
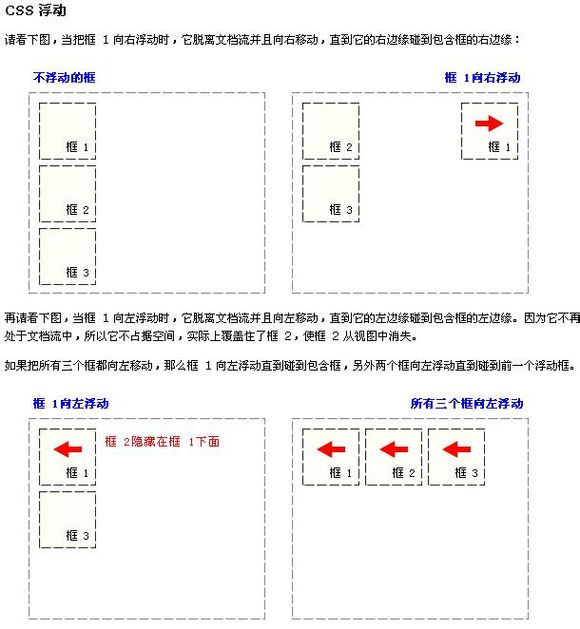
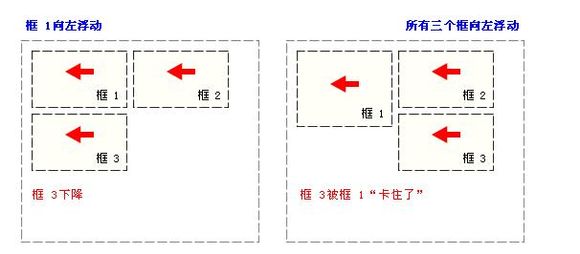
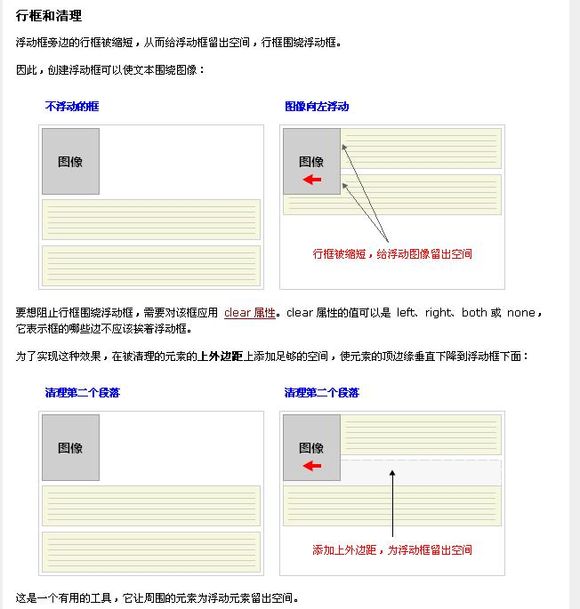
L'introduction du flottant est presque terminée, voici quelques photos pour référence



Encore une chose, si l'élément en ligne est également défini sur float, il sera automatiquement équivalent à un élément de bloc, ce qui équivaut à définir l'affichage
Ce qui suit décrit l'absolu positionnement
défini sur le positionnement absolu La boîte d'éléments est complètement supprimée du flux de documents et positionnée par rapport à son bloc conteneur, qui peut être un autre élément du document ou le bloc conteneur initial. L'espace précédemment occupé par l'élément dans le flux de documents normal est fermé, comme si l'élément n'existait pas. L'élément génère une boîte au niveau du bloc après le positionnement, quel que soit le type de boîte qu'il a généré à l'origine dans le flux normal.
Le positionnement absolu rend la position de l'élément indépendante du flux du document, afin qu'il ne prenne pas de place. Ceci est différent du positionnement relatif, qui est en fait considéré comme faisant partie du modèle de positionnement du flux normal car la position de l'élément est relative à sa position dans le flux normal.
