
Créer un serveur avec TypeScript en utilisant Node.js et Express est une bonne chose alternative à l'utilisation de JavaScript car cela facilite la gestion applications complexes et vous aide lorsque vous avez besoin de collaborer avec un équipe distribuée de développeurs.
TypeScript offre des avantages tels que :
Tous ces avantages font de TypeScript un excellent choix pour une expérience de développement plus fluide, en particulier dans les projets en évolution.
Dans cet article, nous explorerons une manière conviviale pour les débutants de configurer TypeScript dans une application Express, ainsi que de comprendre le contraintes fondamentales qui l’accompagnent. Pour suivre, vous devriez avoir :
Consultez le référentiel GitHub pour le code source ; la branche principale a le projet TypeScript et la branche JavaScript a la version JavaScript.
Commencez par créer un nouveau répertoire dans votre développement local environnement et, dans celui-ci, utilisez la commande initializer de npm pour créer un fichier package.json. Si vous utilisez un gestionnaire de paquets autre que npm, pensez à respecter la commande init fournie par ce gestionnaire de paquets spécifique :
mkdir ts-node-expresscd ts-node-express/npm init -y
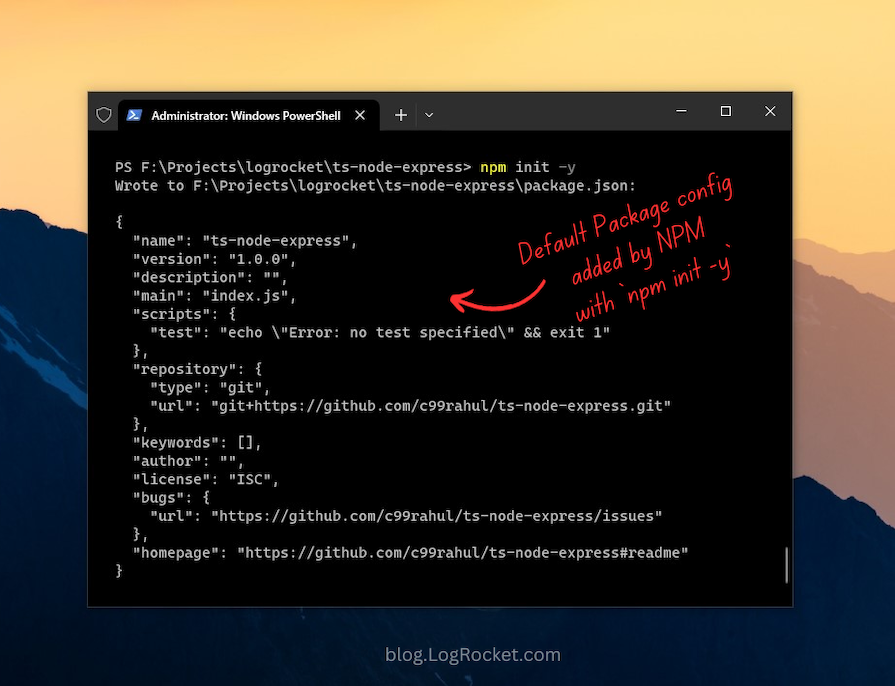
Lors de l'initialisation d'un fichier package.json de cette manière, le --yes ou -y flag utilise les paramètres par défaut configurés par npm, en contournant le questions répétées demandant des détails sur le projet. Le fichier package.json résultant peut ressembler à celui présenté dans l'image suivante :

Parce que le point d'entrée de notre application sera src/index.js, que nous abordera dans les sections à venir, vous devez mettre à jour le champ principal du fichier package.json de index.js vers src/index.js :
{
"name": "ts-node-express",
"version": "1.0.0",
"description": "",
"main": "src/index.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
...}Après avoir initialisé le fichier package.json, ajoutez les packages Express et DotEnv au projet. Dans la fenêtre du terminal, exécutez la commande suivante, où npm i est un alias pour npm install :
npm i express dotenv
Le package DotEnv est utilisé pour lire les variables d'environnement à partir d'un .env déposer. Au lieu de coder directement en dur les variables spécifiques à l'environnement dans l'application, incluez-les tous dans ce fichier et utilisez le package DotEnv pour les gérer.
