
I believe everyone has seen similar website functions. This form of progress display can be very convenient for users to understand and operate.
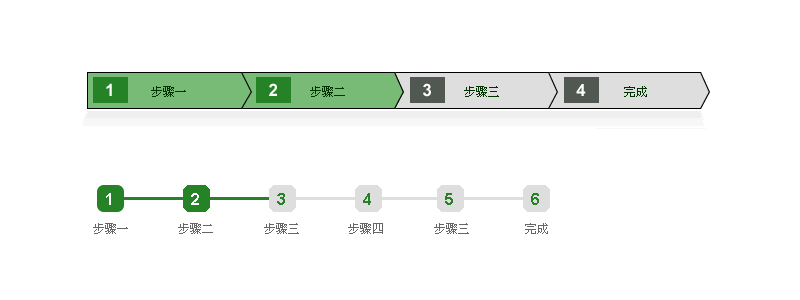
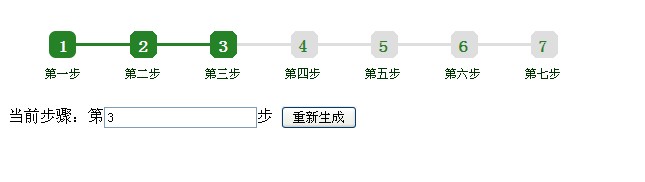
The following is a test screenshot of the plug-in, which provides two skins



Written in js, progress bars can be generated flexibly to facilitate graphical display of some work progress
1. Simple call
//Data for all steps
var stepListJson=[{StepNum:1,StepText:"First Step"},
{StepNum:2,StepText:"Second step"},
{StepNum:3,StepText:"The third step"},
{StepNum:4,StepText:"Step 4"},
{StepNum:5,StepText:"Step 5"},
{StepNum:6,StepText:"Step 6"},
{StepNum:7,StepText:"Step 7"}];
//What step is currently in progress
var currentStep=5;
//new a tool class
var StepTool = new Step_Tool_dc("test","mycall");
//Use tools to draw graphic displays of relevant process steps on the page
StepTool.drawStep(currentStep,stepListJson);
//Callback function
function mycall(restult){
// alert(“mycall” result.value “:“ result.text);
StepTool.drawStep(result.value,stepListJson);
//TODO...Here you can fill in the code to load the corresponding data after the click step
}
2. Custom skin modification
The plug-in provides two sets of dermatology options. If it cannot meet your requirements, you can write the CSS code yourself
html code




