatif
Algorithme du complément négatif
 Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
Comment résoudre le problème selon lequel le code js ne peut pas s'exécuter après le formatage
 Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?
Qu'est-ce qui vaut le plus la peine d'être appris, le langage C ou Python ?