Par exemple, pour spécifier le numéro de port de votre serveur, créez un fichier nommé .env à la racine du répertoire du projet. . Dans ce fichier, définissez une variable d'environnement pour PORT et définissez sa valeur sur 3000. Pensez à ajouter plus de variables spécifiques à l'environnement dans ce fichier à l'avenir si nécessaire :
# Add all of the environmental variables here instead of # embedding them directly in the app and utilize them # with the `DotEnv` package.PORT=3000
Ensuite, créez un répertoire appelé src à la racine du projet pour organiser les fichiers sources de notre application. Ajoutez-y un nouveau fichier nommé index.js et remplissez-le avec le code suivant, y compris la variable d'environnement précédemment définie :
// src/index.jsconst express = require('express');const dotenv = require('dotenv');dotenv.config();const app = express();const port = process.env.PORT;app.get('/', (req, res) => {
res.send('Express TypeScript Server');});app.listen(port, () => {
console.log(`[server]: Server is running at http://localhost:${port}`);});Le code ci-dessus couvre les étapes essentielles à la mise en place d'un minimum Serveur express utilisant du JavaScript simple. Pour une explication plus détaillée, reportez-vous à la version documentée de cet extrait.
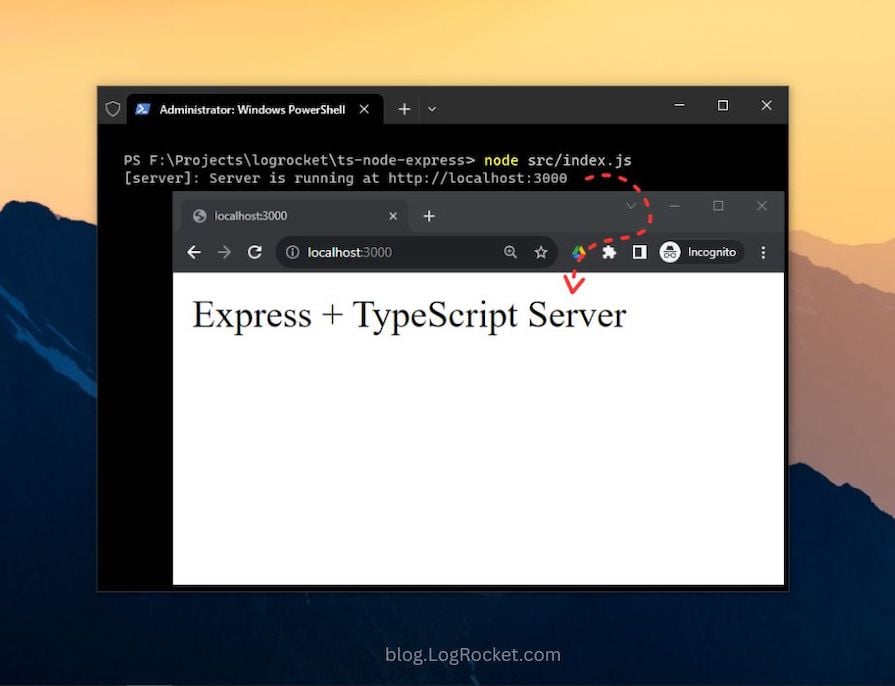
Pour démarrer le serveur, exécutez la commande node src/index.js dans le terminal. Cela exécutera le code que nous venons d'ajouter au fichier index.js et devrait démarrer un nouveau serveur, comme illustré ci-dessous :

Le serveur Express est maintenant opérationnel, offrant un fondement configuration pour le développement avec Express sur Node.js. Ensuite, améliorons-le en incorporer TypeScript dans la section suivante.
Nous commencerons par installer TypeScript en tant que dépendance de développement. De plus, nous installerons les packages de déclaration @types pour Express et Node.js, qui proposent des définitions de types sous la forme de fichiers de déclaration.
Fichiers de déclaration, généralement désignés par .d.ts. extension, servent de modules prédéfinis qui décrivent la structure de Valeurs JavaScript ou types présents pour le compilateur TypeScript. Ces fichiers de déclaration sont disponibles pour les bibliothèques écrites à l'origine en JavaScript, pas en TypeScript.
Le référentiel GitHub DefinitelyTyped maintient les définitions de type TypeScript pour une utilisation directe dans Node.js et d'autres projets JavaScript, vous épargnant ainsi l'effort de les définir types à partir de zéro. Pour incorporer des types ou des fichiers de déclaration pour un bibliothèque ou module spécifique, recherchez les packages commençant par l'espace de noms @types.
Lancez le terminal et installez les packages décrits ci-dessus à l'aide de la commande suivante :
npm i -D typescript @types/express @types/node
Le -D, ou -- dev, flag demande au gestionnaire de packages d'installer ces bibliothèques en tant que dépendances de développement.
L'installation de ces packages ajoutera un nouvel objet devDependencies au package.json contenant les détails de la version de chaque package, comme indiqué ci-dessous :
{
...
