
Revenons ensuite au problème du chevauchement des marges extérieures de deux divs horizontaux
<html>
<head>
<style type="text/css">
body{margin:0;padding:0;}
#a{width:500px;height:500px;border:solid;}
.div{width:100px;height:100px;border:soild;
margin-right:20px;background:green;float:left;}
#b{width:100px;height:100px;border:soild;margin-left:20px;background:green;float:left;}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
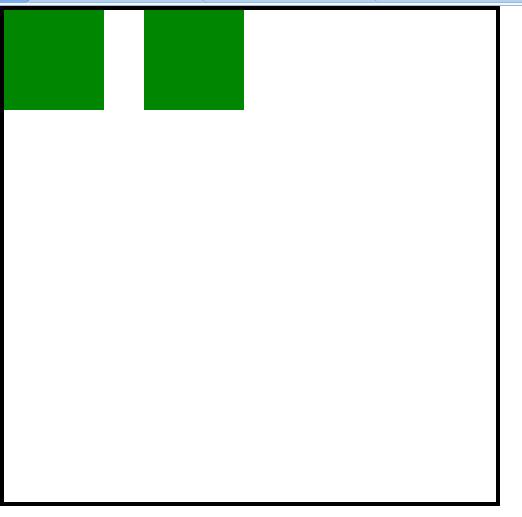
ie6 et Firefox sont identiques
Cela montre que les marges extérieures horizontales ne se chevaucheront pas
Pourquoi le premier div n'est-il pas défini pour flotter, mais le deuxième div est défini sur
, il ne sera donc pas disposé horizontalement
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
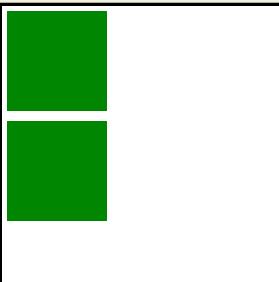
</html>Premier coup d'oeil à Firefox

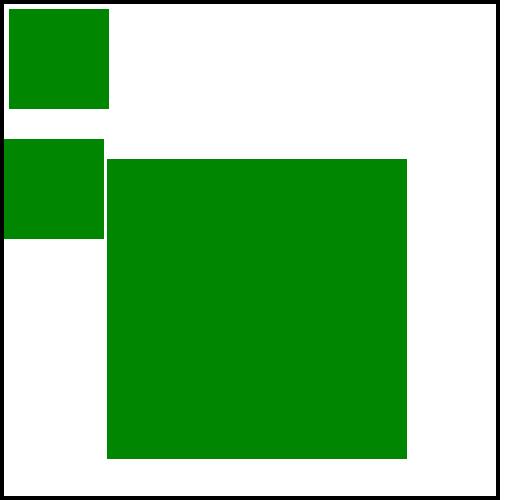
Ici vous pouvez voir que pour les divs flottants et les divs ordinaires, les marges verticales ne se chevaucheront pas
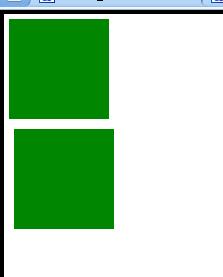
Regardez at ie6

Le deuxième div ajoute en fait la marge gauche au premier div, qui est de 10 px, donc le problème de compatibilité du navigateur est assez gênant
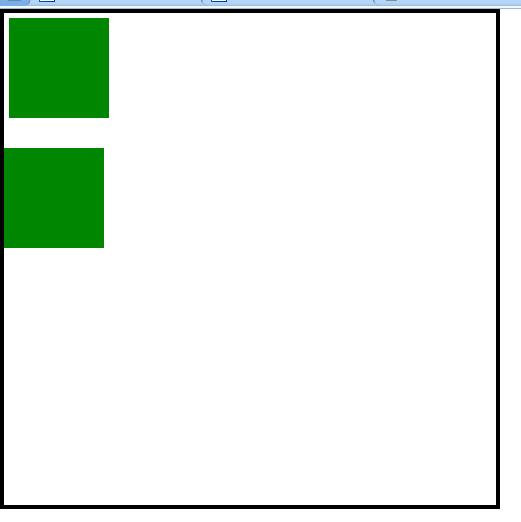
Les divs flottants peuvent être positionnés en fonction des divs ordinaires
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
</div>
</body>
</html>
Les divs ordinaires peuvent-ils donc être positionnés en fonction des divs flottants ? Expérimenter
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
margin-top:25px;
background:green;
float:left;
}
#c{
width:300px;
height:300px;
border:soild;
margin-top:50px;
background:green;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
</html>
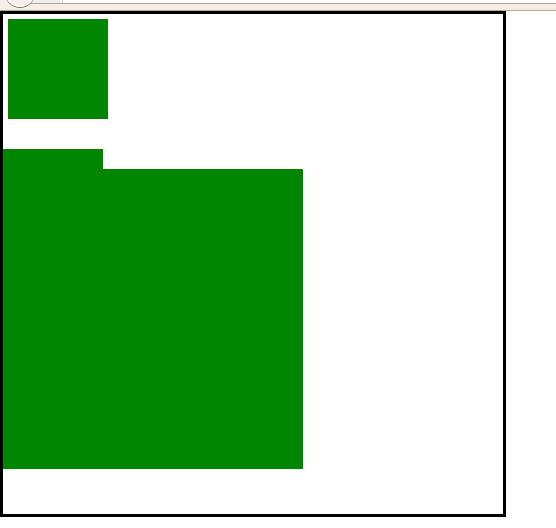
Ici, nous agrandissons délibérément la troisième div