Laissons le concept de côté. En termes simples
Le positionnement absolu signifie que la marge et le flotteur ne sont plus nécessaires pour le positionnement, mais que le positionnement est basé sur les coordonnées
Là où se trouve le point de départ des coordonnées, il est le navigateur Le point du coin supérieur gauche
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
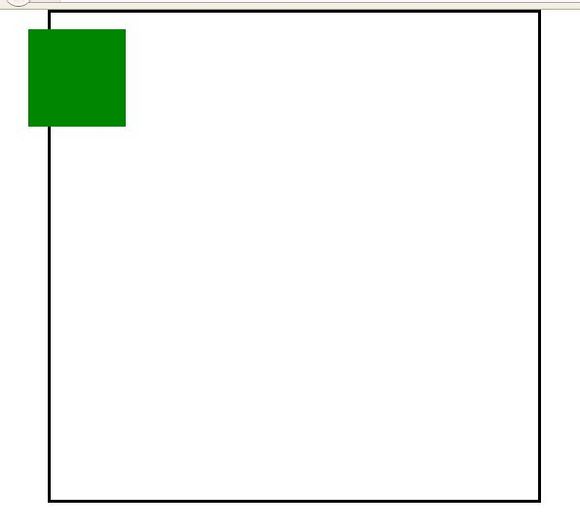
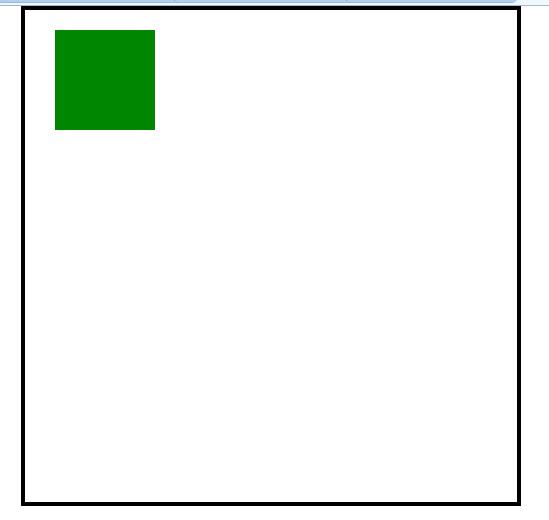
on voit que le green n'est pas positionné en fonction de son div parent, mais de la position du haut coin gauche de la zone du navigateur
Mais que se passe-t-il si le div parent définit également un positionnement absolu ou relatif ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: absolute;
} #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } </style>
<head>
<body>
<div id="a">
<div id="b"></div> </div>
</body>
</html>
Ensuite il sera positionné en fonction du coin supérieur gauche du div parent (position de définition du calque parent : relative ; également valide)
Autrement dit , si une définition Cela n'a aucun sens qu'un calque positionné de manière absolue soit contenu par un calque positionné non absolu ou relatif. Cela équivaut à un div complètement indépendant et n'est pas contraint par des calques non absolus ou positionnés relativement
<. 🎜>En fait, c'est absolument le positionnement est beaucoup plus amusant que le positionnement en marge. Le positionnement en marge doit utiliser les divs environnants comme objets de référence, tandis que le positionnement absolu n'a besoin que d'ajuster les coordonnées en fonction du coin supérieur gauche
Le positionnement absolu est. séparé du flux de texte. Il peut aller dans n'importe quelle zone, même Cette zone est déjà occupée par un div
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>Est-ce que cela sera également couvert ? Qu'en est-il des div flottants ?