"devDependencies": {
"@types/express": "^5.0.0",
"@types/node": "^22.7.4",
"typescript": "^5.6.2"
},
...}Chaque projet TypeScript utilise un fichier de configuration pour gérer divers paramètres du projet. Le tsconfig.json fichier, qui sert de fichier de configuration TypeScript, décrit ces options par défaut et offre la flexibilité de modifier ou de personnaliser paramètres du compilateur en fonction de vos besoins.
Le fichier tsconfig.json est généralement placé à la racine du projet. Pour générer ce fichier, utilisez la commande tsc suivante, en lançant le compilateur TypeScript :
npx tsc --init
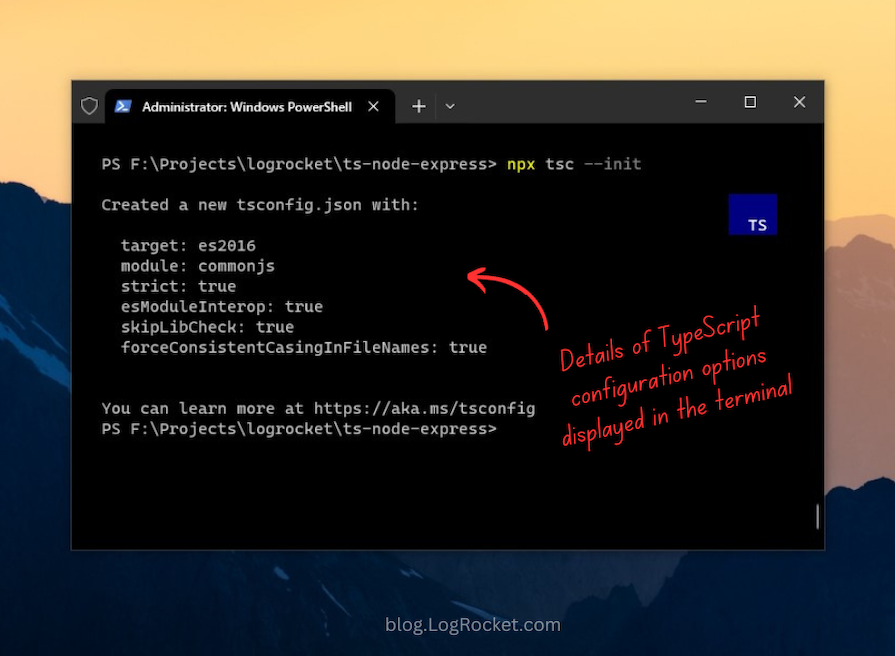
Une fois que vous aurez exécuté cette commande, vous remarquerez le tsconfig.json Le fichier est créé à la racine du répertoire de votre projet. Ce fichier contient les options du compilateur par défaut, comme illustré dans l'image ci-dessous :

Lors de l'ouverture du fichier tsconfig.json, vous remarquerez plusieurs autres options du compilateur commentées. Parmi toutes ces options, compilerOptions est un champ obligatoire qui doit être précisé. Voici un résumé de toutes les options par défaut qui appartiennent au champ compilerOptions :
Une option cruciale que vous devrez activer est outDir, qui détermine le répertoire de destination de la sortie compilée. Localisez cette option dans le fichier tsconfig.json et décommentez-la.
Par défaut, la valeur de cette option est définie sur la racine du projet. Remplacez-le par dist, comme indiqué ci-dessous :
{
"compilerOptions": {
...
"outDir": "./dist"
...
}}Bien qu'il existe probablement d'autres options de configuration que vous pouvez ajouter à le compilateur TypeScript, les options ci-dessus sont des spécifications de base qui peut vous aider à démarrer.
Vous devez maintenant mettre à jour le champ principal du fichier package.json vers dist/index.js car le code TypeScript sera compilé à partir du répertoire src vers dist.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
 Comment exporter un projet dans phpstorm
Comment exporter un projet dans phpstorm
 Comment résoudre le problème que cette copie de Windows n'est pas authentique
Comment résoudre le problème que cette copie de Windows n'est pas authentique
 Linux afficher les informations du système
Linux afficher les informations du système
 Prix du marché d'Ethereum aujourd'hui
Prix du marché d'Ethereum aujourd'hui
 Solution au succès de Java et à l'échec de Javac
Solution au succès de Java et à l'échec de Javac
 Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
Pourquoi la désactivation des mises à jour automatiques dans Windows 11 n'est pas valide
 La différence entre fprintf et printf
La différence entre fprintf et printf
 fenêtre.setinterval
fenêtre.setinterval