Comme vous pouvez le voir, je ne le fais pas Je ne sais pas que le deuxième div existe, mais il est positionné en fonction du premier div ordinaire, avec une distance de 50px
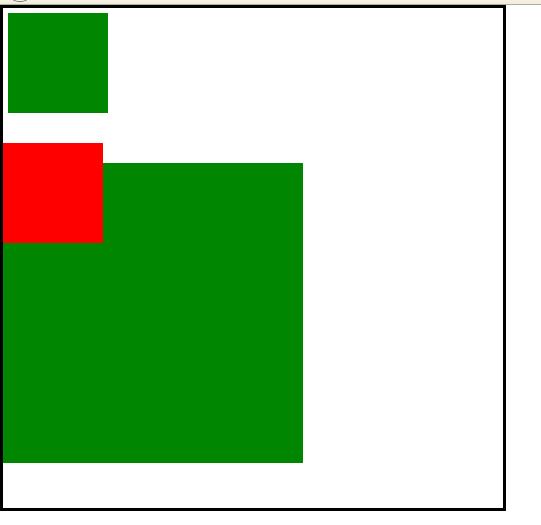
Le troisième div ici ne couvre pas le deuxième div, mais est en dessous, plaçant le troisième div en dessous . Cela se voit si vous changez la couleur des deux divs

Parce que les divs ordinaires ne peuvent être qu'au sol et ne peuvent pas être dans les airs
. Je regarde le spectacle ie6. . .

Je pense qu'utiliser IE6 pour apprendre le CSS est une tragédie. . .
Alors, les divs flottants peuvent-ils être positionnés en fonction des divs flottants ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
}
.div{
width:100px;
height:100px;
border:soild;
margin:5px;
background:green;
}
#b{
width:100px;
height:100px;
border:soild;
background:green;
float:left;
}
#c{
width:100px;
height:100px;
border:soild;
margin-left:50px;
background:green;
float:left;
}
</style>
<head>
<body>
<div id="a">
<div class="div"></div>
<div id="b"></div>
<div id="c"></div>
</div>
</body>
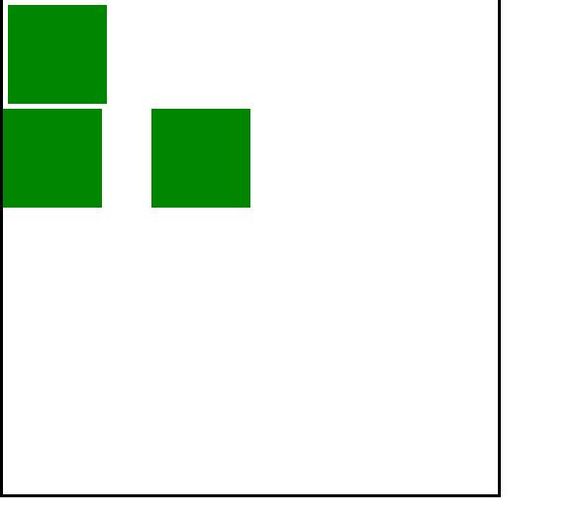
</html>La réponse est oui

Idem pour ie6
Ce qui suit est un résumé
Les éléments flottants peuvent être positionnés en fonction d'éléments non flottants (c'est-à-dire des divs ordinaires) et d'éléments flottants
Les éléments non flottants ne peuvent être positionnés qu'en fonction d'éléments non flottants, pas d'éléments flottants
Donc à propos de l'aéroport La métaphore est à réinterpréter
L'élément flottant est un avion volant dans les airs. L'élément non flottant est un avion stationné au sol
Si l'élément non flottant occupe un. zone, l'élément flottant n'occupera pas cette zone, car Vous pouvez voir la situation au sol dans les airs, vous pouvez donc le positionner en fonction d'éléments non flottants
Si l'élément flottant occupe une zone, le non-flottant. l'élément flottant au sol ne connaîtra pas la situation dans les airs, donc vous ne le saurez pas, donc les deux se chevaucheront, un dans le ciel et un au sol
Ce qui précède est le contenu du nouveau début de la conception de mises en page Web CSS div (7), plus de contenu connexe Veuillez faire attention au site Web PHP chinois (m.sbmmt.com) !
 Comment revenir à la page d'accueil à partir d'une sous-page HTML
Comment revenir à la page d'accueil à partir d'une sous-page HTML
 Le rôle de pycharm
Le rôle de pycharm
 Comment résoudre l'erreur 1
Comment résoudre l'erreur 1
 Introduction aux touches de raccourci pour réduire Windows Windows
Introduction aux touches de raccourci pour réduire Windows Windows
 Explication détaillée de l'utilisation de la fonction Oracle Substr
Explication détaillée de l'utilisation de la fonction Oracle Substr
 Quelle plateforme est Kuai Tuan Tuan ?
Quelle plateforme est Kuai Tuan Tuan ?
 Le WiFi est connecté mais il y a un point d'exclamation
Le WiFi est connecté mais il y a un point d'exclamation
 Comment ouvrir un fichier mdf
Comment ouvrir un fichier mdf