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:200px;
height:200px;
border:soild;
background:red;
float:left;
margin:10px;
}
#d{
width:100px;
height:100px;
border:soild;
background:blue; } </style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="d"></div>
<div id="b"></div> </div>
</body>
</html>
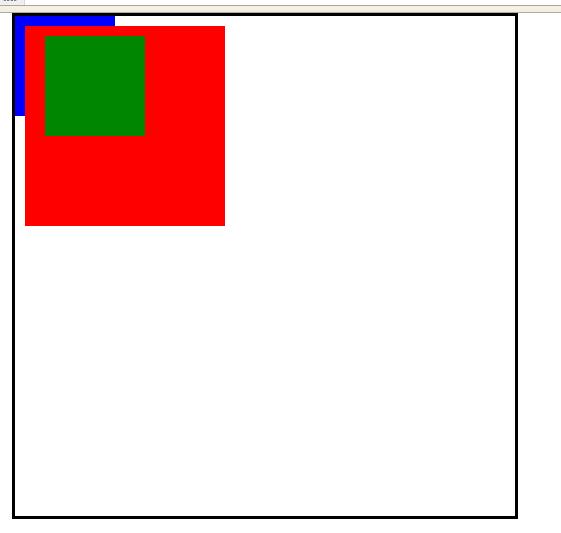
On peut voir que le div en position absolue est au niveau supérieur et peut tout couvrir
C'est-à-dire que le div ordinaire suit le modèle d'écoulement au sol
Le div flottant suit le modèle d'écoulement dans l'air L'un est un avion au sol et l'autre. est un avion dans les airs
Alors le div en position absolue est équivalent à un dirigeable Il vole plus haut qu'un avion et peut se déplacer librement
Voyons maintenant ce qui se passe lorsque deux divs en position absolue se rencontrent
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
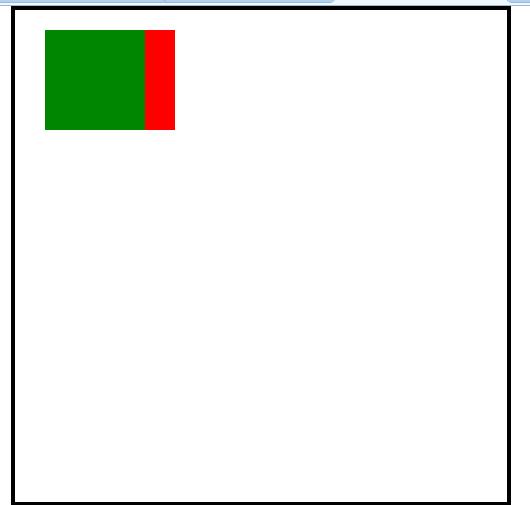
Ils se traitent comme si ils n'existent pas, et ils ne se soucieront pas de savoir quelle zone est occupée
Alors pourquoi le vert recouvre-t-il le rouge, et pas le rouge recouvre-t-il le vert ?
Parce qu'ici
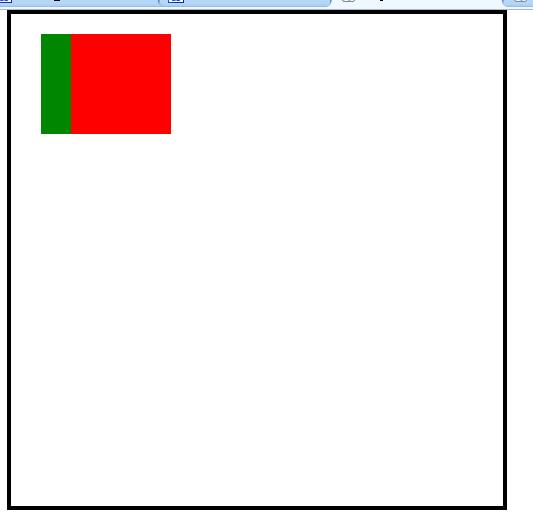
Une autre façon est d'utiliser le z-. attribut index. Plus le niveau z-index est élevé, plus il volera haut. S'il n'est pas défini, il sera par défaut 0
<html>
<head>
<style type="text/css">
body{
margin:0;
padding:0;
} #a{
width:500px;
height:500px;
border:solid;
margin-left:50px;
position: relative; } #b{
width:100px;
height:100px;
border:soild;
background:green;
position: absolute;
left:30px;
top: 20px; } #c{
width:100px;
height:100px;
border:soild;
background:red;
position: absolute;
left:60px;
top: 20px;
z-index:1;
}
</style>
<head>
<body>
<div id="a">
<div id="c"></div>
<div id="b"></div> </div>
</body>
</html>
 Une liste complète des touches de raccourci d'idées
Une liste complète des touches de raccourci d'idées
 Comment créer un index dans Word
Comment créer un index dans Word
 ps supprimer la zone sélectionnée
ps supprimer la zone sélectionnée
 Quel est le format du papier A5
Quel est le format du papier A5
 Solution au problème xlive.dll manquant
Solution au problème xlive.dll manquant
 Méthode d'ouverture de l'autorisation de portée
Méthode d'ouverture de l'autorisation de portée
 Solution à l'erreur de socket 10054
Solution à l'erreur de socket 10054
 Utilisation de la fonction printf en langage C
Utilisation de la fonction printf en langage C