
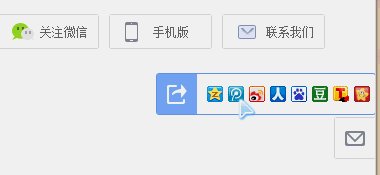
Since I started learning front-end, I usually want to implement O(∩_∩)O myself when I see some outstanding controls on the browser. I wonder if you feel this way. Next, I will share one with you. The original control comes from the lower right corner of Baidu Translate. You should be able to find it if you search carefully, as shown in the picture:

It feels quite interesting and not complicated to implement, so it is more suitable for practicing. Okay, no more nonsense, let’s get straight to the code.
html code:
Copy code
#zoom li:hover{
cursor: pointer;
opacity: 0.8;
filter:Alpha(opacity=50);/*IE78*/
}
#zoom span:hover{
cursor: pointer;
opacity: 1;
filter:Alpha(opacity=100);/*IE78*/
}
js代码:
The picture below is the picture used in css (picture taken directly from Baidu Translate^_^):

Download it, just change the name and put it in the root directory, or directly add two places in the css:
changed to:
It is also possible to directly use the image resource I uploaded (thanks to the powerful Internet^_^).
The following is a demonstration of the effect I achieved:

Then let me talk about the main technical points in the writing process:
The control is compatible with IE7. I don’t have IE6 at hand, so I can’t test it. The main compatibility issues to be solved are marked in the code.
It uses css sprites technology, you should have discovered it by now^_^, good technology should be used.
Apply closures in JS to avoid global pollution.
In HTML, the script tag is placed at the bottom of the body. I will also notice this small detail (although they are all local resources ╮(╯▽╰)╭).
Okay, that’s it, but there is still room for further improvement in this small control. For example, you can use css3 attributes to achieve dynamic scaling of divs, you can componentize this control, and you can use the JQ framework to implement it more conveniently (JQ Practice) )etc.
The above is all the content shared with you in this article, I hope you will like it.




