
The example in this article describes how jquery uses namespace to remove bound events. Share it with everyone for your reference. The specific analysis is as follows:
Recently researching jquery, I found a simple method to remove bound events, namespace.
The example is simple.
Here I have bound three events, namely click, mouseover and dblclick events
Among them, I added the namespace to the click and mouseover events, but dblclick did not add the namespace.
Use a button to remove the bound event.
This avoids repeated use of bind and unbind methods, making your code look more concise and clear.
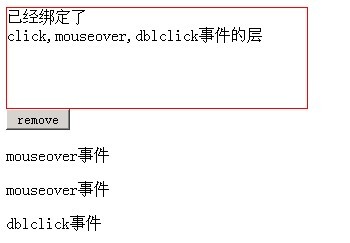
The operation effect is as follows:

I hope this article will be helpful to everyone’s jQuery programming.




